А
Size: a a a
2020 July 24
Многих устраивает редакс, но ведь есть эффектор? Так же и тут
А что думаешь по поводу тулкита для редакса? Было бы интересно узнать твоё мнение, если оно по этому вопросу у тебя есть.
IB
A
А что думаешь по поводу тулкита для редакса? Было бы интересно узнать твоё мнение, если оно по этому вопросу у тебя есть.
у него по любому вопросу мнение есть
ei
А что думаешь по поводу тулкита для редакса? Было бы интересно узнать твоё мнение, если оно по этому вопросу у тебя есть.
Можно юзать но мне очень дока их не нравится
ei
Главное знать меру
IB
Бле, пацаны, подсобите, чего сретесь-то?
ei
В принципе набор редьюсер/экшны можно так проще создавать
ei
А еще мне не нравится что они иммер насильно суют
A
Бле, пацаны, подсобите, чего сретесь-то?
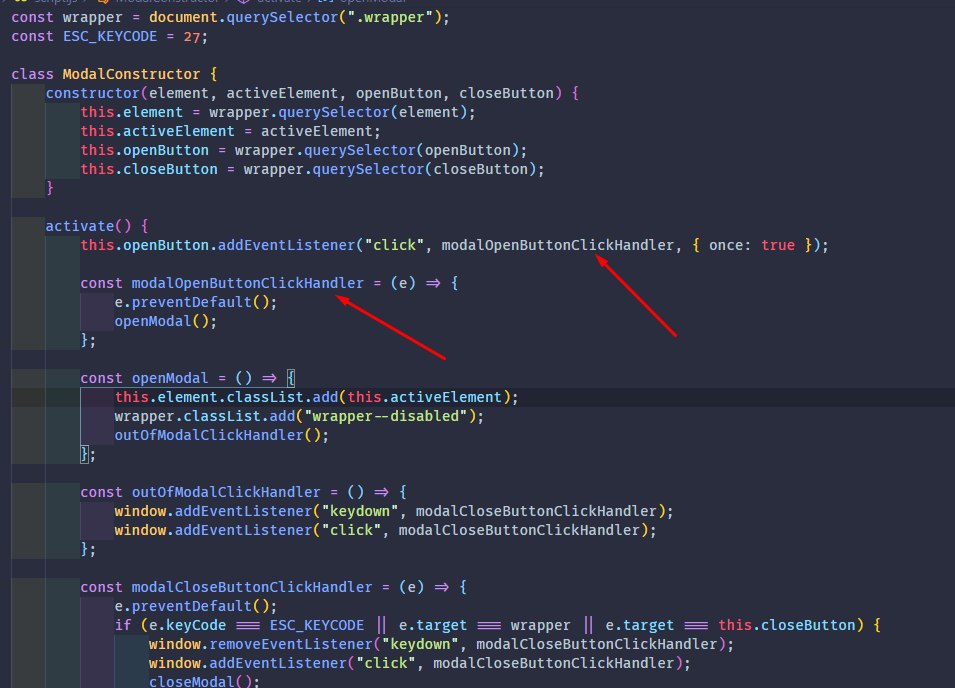
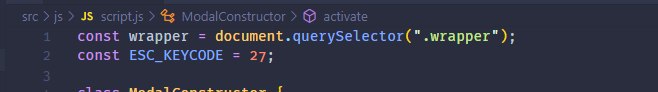
я спросил тебя, что такое враппер, ты молчишь хД
y
Что значит шо? От state-менеджера нужно максимум
Зачем мне вся остальная мишура от эффектора?
useSelector(state => ...)
useDispatch(action)
const [ loading, success, error ] = useWatch(asyncAction)
Зачем мне вся остальная мишура от эффектора?
IB
Aleksandr
я спросил тебя, что такое враппер, ты молчишь хД
Это селектор :D
А
А еще мне не нравится что они иммер насильно суют
Иммер тоже по началу смутил, но вроде бы удобная вещь, нет?
IB
Aleksandr
я спросил тебя, что такое враппер, ты молчишь хД

A
Его видно, я спокоен
ei
Что значит шо? От state-менеджера нужно максимум
Зачем мне вся остальная мишура от эффектора?
useSelector(state => ...)
useDispatch(action)
const [ loading, success, error ] = useWatch(asyncAction)
Зачем мне вся остальная мишура от эффектора?
Писатели тудушек - не целевая аудитория эффектора, но вообще им тоже заходит, говорят кода раз в 5 меньше надо писать, а еще он без лишних абстракций и декларативнее
A
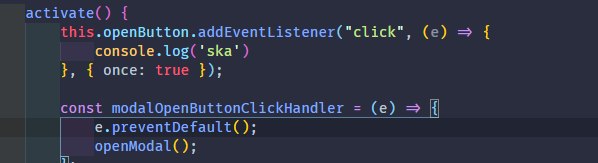
так обьяви функцию до слушателя, а не после
ei
Что значит шо? От state-менеджера нужно максимум
Зачем мне вся остальная мишура от эффектора?
useSelector(state => ...)
useDispatch(action)
const [ loading, success, error ] = useWatch(asyncAction)
Зачем мне вся остальная мишура от эффектора?
А еще у тебя селектор в компоненте, не повезло)
A
mobx-lite и реакт контекст, единственное, что нужно, это описать хранилище
A
замечательно
y
А еще у тебя селектор в компоненте, не повезло)
где ты вообще там увидел компонент ?)