VL
Size: a a a
2019 July 03
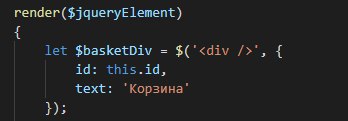
всем привет. не подскажете что означает данная конструкция в jquery
VL
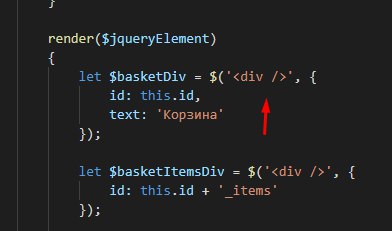
я про закрыающий див
A
jsx?)
k
Порт реакт на жеквери
k
Гениально
AK
всем привет. не подскажете что означает данная конструкция в jquery
ничего не означает
AA
скорее всего оборачивает жуквери элемент в этот див, задает ему айдишник и text. Что конкретно делает - можно посмотреть в методе render
YD
Как отследить класс на странице, если он есть то другому классу добавляем еще один класс, если елемента нет на странице то класс не добавляем.
YD
ПРивет
YD
Подскажите пожалуйста
D
Как отследить класс на странице, если он есть то другому классу добавляем еще один класс, если елемента нет на странице то класс не добавляем.
Ну, если искомый класс находится в конкретном тэге (div например), то можно querySelectorAll('div') и потом
.classList.contains()
.classList.contains()
A
Есть нативный метод elem.classList.contains()
D
Есть нативный метод elem.classList.contains()
Отлично 👍
Переписал :)
Переписал :)
k
Ну, если искомый класс находится в конкретном тэге (div например), то можно querySelectorAll('div') и потом
.classList.contains()
.classList.contains()
Так лучше
A
Как отследить класс на странице, если он есть то другому классу добавляем еще один класс, если елемента нет на странице то класс не добавляем.
Вообще можно и без бубнов. Проверяй длину коллекции, которую возвращает document.getElementsByClassName(‘имя класса’)
A
Больше 0 - значит элемент есть
AA
Вообще можно и без бубнов. Проверяй длину коллекции, которую возвращает document.getElementsByClassName(‘имя класса’)
А есть хоть какой то плюс getElements.... по сравнениюс квериСелектор?
A
В данном случае нет, только нужно будет проверять не длину , а возвращаемое значение