BB
Size: a a a
2021 April 21
Метод конечно не сильно гибкий, т.к. если поменять градус сразу надо менять отступы
BB
Но в целом работает. Только нужно не забывать что все блоки всегда прямоугольные с возможным радиусом углов, никак не произвольной формы
BB
Грубо говоря просто надо сделать блоки наезжающими друг на друга, и обрезать стороны так, что-бы совпало будто-бы они друг возле друга
MC
трансформ еще есть. но тут как только одну сторону нагнуть... after блок разве что
BB
Прийдётся псевдоэлементы вставлять и их стилизовать, позиционировать
BB
маской проще обрезать часть изображения, и если наловчится и комбинировать градиенты то делать довольно сложные формы, но далеко не все возможные
MC

я так чатик тестовый рисовал
A
Всем привет!
Посоветуйте, плиз, как повесить на кнопку событие скачать файл .pdf
Если прописываю просто путь к файлу, файл открывается для просмотра, а не скачивается
Посоветуйте, плиз, как повесить на кнопку событие скачать файл .pdf
Если прописываю просто путь к файлу, файл открывается для просмотра, а не скачивается
BB
Да, такие штуки как раз псевдоэл делаются хорошо и в тему
BB
Но для среза или какой-то формы у блока в конкретном участке если у него нет бордеров и.т.д. я бы выбрал маску
+ открыл для себя что маска круто работает с плавными градиентами, и можно делать блок плавно уходящим в прозрачность, что раньше казалось мне невозможным в принципе
+ открыл для себя что маска круто работает с плавными градиентами, и можно делать блок плавно уходящим в прозрачность, что раньше казалось мне невозможным в принципе
BB
и приходилось делать градиент цветом фона поверх основного блока, что-бы сделать псевдо прозрачность. Ток это не работало для не однотонных фонов
ГС

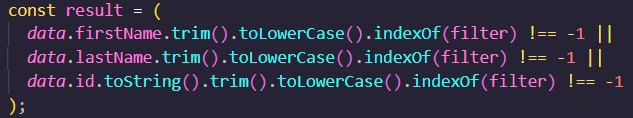
Привет, кто подскажет как можно упростить ету конструкцию добавив ||=
BB
Через reduce
BB
После обеда вернусь в офис черкану пример если самому не получится
S
Никак, ||= предназначен для изменения на месте
S
Не find?
IS
а почему не кинуть нужные филды в массив просто?
const fields = ['firstName', 'lastName', 'id'];
const result = fields.some(field => data[field].toString().trim().toLowerCase().includes(filter));
const fields = ['firstName', 'lastName', 'id'];
const result = fields.some(field => data[field].toString().trim().toLowerCase().includes(filter));
IS
не проверял, просто +- так как-то



