ВИ
Size: a a a
2021 October 08
Переслано от Витя Илькив...
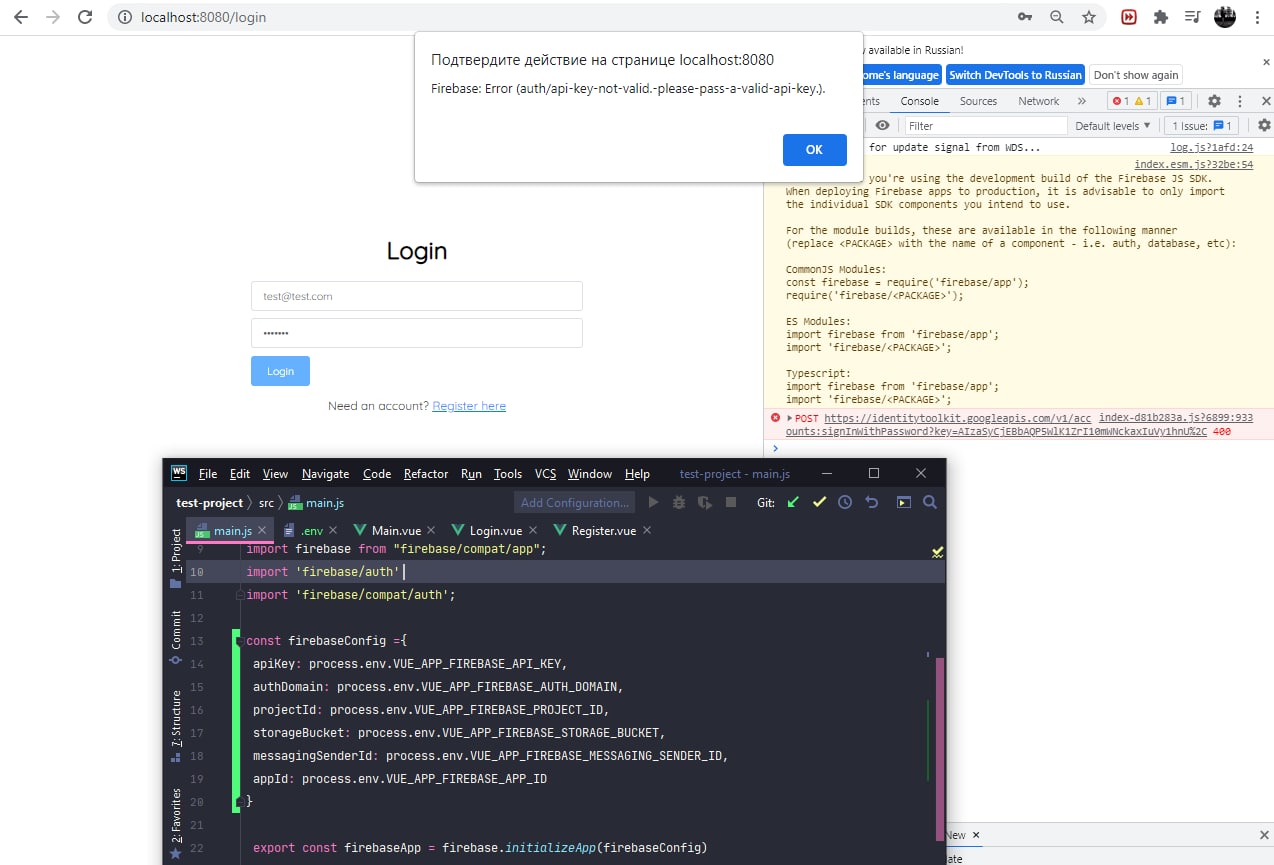
Почему так, в консоль ключ выводиться
ВИ
D
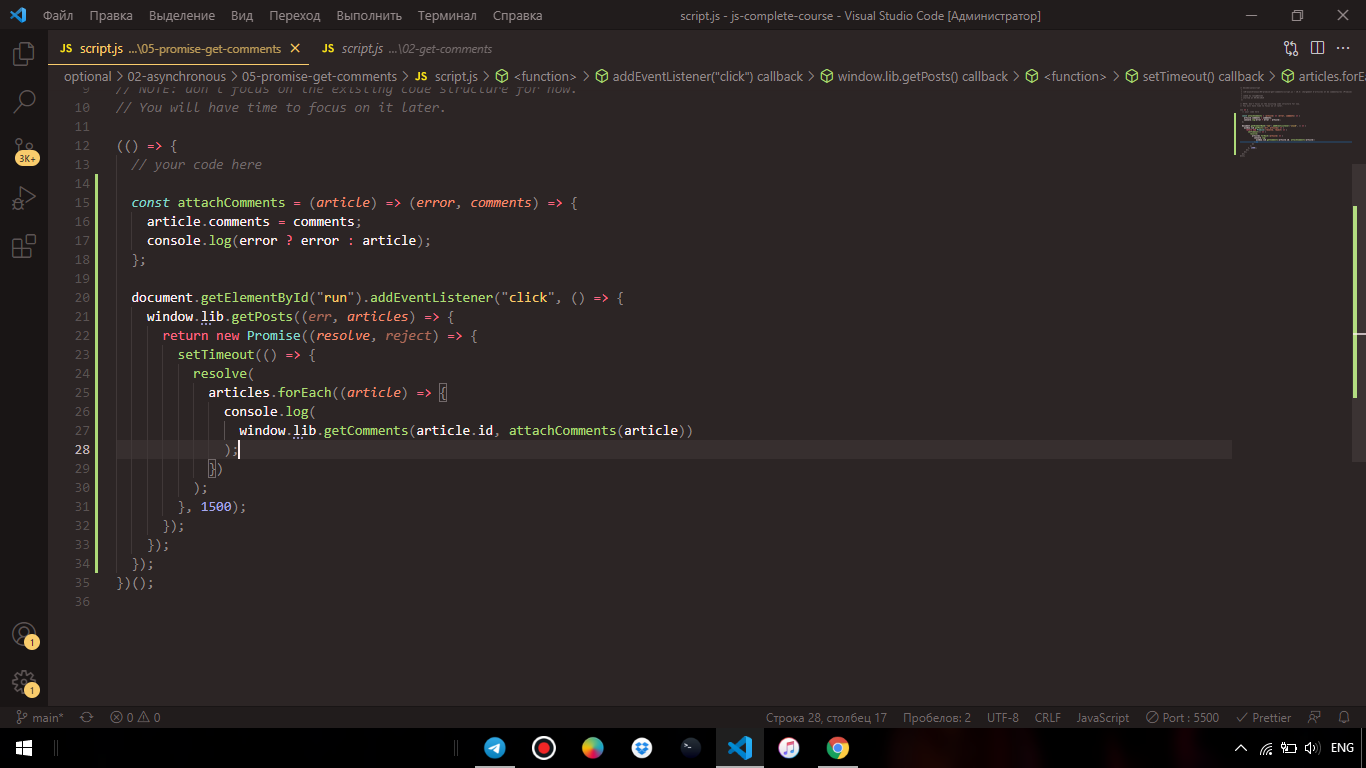
Мне кажется вместо
async/await нужно писать then...catch𝐓
j
Странно что не канает, мне казалось что это легко может выглядеть так
const promisify = (func, ...args) => {
return new Promise((resolve, reject) => {
func(...args, (err, value) => {
if (err) {
reject(err)
} else {
resolve(value)
}
})
})
}
promisify(getPosts)
.then((articles) => Promise.all(articles.map((article) => promisify(getComments, article.id))))
.then(console.log)
.catch(console.error)DN
"some string 1" || "some string 2"
всегда левое значение ? только когда слева будет false тогда выберет правое?
всегда левое значение ? только когда слева будет false тогда выберет правое?
j
Не false а falsy
IS
ну, по сути-то false, приведётся же хд
BC
IS
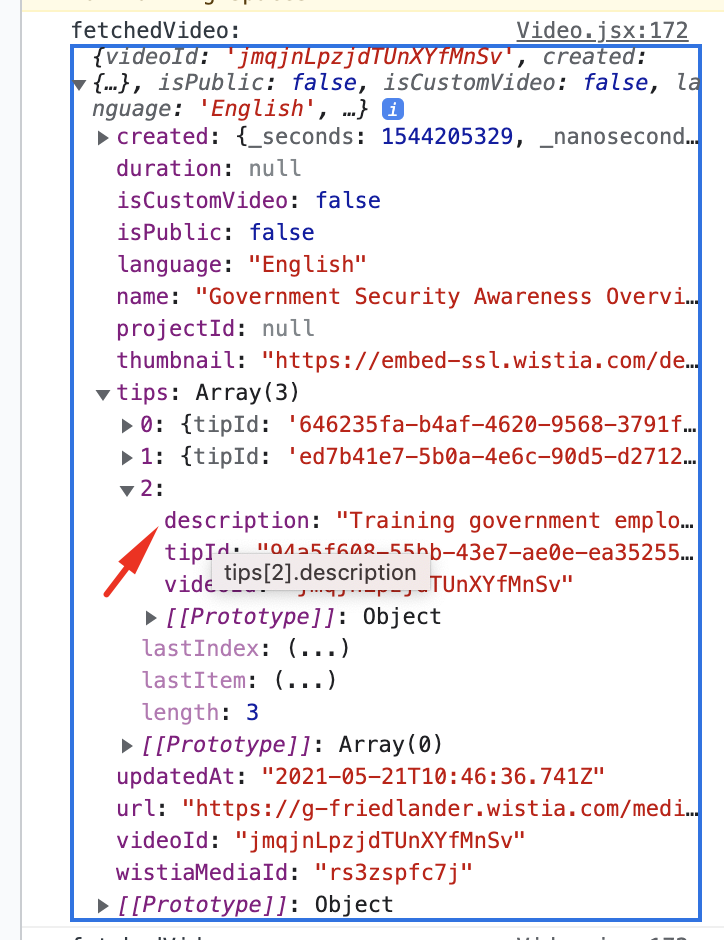
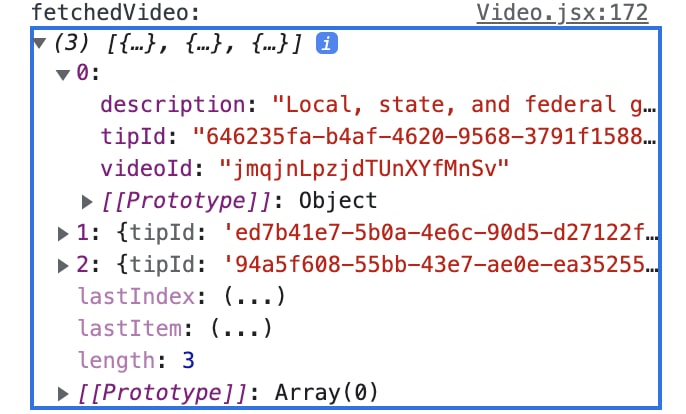
tips[2] нема
или fetchedVideo
в момент вывода
или fetchedVideo
в момент вывода
BC
в том-то и дело, что есть. когда вывожу fetchedVideo.tips, то вижу там 3 description
BC
но когда добавляю [0] то тут же становится undefined
IS
вы там что в прототип намешали, кстати(
DN
ага понял спасибо , подзабыл както механику работы таких выражений
BC

вот если так выводить, то все ок
console.log('fetchedVideo:', fetchedVideo.tips)
но мне нужно забрать только дескрипшн
console.log('fetchedVideo:', fetchedVideo.tips)
но мне нужно забрать только дескрипшн
j
А ну ка
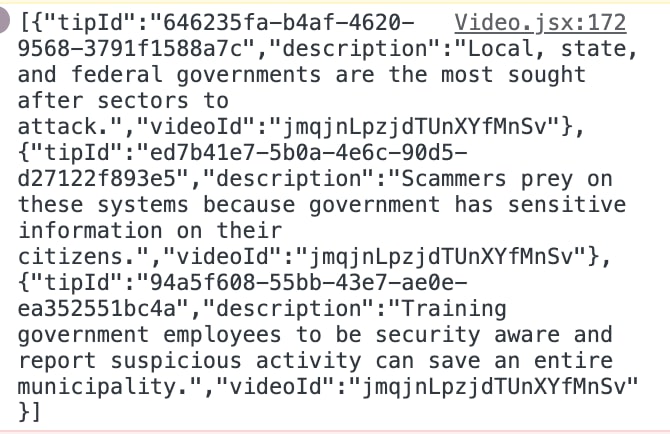
console.log(JSON.stringify(fetchedVideo.tips))IS
хмм
IS
а у вас там кириллицы в коде нигде нет???