𝐓
Size: a a a
2021 October 06
Благодарю, только по задании я должен был использовать fromEntries
𝐓
Еще вопрос, есть массив с объектами и есть отдельный объект defaultProps
Как мне добавить значения defaultProps в массив computers, не перезаписывая имеющиеся значения? Я бы загуглил, но не знаю как правильно изложить свой вопрос
Как мне добавить значения defaultProps в массив computers, не перезаписывая имеющиеся значения? Я бы загуглил, но не знаю как правильно изложить свой вопрос
const computers = [
{id: "0001", available: false, user: "leny", os: "macOS"},
{id: "0002", available: false, user: "Nicolas"},
{id: "0003"},
{id: "0004", os: "Windows"},
{id: "0005"},
{id: "0006", os: "macOS"},
{id: "0007"},
{id: "0008"},
{id: "0009", available: false, user: "Anthony"},
];
const defaultProps = {
available: true,
os: "linux",
user: null,
};IS
{
аа, тогда я бы так сделал
const objectFromArrays = (array1, array2) =>
Object.fromEntries(array1.reduce((res, key, idx) => {
res.push([key, array2[idx]])
return res
}, []))
console.log(objectFromArrays(keys, values))
{
Первое решение было проще)
マ
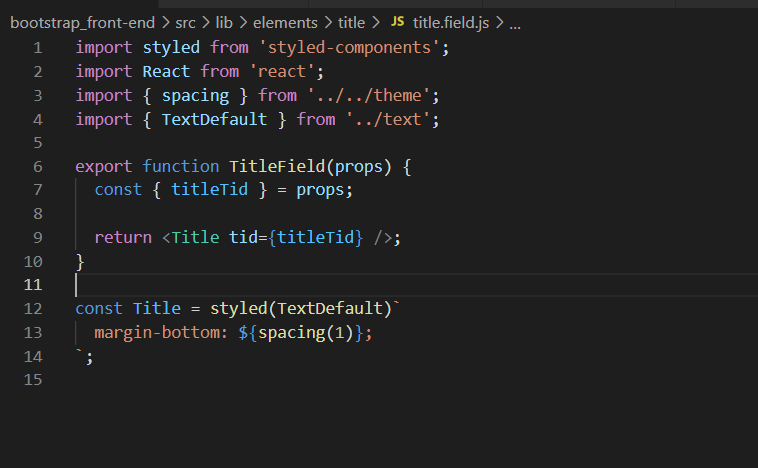
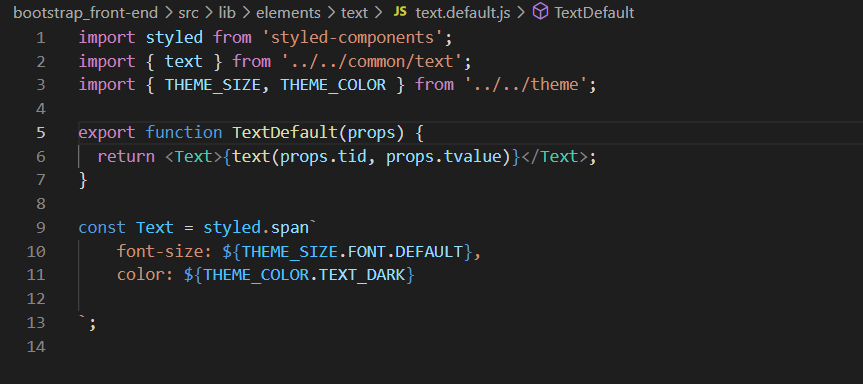
Всем привет можете подсказать почему выдает ошибку Error: Cannot create styled-component for component: undefined.
マ
ошибка в Title где
P

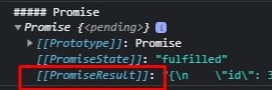
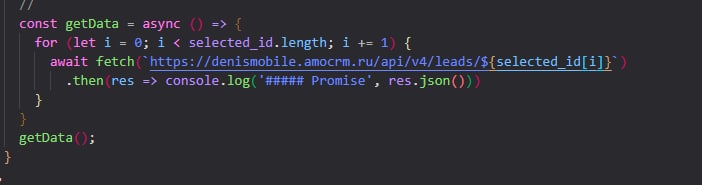
всем привет) Подскажите пж как мне получить
[[PromiseResult]]: ObjectIS
раз у вас и так async функция, то
const response = await fetch();
const data = await response.json();
const response = await fetch();
const data = await response.json();
P
получилось, спасибо)
𝙾
How convert bigint into string or int
BB
Эквалайзер, осцилограф, питчер, просто громкость в RMS, DB показывать, что именно?
Вариаций много, я не находил ни одной либы решающую это комплексно, более того мало чего вообще для визуализации звука. В основном это все делится на две части
1 - просто визуализация любых данных
2 - анализ аудио потока
Складываешь 1 + 2 и получаешь то что нужно. Дискретное преобразования фурье + немного магии и любая либа с графиками = то что нужно
Вариаций много, я не находил ни одной либы решающую это комплексно, более того мало чего вообще для визуализации звука. В основном это все делится на две части
1 - просто визуализация любых данных
2 - анализ аудио потока
Складываешь 1 + 2 и получаешь то что нужно. Дискретное преобразования фурье + немного магии и любая либа с графиками = то что нужно
BB
Если надо просто кнопочку подсветить пока кто-то говорит то тут и либы не нужны, все в доке по апи браузера с микрофоном
BB
𝙾
BigInt yest 17728167177338n n shto takoy
{
n - znachit dohuya i bolshe