B
Size: a a a
2020 June 17
что за Yeoman еще
NR
Я вот периодически залезаю по шею в легаси с ангуларжс. Если не учитывать досадный факт, что написаны контроллеры по 13к строк, то сам по себе фреймворк неплох
NR
что за Yeoman еще
Генератор проекта
T
что за Yeoman еще
шаблоны готовые устанавливать
B
тогда норм
B
а то бля думал еще один фреймворк
B
открыл тут вебшторм, делаю новый проект, а тут мне это
NR
открыл тут вебшторм, делаю новый проект, а тут мне это
Так у тебя конфиг какой то лежит значит в проекте или йоман установлен. Мне вебшторм ничего про йоман не предлагает ни в новых, ни в старых проектах
B
Так у тебя конфиг какой то лежит значит в проекте или йоман установлен. Мне вебшторм ничего про йоман не предлагает ни в новых, ни в старых проектах
Мне предлагает именно в new project
NR
Мне предлагает именно в new project
Вини себя
B
Так-то у меня и вуй с ангуляром нет
p
ну из утилити css - да, у нее есть сборка в классы хотябы, у других не знаю
я вообще без них предпочитаю, классы написал и всё.
сейчас например на проекте отдельный верстальщик - у него своя сборка какая-то, утилити css библиотека. я туда не лезу
я вообще без них предпочитаю, классы написал и всё.
сейчас например на проекте отдельный верстальщик - у него своя сборка какая-то, утилити css библиотека. я туда не лезу
да в редакторе с emmet и так все норм, но какую-нибудь многострочную форму с кастомными селектами можно зацепить из библы)
собрать свою библу тоже идея
собрать свою библу тоже идея
NR
Если проект живёт больше 2 месяцев тащить туда css-фреймворк - преступление
N
Так-то у меня и вуй с ангуляром нет
а што есть уже ?)
T
persona x grata
да в редакторе с emmet и так все норм, но какую-нибудь многострочную форму с кастомными селектами можно зацепить из библы)
собрать свою библу тоже идея
собрать свою библу тоже идея
вся проблема этих утилити классов - что другой человек не знает, какой класс за что отвечает. ладно на тейлвинд доки есть, а своя сборка - без документации - это только твоя личная боль будет.
ладно я могу догадаться что jcsb - это
в итоге чтобы не искать - пишешь свои классы человеческие
ладно я могу догадаться что jcsb - это
justify-content: space-between, но мне например надо добавить border-bottom: 3px solid blue и чтобы блок не сдвигался в неактивном состоянии border-bottom: 3px solid transparent - это в утилити классах заебешься искать.в итоге чтобы не искать - пишешь свои классы человеческие
NR
вся проблема этих утилити классов - что другой человек не знает, какой класс за что отвечает. ладно на тейлвинд доки есть, а своя сборка - без документации - это только твоя личная боль будет.
ладно я могу догадаться что jcsb - это
в итоге чтобы не искать - пишешь свои классы человеческие
ладно я могу догадаться что jcsb - это
justify-content: space-between, но мне например надо добавить border-bottom: 3px solid blue и чтобы блок не сдвигался в неактивном состоянии border-bottom: 3px solid transparent - это в утилити классах заебешься искать.в итоге чтобы не искать - пишешь свои классы человеческие
Тут же ещё есть момент что если ты затаскиваешь условный бутстрап в проект, то ты завязываешься на зависимость с фиксированной версией, которую тяжело будет обновлять(нужно делать регресс) и максимально эффективно переиспользовать(а нужно ли тебе все эти 100500 классов в дизайне?)
p
вся проблема этих утилити классов - что другой человек не знает, какой класс за что отвечает. ладно на тейлвинд доки есть, а своя сборка - без документации - это только твоя личная боль будет.
ладно я могу догадаться что jcsb - это
в итоге чтобы не искать - пишешь свои классы человеческие
ладно я могу догадаться что jcsb - это
justify-content: space-between, но мне например надо добавить border-bottom: 3px solid blue и чтобы блок не сдвигался в неактивном состоянии border-bottom: 3px solid transparent - это в утилити классах заебешься искать.в итоге чтобы не искать - пишешь свои классы человеческие
да эти сокращения отдельная песня, учить их надо или будет только медленнее, а не быстрее разработка) вот хожу вокруг них и думаю нужны они мне или не нужны, когда есть гриды и флексы. и ништяки с кодпена
p
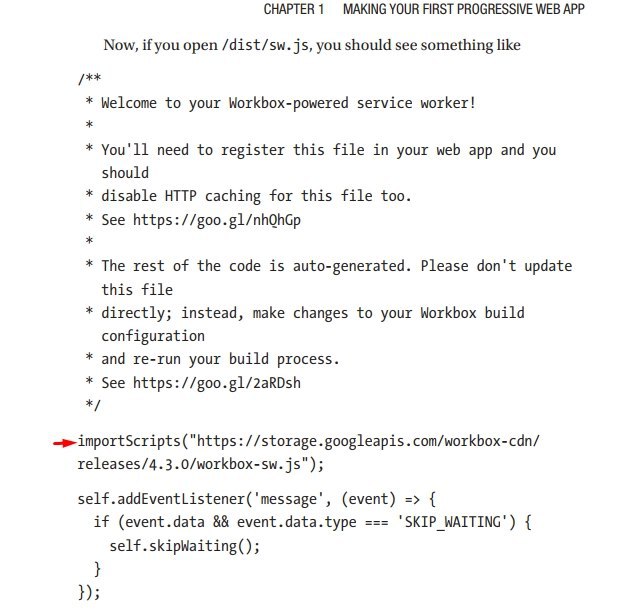
кто-нибудь работал с service-workers Workbox?
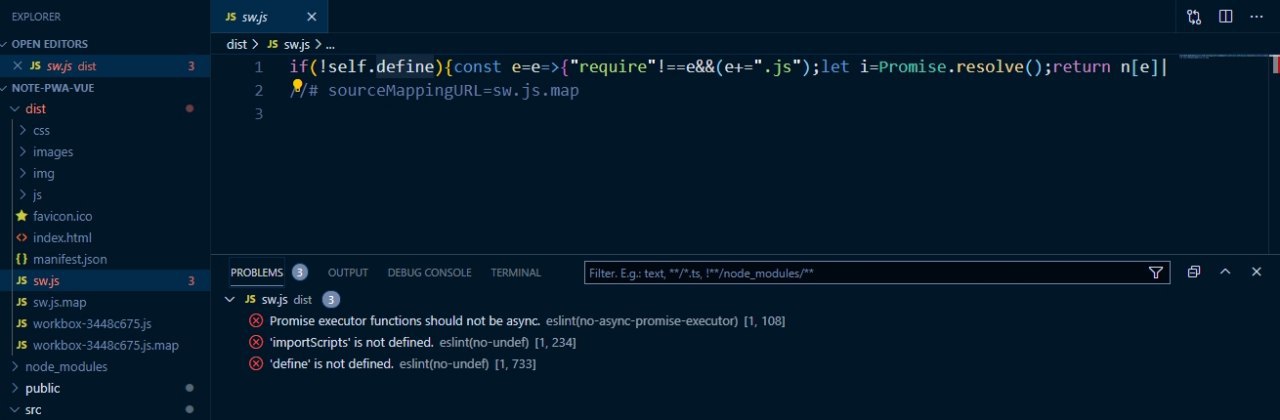
делал пошагово по книге, в итоге у меня сгенерировался один файл, а в книге код по другому начинается, еще еслинтер ошибки выдает. вроде книга свежая 2020 года
делал пошагово по книге, в итоге у меня сгенерировался один файл, а в книге код по другому начинается, еще еслинтер ошибки выдает. вроде книга свежая 2020 года
p

p