G
Size: a a a
2021 February 27
ребят где можно взять нормальные практические задание для js?
CB
codewars?
Д
топ сайтик
И
Данила
Спасибо
B
Данила
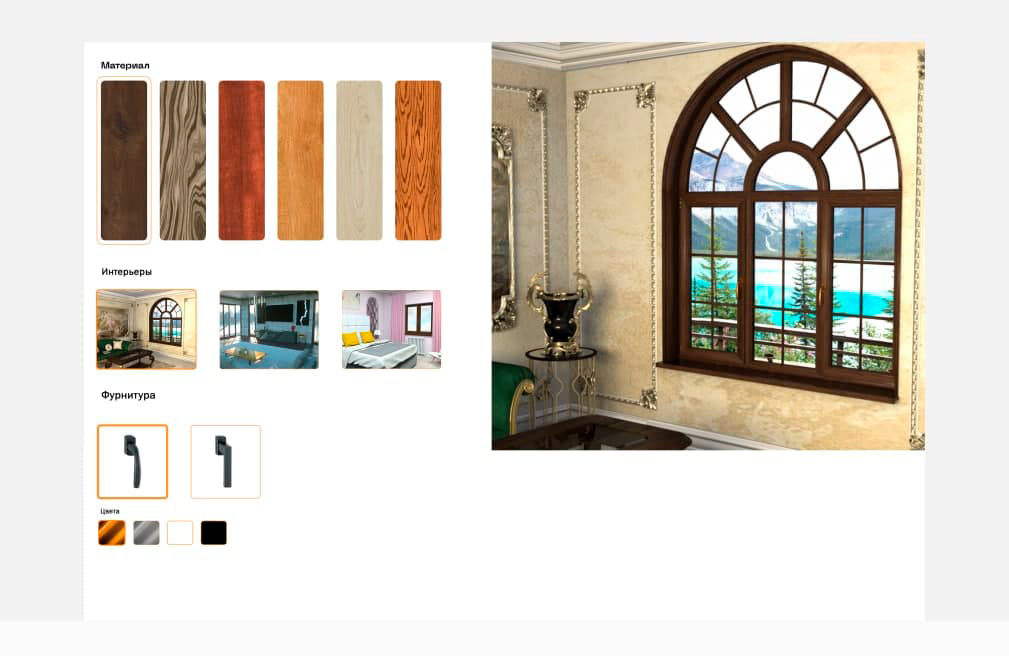
Верстка зашкаливает)
AV
Данила
Адаптивка поломана. Сайт говно
ER

DU
Переслано от Oybek Khalitov
Д
Адаптивка поломана. Сайт говно
какая разница ля
Д
на пк у меня все топ работает
Д
сам сайт сделан для задач
Д
и они работают идеально
YP
У меня такой вопрос может не в тему маленько, но мне интересно в проектах какой сложности обычно используется ангуляр?
YP
Просто пример)
C
Для большего энтузиазма скажу, что есть решение в одну строку 👍
const f = obj => Object.entries(obj).map(e => e[1].map(x => [e[0], x])).reduce((acc, val) => acc.map(ai => val.map(bi => [ai, bi].flat())).flat()).map(e => e.reduce((acc, xi, j) => (j >>= 1, acc[j] = acc[j] || [], acc[j].push(xi), acc), [])).map(Object.fromEntries)
S
в двух словах, суть задачи такова:
есть объект вида
необходимо написать функцию, которая сгенерирует все возможные объекты, где значение свойства - одно из предложенных в массиве значений, например:
есть объект вида
{
a: [1, 2],
b: [3, 4, 5],
...
z: [0, 7, 3]
}валидность проверять не надо, каждое значение - это непустой массив целых чиселнеобходимо написать функцию, которая сгенерирует все возможные объекты, где значение свойства - одно из предложенных в массиве значений, например:
{ a: [1, 2], b: [3, 4] }результат должен быть[ { a:1 b:3 }, { a:1 b:4 }, { a:2 b:3 }, { a:2 b:4 } ]PA
Здравствуйте, столкнулся с проблемой. Для устройства js джуном моих знаний еще недостаточно. На всех вакансиях требуют вью реакт ноду итд.
Не знаю на сколько это правильно, но для своего обучения я выбрал стратегию, в которой практика стоит выше теории, тоесть я беру себе какой то проект, придумываю на его основе себе какую то цель, методов реализации которой я не знаю, и долго долго гуглю-курю документации и уроки.
Так вот, в чем суть проблемы... Я не знаю с чего начать, буквально не понимаю зачем эти фреймворки и на каком проекте их начать учить.
Может тут есть профи, которые могут рассказать свой путь, как они изучали фреймворки и либы? Истории в роде "просто сел и читал целый год" тоже приветствуются, но желательно с подробностями как и на чем вы практиковались.
Не знаю на сколько это правильно, но для своего обучения я выбрал стратегию, в которой практика стоит выше теории, тоесть я беру себе какой то проект, придумываю на его основе себе какую то цель, методов реализации которой я не знаю, и долго долго гуглю-курю документации и уроки.
Так вот, в чем суть проблемы... Я не знаю с чего начать, буквально не понимаю зачем эти фреймворки и на каком проекте их начать учить.
Может тут есть профи, которые могут рассказать свой путь, как они изучали фреймворки и либы? Истории в роде "просто сел и читал целый год" тоже приветствуются, но желательно с подробностями как и на чем вы практиковались.