MK
Size: a a a
2021 August 14
не, ну если ты хочешь удалить русские символы, то смысл их допускать к вводу ?!
W
открой инструмента разработчика в браузере и смотри там
N
Благордарю за помощь!
pattern="^[a-zA-Z0-9-_\s]+$" спас ситуацию)I
Молодцы админы
р
Как же все сложно
р
Ничего не понимаю
L
??
BF
BF

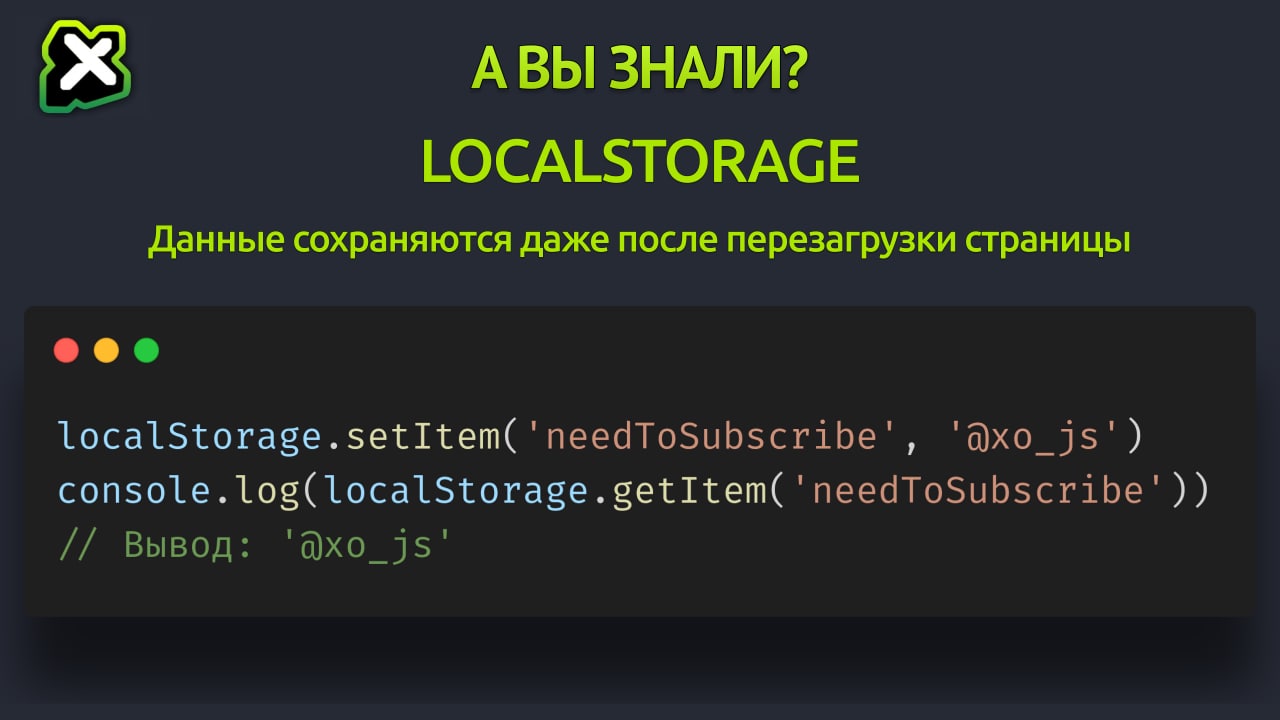
localStorage — хранение данных в браузере | Рубрика "А Вы Знали?"
localStoragelocalStorage — это хранилище данных в браузере, в котором можно записывать, получать и удалять записи по ключу. Преимущество в том, что данные сохраняются даже после перезагрузки страницы.
У браузера существует клон localStoragelocalStorage, который называется sessionStoragesessionStorage.
Их разница в том, что sessionStoragesessionStorage хранит данные только для одной вкладки (сессии) и очистится как только мы закроем вкладку.
Пример использования:
#аВыЗнали
localStoragelocalStorage — это хранилище данных в браузере, в котором можно записывать, получать и удалять записи по ключу. Преимущество в том, что данные сохраняются даже после перезагрузки страницы.
У браузера существует клон localStoragelocalStorage, который называется sessionStoragesessionStorage.
Их разница в том, что sessionStoragesessionStorage хранит данные только для одной вкладки (сессии) и очистится как только мы закроем вкладку.
Пример использования:
//Добавляем или изменяем значение:
localStorage.setItem('needToSubscribe', '@xo_js'); //теперь у вас в localStorage хранится ключ "needToSubscribe" cо значением "@xo_js"
//Выводим его в консоль:
console.log(localStorage.getItem('needToSubscribe')); //'xo_js'
//удаляем:
localStorage.removeItem('needToSubscribe');
//очищаем все хранилище
localStorage.clear()#аВыЗнали
КК
зачем это здесь?
Р
Реклама канала же. 200+ просмотров, 10+ подписавшихся. Успех.
И плевать, что тема из пальца высосана.
И плевать, что тема из пальца высосана.
XM
Парни! 2 вопроса.
1) Как правильно делать тумблер по клику в двух состояниях? Типа, нажал 1 раз выполнилось одно, нажал второй раз - второе и так по кругу. Я помню в джэйквери была специальная фича, думаю в es6 тоже есть что-то такое и не нужно это делать через переменную?
2) У меня есть несколько svg, есть простой способ делать морфинг между ними по кругу?
1) Как правильно делать тумблер по клику в двух состояниях? Типа, нажал 1 раз выполнилось одно, нажал второй раз - второе и так по кругу. Я помню в джэйквери была специальная фича, думаю в es6 тоже есть что-то такое и не нужно это делать через переменную?
2) У меня есть несколько svg, есть простой способ делать морфинг между ними по кругу?
BF
Подскажите одно пожалуйста
BF
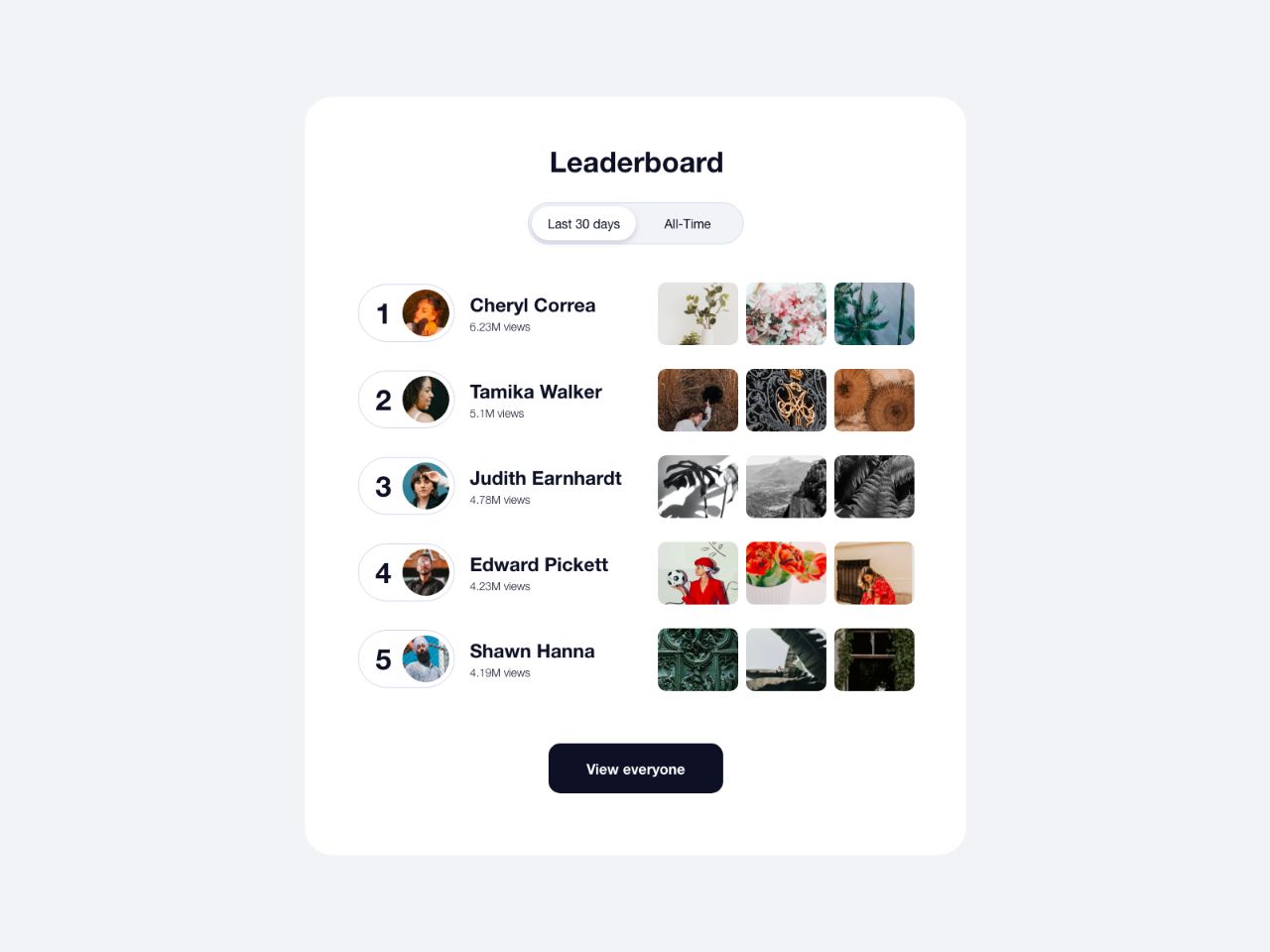
Как сделать также тут
V
Всем привет, подскажите пожалуйста как можно дебажить канвас с мобильного устройства на компе?
у меня есть видео поток с камеры, мне надо видеть что показывает на телефоне в теге video и паралельно я рисую канвас, есть ли вариант как-то канвас выводить в реальном времени на ноут?
похожая тема есть в сафари, но там только скриншоты на канвасе, а мне бы хотелось чтобы это был канвас в реалтайме, мож кто в курсе как это реализовать?
у меня есть видео поток с камеры, мне надо видеть что показывает на телефоне в теге video и паралельно я рисую канвас, есть ли вариант как-то канвас выводить в реальном времени на ноут?
похожая тема есть в сафари, но там только скриншоты на канвасе, а мне бы хотелось чтобы это был канвас в реалтайме, мож кто в курсе как это реализовать?