f
Size: a a a
2021 September 20
в этом случае и тип проверяется
TJ
шаги можно менять, так что думаю от этого чуть малость зависит
j
Нет, ты скажи как получить 70 прибавляя 3.
j
Поэтому в этом случае n никогда не будет равно num.
f
23,(3) раза прибавить)
КК
n >= num вместо n == num
КК
тема - агонь огненый
TJ
благодарю, чекну ща
j
как будто кто то фломастером пишет
j
крайне фиговая тема
TJ
про счетчик?
TJ
КК
+ быстро устанут глаза
ЕВ
Коллеги, создана и объявлена это одно и тоже?
В стрелочных функциях, this привязан к окружению, в котором была создана функция.
В стрелочных функциях, this привязан к окружению, в котором была создана функция.
ЕВ
А чему тут равно окружение стрелки и почему?
var obj = { bar : function() { var x = (() => this); return x; } };
var obj = { bar : function() { var x = (() => this); return x; } };
S
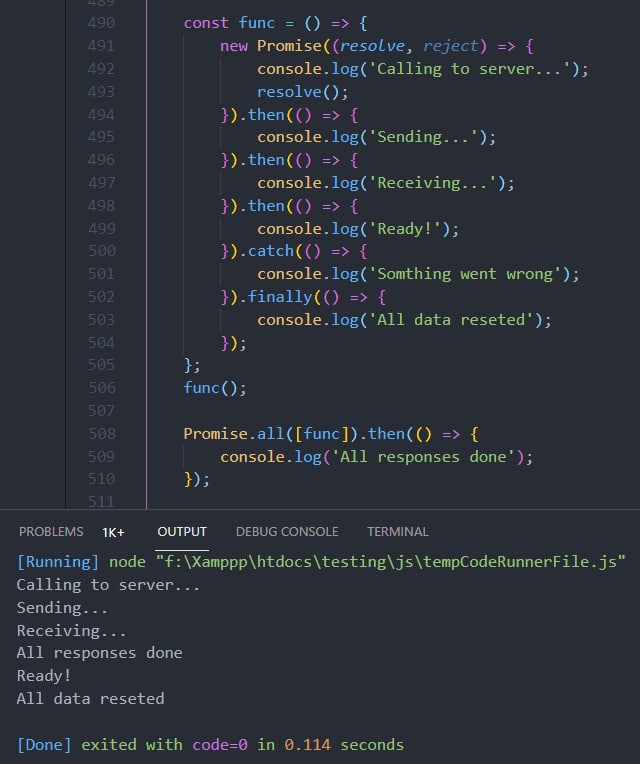
Всем привет, изучаю promise , все понятно кроме одного момента
S
Почему promise.all срабатывает до окончания выполнения промиса ?