PM
Size: a a a
2021 October 03
j
не понимаю в чем проблема
j
let arr = [1,2,3]
arr.pop() // 1 вариант
arr.length— // 2 вариант
arr.splice(arr.length-1,1) // 3 вариант
потом пишешь свой консоль лог
arr.pop() // 1 вариант
arr.length— // 2 вариант
arr.splice(arr.length-1,1) // 3 вариант
потом пишешь свой консоль лог
НС
Не делается задержка, ajax так же после каждой буквы уходит
j
звучит должность в гугле
T
а ещё небольшой вопрос, как понять в какой момент случилась ошибка и код не выполнился, и случился catch? мне нужно получить номер шага. То есть если ошибка произошла при парсе например 2 элемента массива то мне надо это вывести в кетч
K
Всем салам алейкум
j
валейкум ассалам
F
ты уверена? У тебя
$this.data('ajax', ajax) сразу выводится, а вот запрос с задержкой идет.r
Всем привет. Подскажите пожалуйста такой момент. Занимаюсь разработкой на node.js и столкнулся с проблемой, не знаю какой правильный подход в этом случае нужен.
Я работаю со состояниями на сервере, но после выключения ( допустим решил из гита выгрузить обнову ) и включения состояния слетают. Что можно в этом случае придумать? Сохранять состояния в базу?
Я работаю со состояниями на сервере, но после выключения ( допустим решил из гита выгрузить обнову ) и включения состояния слетают. Что можно в этом случае придумать? Сохранять состояния в базу?
PM
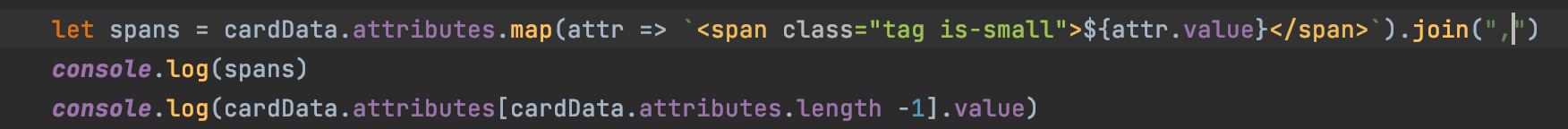
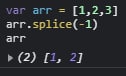
Хочу удалить последний элемент масива. Пишу
splice(-1, 1) и удалятся все, кроме того который я и хотел удалитьK
Здравствуйте я не давно начал изучать js но очень плохо получается. Хочу учить но из-за трудностей думаю бросать. Что посоветуете? С какими трудностями столковались в начале пути.
F
1. Замени async x на async (x, index)
2. после then() добавь
3. Теперь у тебя в catch(e) { console.log(e) } будет выводиться индекс элемента с ошибкой.
ИЛИ
Внутри map сделай try {} catch(e) и обрабатывай ошибку
2. после then() добавь
.catch(e => {
e.index = index
throw e
})3. Теперь у тебя в catch(e) { console.log(e) } будет выводиться индекс элемента с ошибкой.
ИЛИ
Внутри map сделай try {} catch(e) и обрабатывай ошибку
F
я же тебе писал, что метод возвращает удаленные элементы...
SS
Тебе возвращается массив удаленных элементов...
PM
а как это работает? Что становится с тем массивом, над которым я проводил манипуляции?
EA
Видео Udemy сбоят?
S
Бросайте смело, программирование - тлен
F

он изменяется.
A
Токсично как-то