US
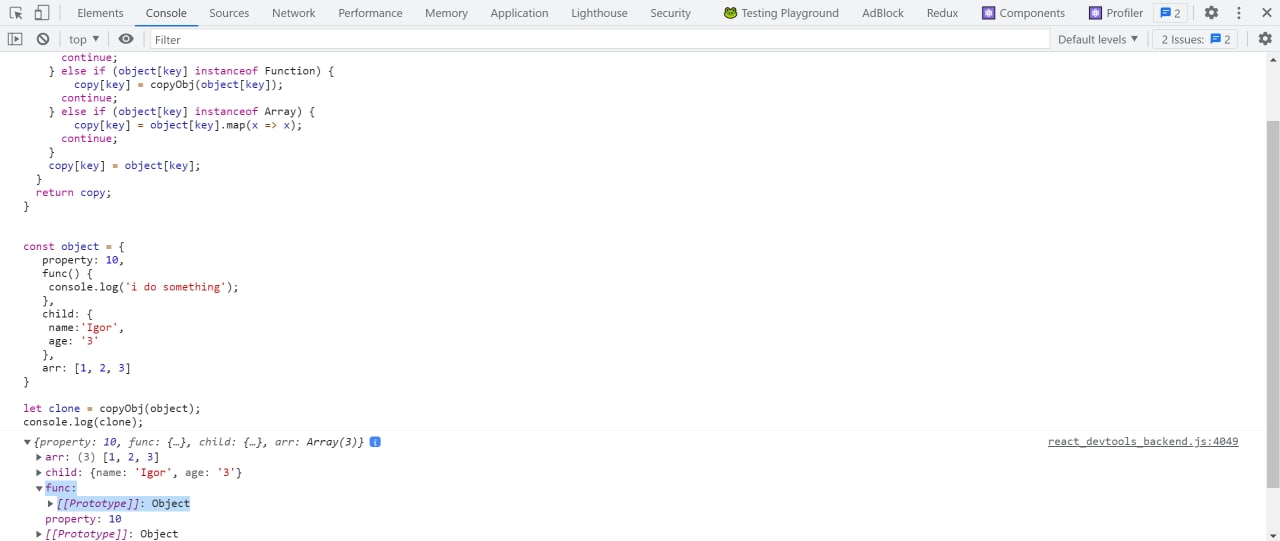
В данный момент она просто постоянно добавляет новые tr и td
Size: a a a
US
{
{
const arr1 = [
{
'a': 1,
'fn1': () => {}
},
'b',
1,
true,
{
'fn2': () => {}
}
];
const jstringify = value => JSON.parse(JSON.stringify(value))
const deepCopy = array => {
return arr1.reduce((acc, item) => {
if (String(item) === '[object Object]') {
const savedFn = {}
if (Object.keys(item).forEach(key => typeof item[key] === 'function')) {
savedFn[key] = item[key]
}
acc.push({ ...item, ...savedFn })
} else {
acc.push(item)
}
return acc;
}, [])
}
IS
{
{
LD
LD
{

LD
LD
{
{
const arr = [[1], 2, 3]
const shallow = arr.map(x => x)
arr[0].push(5)
console.log(shallow) // [[1, 5], 2, 3]
O

AZ
O
O
O
O