IS
Size: a a a
2021 September 18
так приятнее гораздо, конечно
ДС
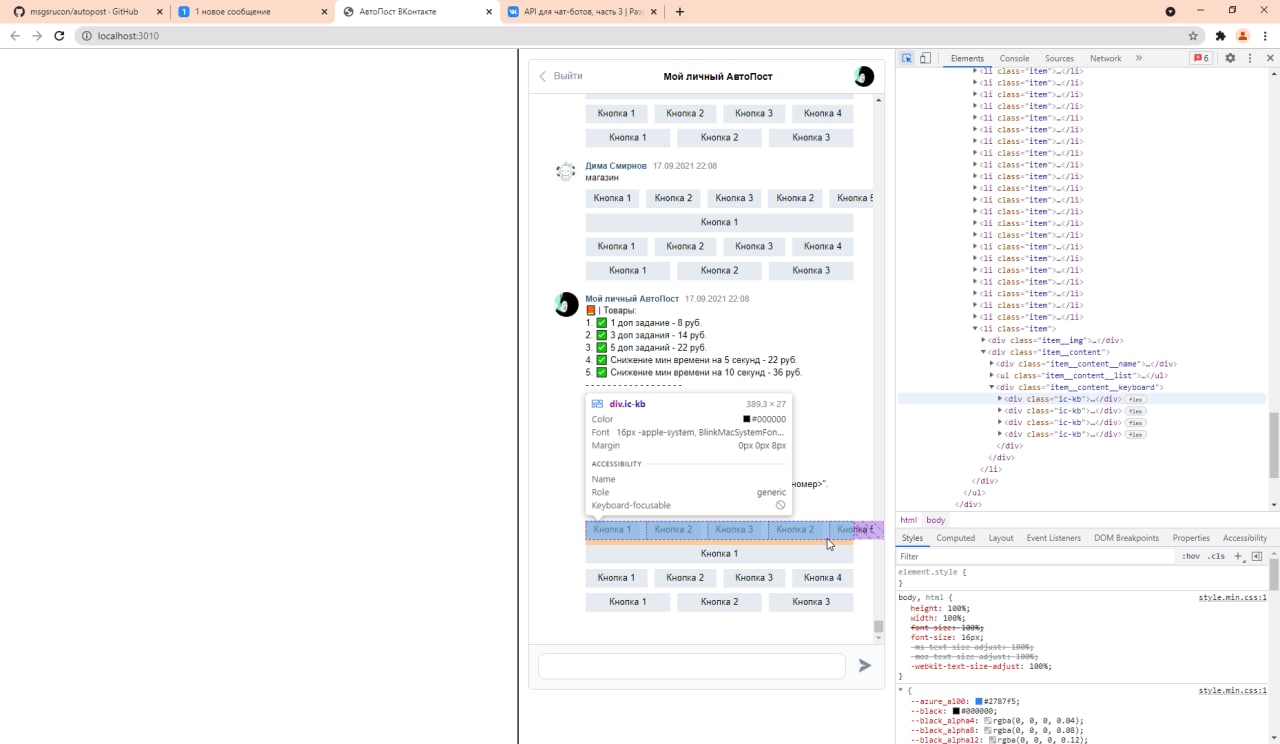
Как сделать чтобы кнопки не вылазили за блок а текст становился "Кн..."
ДС
сокращение кнопкам стоит, но все равно они вылазят
ДС
надо как-то ограничить ширину
IS
это вопрос css, а не js, так что @css_ru
а вообще, text-overflow: ellipsis;
а вообще, text-overflow: ellipsis;
IS
а, понял, не о том, но все равно в @css_ru
w
Подскажите, что не так? Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0
const $username = document.querySelector('#username')
const $password = document.querySelector('#password')
const $send = document.querySelector('#send')
$send.addEventListener('click', e => {
localStorage.removeItem('token');
fetch('/auth', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
username: $username.value,
password: $password.value
}),
})
.then((response) => {
if (response.status !== 200) {
/* TODO: Покрасить форму в красный */
return { token: null };
}
return response.json();
})
.then((response) => {
if (response.token) {
const { token, ...user } = response;
localStorage.setItem('token', token);
localStorage.setItem('user', JSON.stringify(user));
window.location = '/';
}
});
e.preventDefault();
})E
Там конкретно первая ссылка отвечает
E
Давайте гуглить ошибку перед тем как кидать
КК
бэкендер в чате?)
w
Да я гуглил, но что-то мне это не помогло особо( ладно, пойду дальше копать
w
типа того)
АЛ
Не тащи php в js)
AM
Ребят, хочу пойти в бэкенд, но не могу найти курса по джаваскрипт нормального.
Помогите, пожалуйста. Скиньте, хоть что-нибудь нормлаьное
Помогите, пожалуйста. Скиньте, хоть что-нибудь нормлаьное
☬
Бекенд необязательно js
AM
Хотел бы js
AM
И во фронтэнде поможет