bz
Size: a a a
2021 October 02
луче axios юзай
AP
bz
Меньше кода , пару раз были какие то не понятные баги с отправкой запросов фетчем, точно такие же запросы но на axios но уже без багов
j
Жаль что вы так и не поняли, очень хотелось бы посмотреть на забагованный fetch.
T
а как мне его в расширении для гугла подключить?
AP
меньше кода? фетч нативная фича, аксиос крупная библиотека :)
T

в любом случае тут какая то страшная ошибка
bz
ну это же только моё мнение , субьективное так сказать . баг ( а может и не баг а просто моя не внимательность ) с которым я столкнулся заключался в том что на бек прилетал пустой
req.body : const postNewTask = async (data,patch) => {
const res = await fetch(`${API_URL}${patch}`, {
method: "POST",
body: data
});
}; Вот код на axios который идентичный как по мне , и в req.body всё приходило нормльно const postNewTask = async (data, patch) => {
await axios
.post(`${API_URL}${patch}`, {
method: "POST",
body: data,
})
На беке все модули установленны нормально были , всё должно было читать . Погуглил , у некоторых людей такая же проблема была , но решений конкретных никто и не нашёл .bz
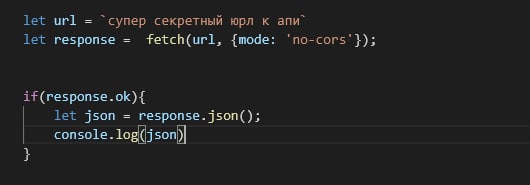
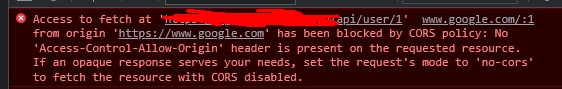
корс ошибка , тут не в фетче дело а в политике безопасности
T
хм, и что с ней можно сделать?
bz
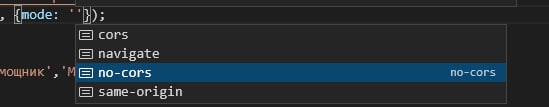
Попробуйте на беке поставить 'no-cors' может поможет . я в cors не сильно разбираюсь
c
Ну если не он бек пишет то нечего не изменится.
T
так я запрос то от расширения к гуглу прокидываю
T
я уже пробовал no cors мод ставить, не помогло
R
Привет. Как решить проблему?
Есть многостраничный сайт
на одной странице есть форма которая использует imask js
инициализация маски в основном жс файле script.js
на других страницах такой формы с маской нет.
НО. вылетает ошибка
Один варик я уже придумал => вставлять код инициализации маски непосредственно перед закрывающим тегом боди... предложите что получше?
Есть многостраничный сайт
на одной странице есть форма которая использует imask js
инициализация маски в основном жс файле script.js
на других страницах такой формы с маской нет.
НО. вылетает ошибка
Uncaught TypeError: Cannot read properties of null
Потому что жс не может найти ту форму с маской и выдает критическую ошибку, из-за которой все скрипты ложатся. Как решаются данные проблемы? (Хотя свайпер не жаловался на то, что его нет на странице и не клал все скрипты)Один варик я уже придумал => вставлять код инициализации маски непосредственно перед закрывающим тегом боди... предложите что получше?
T
изменится на самом деле, ошибки не будет, но и респонса я тоже не получу
j
А data это значение какого типа?
bz
Обычный обьект
{name: "name", text: "text", taskId: 1}