В
Size: a a a
2021 May 30
КК
ладно я не убедила.. глянь сюда
PW
если элемент удаляется из dom, остаются ли лисенеры?
В
посмотрел как он написал свою апку на react i vue жутко выглядит
КК
вот опять вы со своими "фронтовыми" прихватами(
В
почему сразу прихватами
КК
ll
const getBadLinks = async (url) => {
const response = await axios(url)
.then((response) => response.data);
console.log(response);
return response;
};
const response = await axios(url)
.then((response) => response.data);
console.log(response);
return response;
};
ll
response выдает <!DOCTYPE html><head></head><ul class="nav flex-column"><li class="nav-item"><a class="nav-link active" aria-current="page" href="/"><span data-feather="home">Home</span></a></li><li class="nav-item"><a class="nav-link" href="/pages/orders"><span data-feather="file"></span> Orders</a></li><li class="nav-item"><a class="nav-link" href="/pages/products"><span data-feather="shopping-cart"></span> Products</a></li><li class="nav-item"><a class="nav-link" href="/pages/users"><span data-feather="users"></span> Customers</a></li><li class="nav-item"><a class="nav-link" href="/pages/reports"><span data-feather="bar-chart-2"></span> Reports</a></li><li class="nav-item"><a class="nav-link" href="/pages/layers"><span data-feather="layers"></span> Integrations</a></li></ul>
ДЗ
Переслано от Денис Закиров...

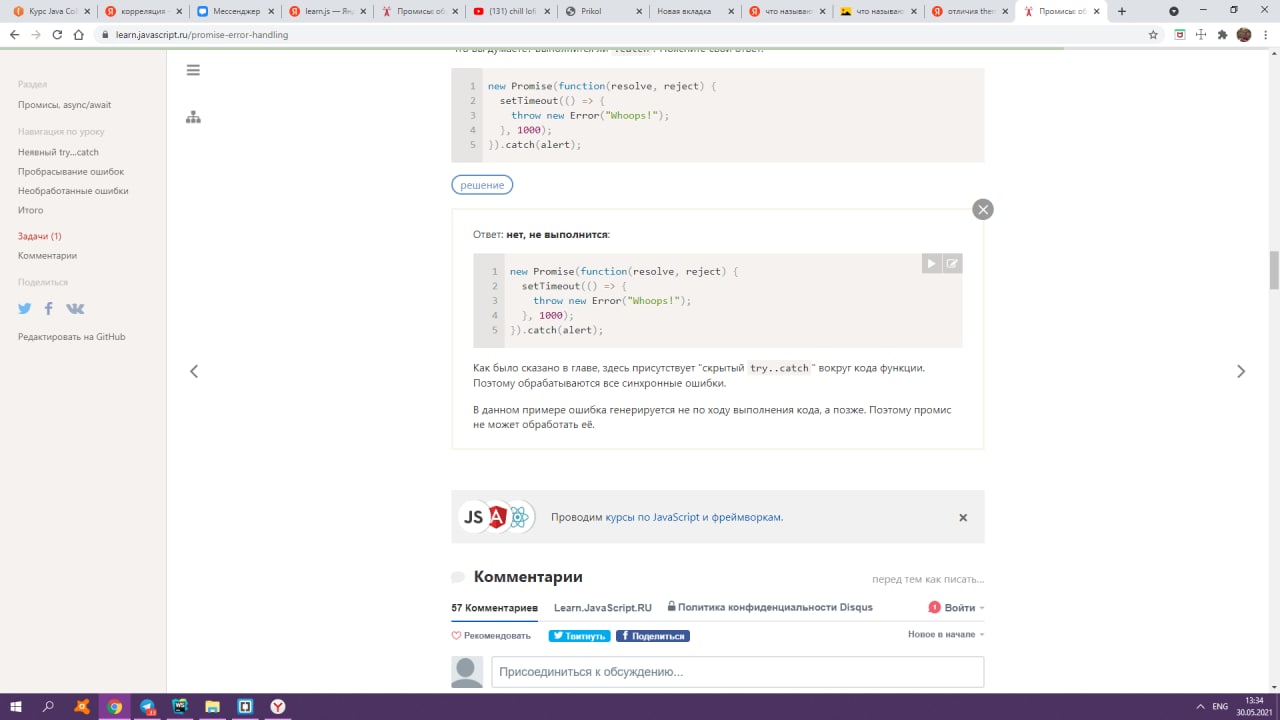
ребят, может кто еще пояснить. А разве прикол промисов как раз таки не в том чтобы обработчики ожидали результата от него. Почему код тупо прыгает сразу на кетч
ДЗ
Переслано от Денис Закиров...
скорее всего я что то упустил в промисах
ll
как добраться до href, не понимаю(
IS
чее
MU
Ты код на кодпен кидай если что
ll
ок, так и буду делать, но тут внутрение тесты гоняются же...
MU
А мы типа скопировать оттуда не можем по твоему? Просто то что ты скинул не структурировано, как читать то
ll
ок



