MU
Size: a a a
2021 July 01
Ну вот я тебе и сказал про handlebars погугли, можно и ванилой js делать, но там дольше
RR
Делаешь элемент
RR
Например li
IS
мапить массив и джойнить потом
или reduce
или как угодно - миллион вариантов
или reduce
или как угодно - миллион вариантов
A
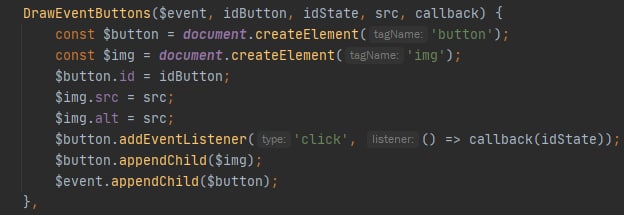
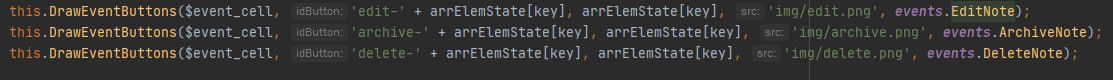
Я на скрине показал фрагмент кода, где в методе EditNote вызываю метод HideMainButtons через указатель this. Замечу что через глобальное обращение к структуре: events.HideMainButtons - все пашет без ошибок
RR
И этот li с твои item в качестве текст контента добавляешь в див
RR
Только не пушиш
RR
А делаешь апенд
j
Да нет же. Что ты делаешь с функцией EditNote. Добавляешь её хендлером куда то? Как ты это делаешь?
АМ
<цикл>
<создаю ли>
<?как в ли закинуть мой item который сейчас обрабатываем?>
<тут вставляю свою лишку в див, тут понятно>
<создаю ли>
<?как в ли закинуть мой item который сейчас обрабатываем?>
<тут вставляю свою лишку в див, тут понятно>
RR
Почитай про методы работы с нодами
АМ
а, textcontent
RR
Что такое textContent например
АМ
все все, понял, спасибо
NS
А как получить внутри обработчика события обрабатываемый элемент?
IS
к примеру:
const arr = ['wdw', 'wdw', 'ed', 'edde', 'ede'];
const html = `<ul>${arr.map(el => `<li>${el}</li>`).join('')}</ul>`;
el.insertAdjacentHTML('beforeend', html);IS
A

аа, я его передаю колбэком и вызываю когда происходит событие клика
j
Вот здесь, передавая функцию, ты потерял её связь с объектом events. Это называется "ссылочный тип". Читай про this тут https://learn.javascript.ru/object-methods