KS
Size: a a a
2020 March 25
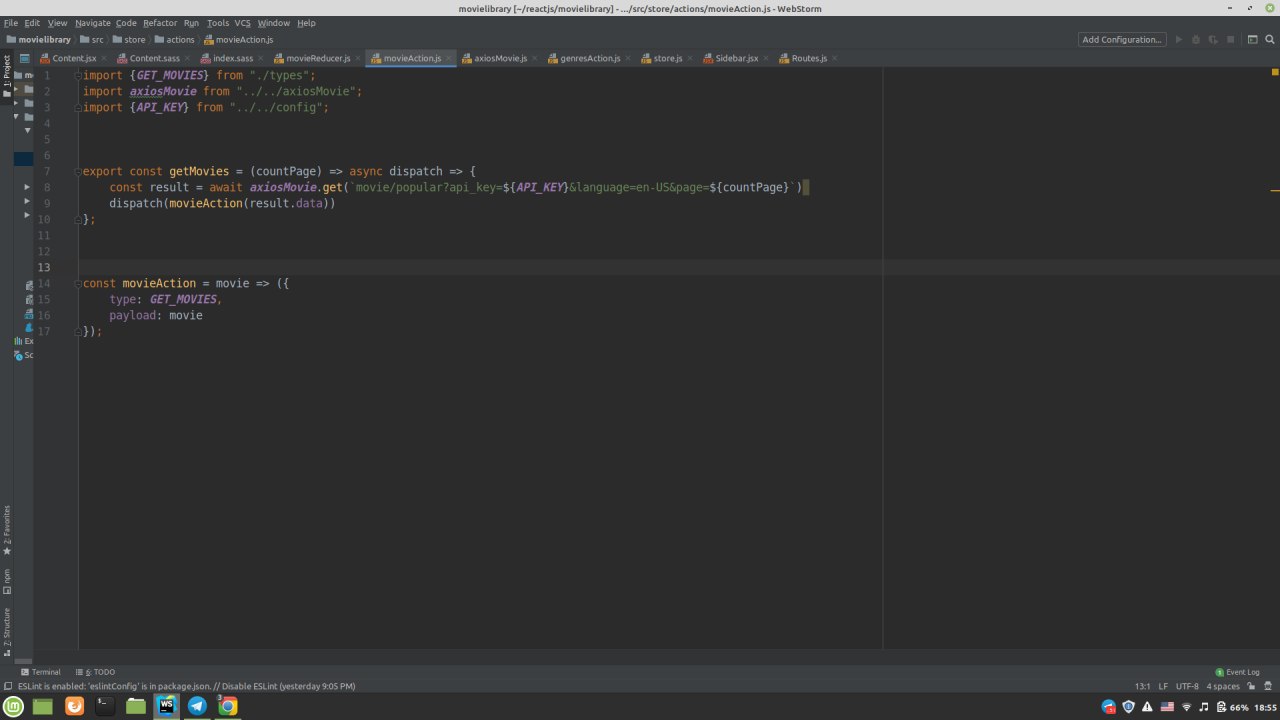
я покп просто картинку показываю gif
В
Ну, у тебя dataMovie.results не пуст, значит
KS
да вначале он пустой из за этого показывается в начале
KS
хммм
KS
как правильно тогда реализовать?
KS
когда перехожу на другие страницы?
В
А как данные для страниц получаешь?
KS
<ul className="pagination">
{pagination.map((el, index) => {
return <li onClick={() => setPage(index)}><span>{el}</span></li>
})}
</ul> здесь с помощью стейта получаю нужную страницу
{pagination.map((el, index) => {
return <li onClick={() => setPage(index)}><span>{el}</span></li>
})}
</ul> здесь с помощью стейта получаю нужную страницу
В
Можно очищать массив перед каждым запросом
В
Как вариант
KS
то есть
В
Либо создать флаг isLoading
KS
Либо создать флаг isLoading
куда копать? 😁
В
Создаешь в стэйте новое поле isLoading с дефолтным значением true
Прелоадер отображаешь в зависимости от значения этой переменной
При переходе на новую страницу включаешь загрузку, задаешь isLoading true, после получения данных false
Прелоадер отображаешь в зависимости от значения этой переменной
При переходе на новую страницу включаешь загрузку, задаешь isLoading true, после получения данных false
KS
запрос 1 раз только приходит
KS
и далее просто пейджы меняются
KS
либо я не прав
В
ты сразу все что-ли подгружаешь??
KS
нет только страницу