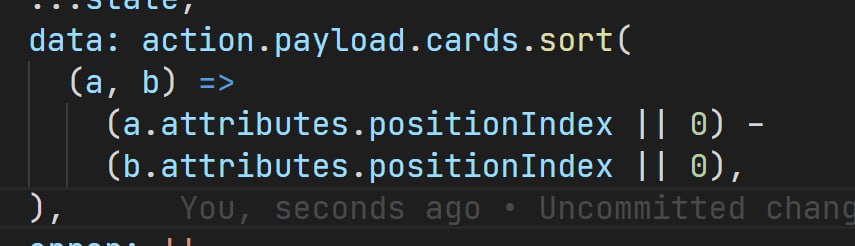
Я делаю пользовательскую сортировку карт, используя параметр positionIndex.
Изначально этого параметра на сервере нет вообще, но когда пользователь хочет поменять порядок своих карт, то этот параметр появляться для всех карт и в следующий заход мы уже сортируем по ним, а не по 0.
Но так же есть кейс, когда пользователь добавляет новые карты, и мы хотим, что бы они вставали в начало. Поэтому я записываю все positionIndex от индекса в массиве + 1, и тогда все новые карты будут вставать в начало, потому что они 0)