KS
Size: a a a
2020 June 19
Foma
о так проблема в реакте
ага)
A
а что с ним?
F
написано красным
A
гугл не помог ))
CM
а что с ним?
Покажи код🤔
NR
Foma
о так проблема в реакте
проблема обычно в руках, а не реакте)
F
проблема обычно в руках, а не реакте)
проблема не в firebase
CM
проблема обычно в руках, а не реакте)
F
если конкретикой
A
A
A
CM
Что-то с твоим кодом не так🌚
CM
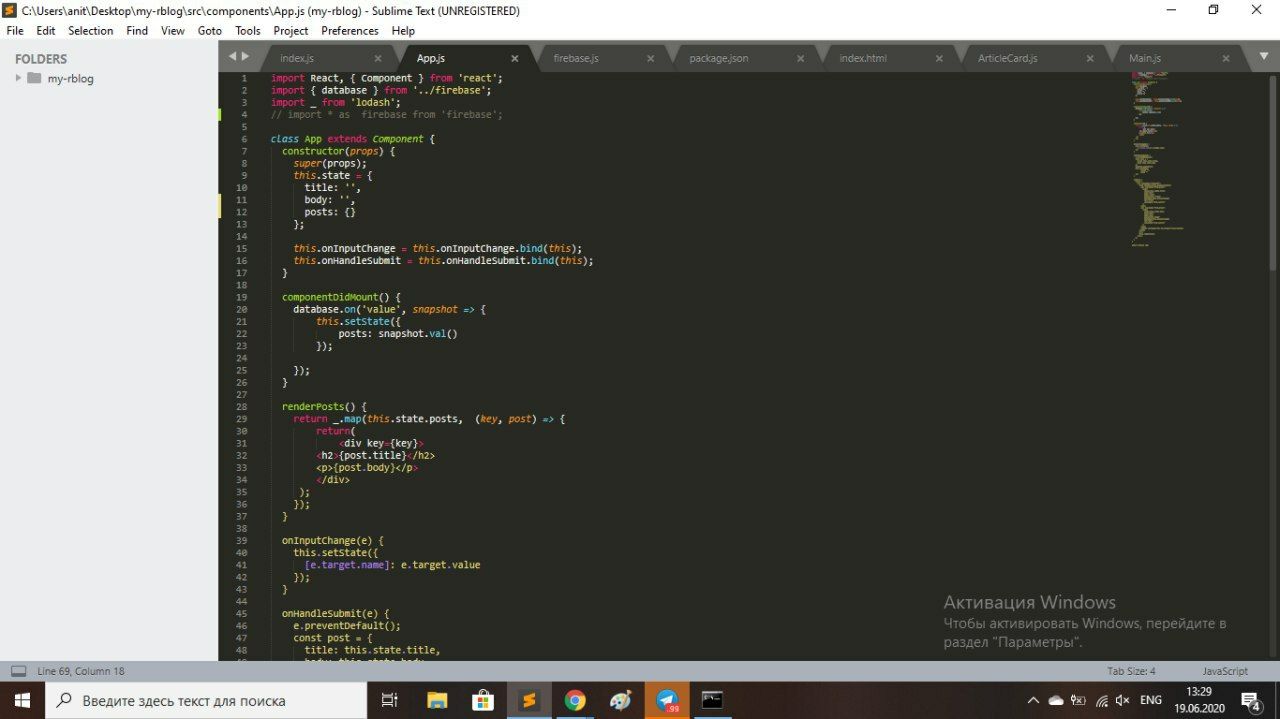
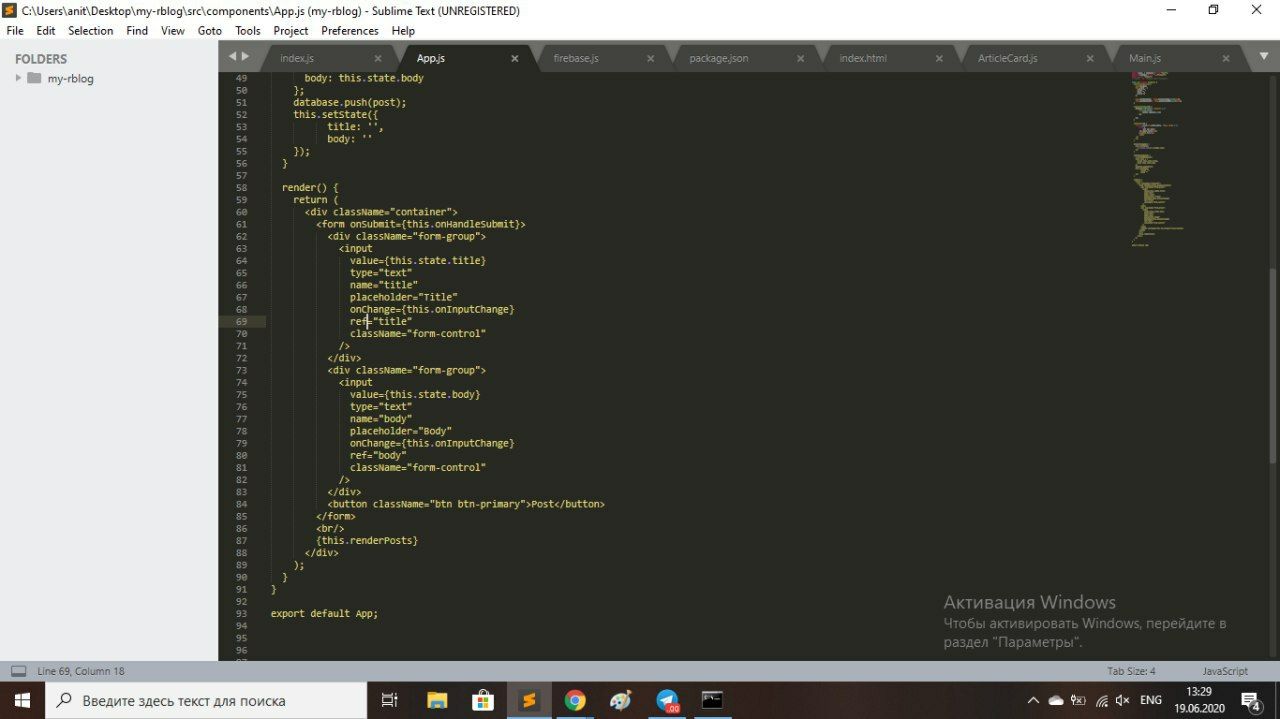
Там где жёлтое всё
CM
Он не должен быть жёлтым🌚
A
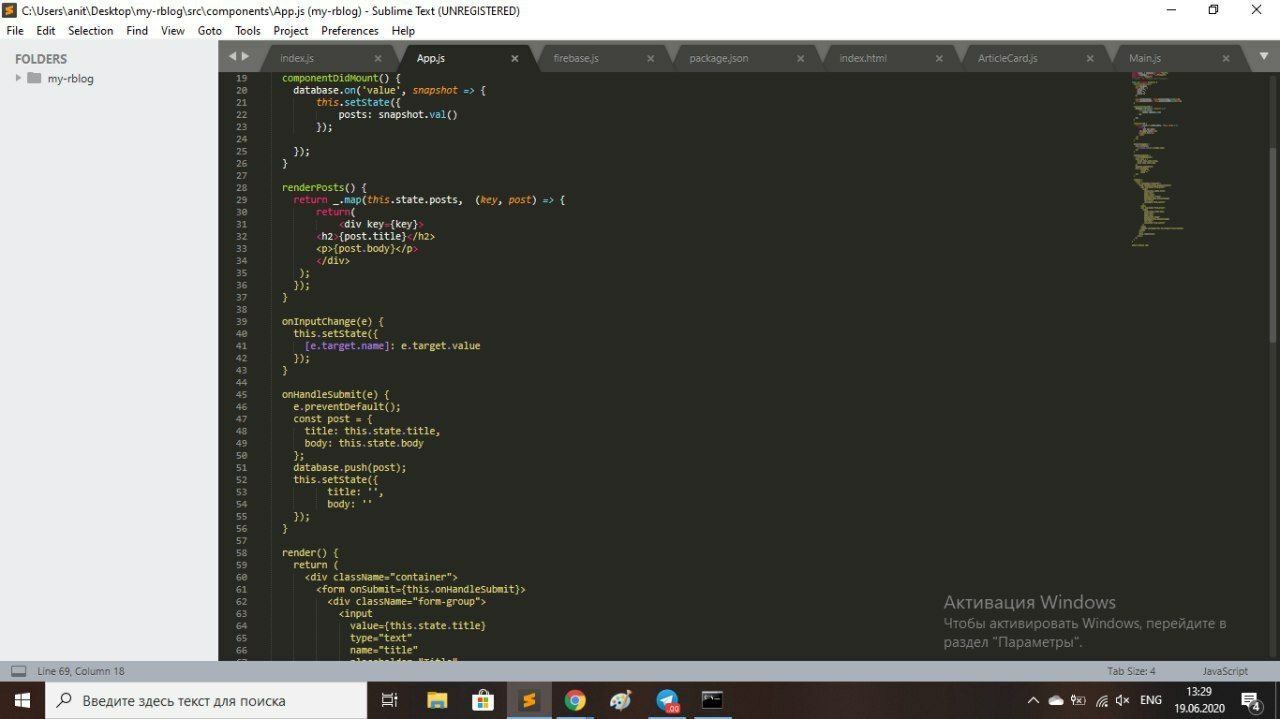
import React, { Component } from 'react';
import { database } from '../firebase';
import _ from 'lodash';
class App extends Component {
constructor(props) {
super(props);
this.state = {
title: '',
body: '',
posts: {}
};
this.onInputChange = this.onInputChange.bind(this);
this.onHandleSubmit = this.onHandleSubmit.bind(this);
}
componentDidMount() {
database.on('value', snapshot => {
this.setState({
posts: snapshot.val()
});
});
}
renderPosts() {
return _.map(this.state.posts, (key, post) => {
return(
<div key={key}>
<h2>{post.title}</h2>
<p>{post.body}</p>
</div>
);
});
}
onInputChange(e) {
this.setState({
[e.target.name]: e.target.value
});
}
onHandleSubmit(e) {
e.preventDefault();
const post = {
title: this.state.title,
body: this.state.body
};
database.push(post);
this.setState({
title: '',
body: ''
});
}
render() {
return (
<div className="container">
<form onSubmit={this.onHandleSubmit}>
<div className="form-group">
<input
value={this.state.title}
type="text"
name="title"
placeholder="Title"
onChange={this.onInputChange}
ref="title"
className="form-control"
/>
</div>
<div className="form-group">
<input
value={this.state.body}
type="text"
name="body"
placeholder="Body"
onChange={this.onInputChange}
ref="body"
className="form-control"
/>
</div>
<button className="btn btn-primary">Post</button>
</form>
<br/>
{this.renderPosts}
</div>
);
}
}
export default App;
вроде всё верно 🤔🤔🤔🤔
import { database } from '../firebase';
import _ from 'lodash';
class App extends Component {
constructor(props) {
super(props);
this.state = {
title: '',
body: '',
posts: {}
};
this.onInputChange = this.onInputChange.bind(this);
this.onHandleSubmit = this.onHandleSubmit.bind(this);
}
componentDidMount() {
database.on('value', snapshot => {
this.setState({
posts: snapshot.val()
});
});
}
renderPosts() {
return _.map(this.state.posts, (key, post) => {
return(
<div key={key}>
<h2>{post.title}</h2>
<p>{post.body}</p>
</div>
);
});
}
onInputChange(e) {
this.setState({
[e.target.name]: e.target.value
});
}
onHandleSubmit(e) {
e.preventDefault();
const post = {
title: this.state.title,
body: this.state.body
};
database.push(post);
this.setState({
title: '',
body: ''
});
}
render() {
return (
<div className="container">
<form onSubmit={this.onHandleSubmit}>
<div className="form-group">
<input
value={this.state.title}
type="text"
name="title"
placeholder="Title"
onChange={this.onInputChange}
ref="title"
className="form-control"
/>
</div>
<div className="form-group">
<input
value={this.state.body}
type="text"
name="body"
placeholder="Body"
onChange={this.onInputChange}
ref="body"
className="form-control"
/>
</div>
<button className="btn btn-primary">Post</button>
</form>
<br/>
{this.renderPosts}
</div>
);
}
}
export default App;
вроде всё верно 🤔🤔🤔🤔
V
Как влияет html-loader на веб пак? Если я могу подключать html-webpack-plguin без html-loader
N
F
Aidos Omurzakov
ну ему достаточно просто мой build на хостинг закинуть и все же да ?
так за деплой и узнаешь
F
Vova
Как влияет html-loader на веб пак? Если я могу подключать html-webpack-plguin без html-loader
плагины и лоадеры как влияют на вебук?