MU
Size: a a a
2021 July 29
Повесь слушатель на каждый и возврщай элемент который нажат
И
Понял, спс, ушел разбираться
MU
Первая ссылка если что
MU
R
Привет всем!
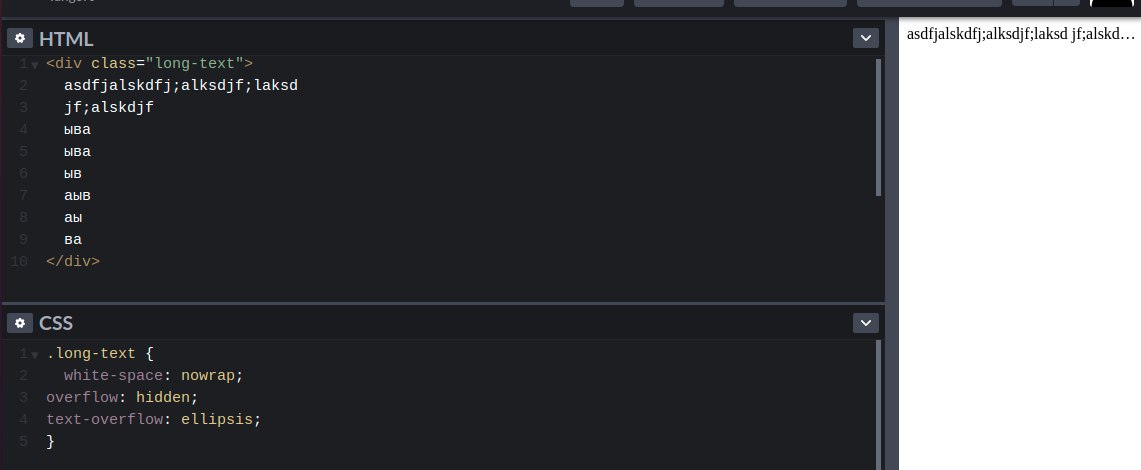
Кто-нибудь может подсказать как сделать, чтобы текст, у которого нет возможности переноса на другую строку, в конце контейнера обрезался троеточием. Конкретно вот в таком кейсе. Буду очень благодарен за помощь!
Кто-нибудь может подсказать как сделать, чтобы текст, у которого нет возможности переноса на другую строку, в конце контейнера обрезался троеточием. Конкретно вот в таком кейсе. Буду очень благодарен за помощь!
D3
Всем привет, тут такой вопрос, я генерирую по входному число n-ое кол-во кругов с разным цветом, как можно создать функцию,которая будет их перемещать по порядку возрастания rgb заливки?
Q
У тебя однострочный текст?
R
да, должен быть на одной строке и не переноситься
Q
Для класса "long-text" задай стили
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
R
не работает. Текст не обрезается троеточием
Q

а у меня работает почему то
R
само по себе это работает, но не в моём кейсе. Я не знаю почему, либо из-за флексов или ещё чего, но элемент с текстом по ширине получается больше, даже если 100% ставить и если и обрезается, то вне контейнера root
N
B.method = function() {
return new B('method', 1000);
};
почему в ес6 это выглядит такstatic method() {
return new B('method', 1000);
}N
почему статический?
D
@Lavrinovics ты чё так долго спишь
D
Потому что определяется на классе а не на объекте
D
Контекст у него статический
N
Как сложно, спасибо) может есть более подробная инфа




