c
Size: a a a
2021 October 02
Каждый компонент это класс?
MV

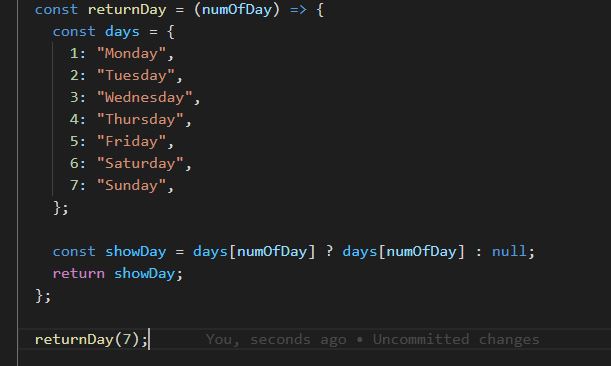
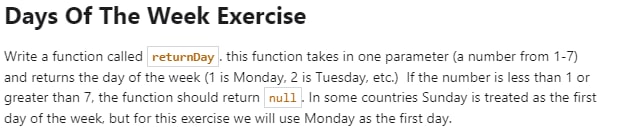
Друзья, приветствую. Учу JS примерно месяц и сегодня попалась такая задачка (скрин с описанием прилагается). Вот моё решение: https://pastebin.com/Ta8XXN0w
Подскажите, костыли это или нет?) Не хочу писать по принципу "работает - не трогай". Как эту задачу можно реализовать лучше и правильнее? Ибо своё решение я нахожу самым оптимальным и коротким из всех, которые приходили мне на ум.
Заранее спасибо за ответ, хорошего вечера!
Подскажите, костыли это или нет?) Не хочу писать по принципу "работает - не трогай". Как эту задачу можно реализовать лучше и правильнее? Ибо своё решение я нахожу самым оптимальным и коротким из всех, которые приходили мне на ум.
Заранее спасибо за ответ, хорошего вечера!
I
Каждый компонент это компонент, он может быть организован классом или функциональным компонентом
DE
Наверное это странное удаление первого элемента массива)))
j
Извращённый полфилл
shiftc
По идее там можно было убрать i-1 заменить на i чтоб i начинался с 0 и условие length -1 мб что-то напутал. Но так вроде красивее было бы
DE
Тогда бы а[i+1] было
c
А да. Тогда мне предложение наверное не проходит.
TF
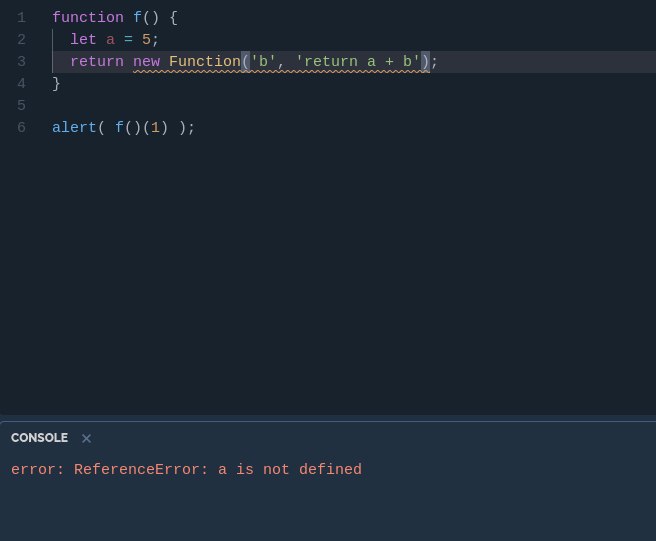
Объясните пожалуйста, почему в этом случае возвращаемая функция, созданная с помощью оператора new, через return не может достучаться до переменной "а" ? Переменная "а" ведь лежит во внешнем блоке.. Почему у возвращаемой функции нет доступа к а ?
TF

Д
Привет. Пишу бота, потребовалась такая штучка, как можно вне bot.on... и прочих сделать функцию и туда передать ctx и использовать его? Ну типу ctx.from.id и прочее. Я хочу её вызывать чтобы проверять есть ли юзер в базе данных или нет и уже из этого делать те или иные действия. Просто на все сообщения реагировать как-то не красиво( Надеюсь понятно объяснил, спасибо за помощь заранее:)
TF
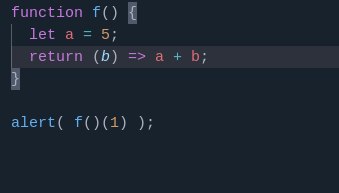
Знаю что можно сделать так
TF

TF
Но первый скриншот выше из задачи, поэтому вопрос остаётся открытым
TF
Почему функция не может достучаться до внешней переменной ?
I
v
Массив лучше
v
Зачем объект
PM
коллеги, хочу совет получить от вас. Получаю с бэка массив данных, которые нужно превратить в карточки с товаром. На ректе я бы сделал так бы: arrData.map(item => <Card name={item.name} photo={item.image} />arrData.map(item => <Card name={item.name} photo={item.image} />
Но сейчас делаю эту задачу на ваниле и не знаю каким лучше путем будет генерировать их динамически. Еще бы хорошо было бы loader показываь до полной загрузки карточек
Но сейчас делаю эту задачу на ваниле и не знаю каким лучше путем будет генерировать их динамически. Еще бы хорошо было бы loader показываь до полной загрузки карточек