A
Size: a a a
2021 August 14
После клика на разделы меню вверху. Прокрутка работает, но резкая, плавность написана на jquery - не работает
AK
понятно, сейчас гляну
AS
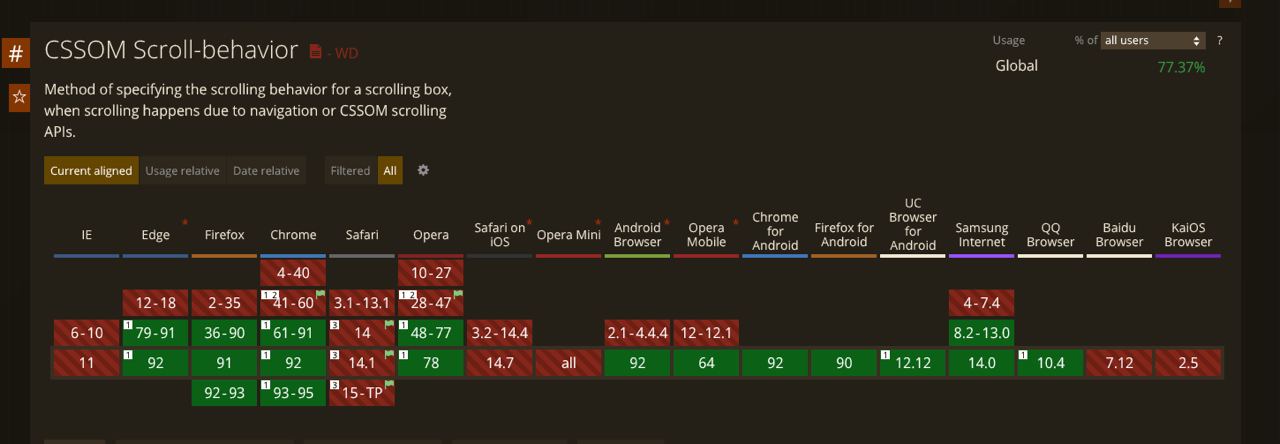
scroll-behavior: smooth
AK
если что-то написано, то показывай код
SD
Это не работает в сафари
j
Судя по доке там примерно такое происходит.
const EventEmitter = require('events')
const myHttp = {}
class MyServer extends EventEmitter {
listen () {
// Имитация бурной дейтельности
setTimeout(() => this.emit('request', { stream: 'request' }, { stream: 'response' }), 3000)
}
}
myHttp.createServer = (listener) => {
const server = new MyServer()
server.on('request', listener)
return server
}
const server = myHttp.createServer(function (req, res) {
console.log(req.stream)
console.log(res.stream)
})
server.listen()AS
Ну запусти сайт не на сафари
SD
Потому-то надо функцию писать для анимация для плавного изменения
SD
Крутой совет (нет)
AK
Человек видать не слышал никогда слова кроссбраузерность.
AK
@Anywho_v
Пробуй этот вариант: https://stackoverflow.com/a/7717572/7460038
Вот демо я подготовил: https://codepen.io/alexandr-kazakov/pen/wvdZowM
Но протестируй кроссбраузерность. В любом случае, методов полно как сделать эту прокрутку.
Пробуй этот вариант: https://stackoverflow.com/a/7717572/7460038
Вот демо я подготовил: https://codepen.io/alexandr-kazakov/pen/wvdZowM
Но протестируй кроссбраузерность. В любом случае, методов полно как сделать эту прокрутку.
A
спасибо огромное Вам! наконец-то получилось🤪
AK
Лучше сильно не использую jquery. Сейчас нативный JS очень мощный и может выполнять многие задачи.
SD

протестировано давно
l
j
Плагин для ejs какой-нибудь стоит?
AK
Я сейчас проверил с мака, в хроме работает, в сафари нет, но там обычная прокрутка срабатывает. В общем кажется, что сработает почти везде, а там где не сработает, будет обычная прокрутка.
l
в плане расширение?
j
Ну да.