🎄P
Size: a a a
2019 June 21
🎄P
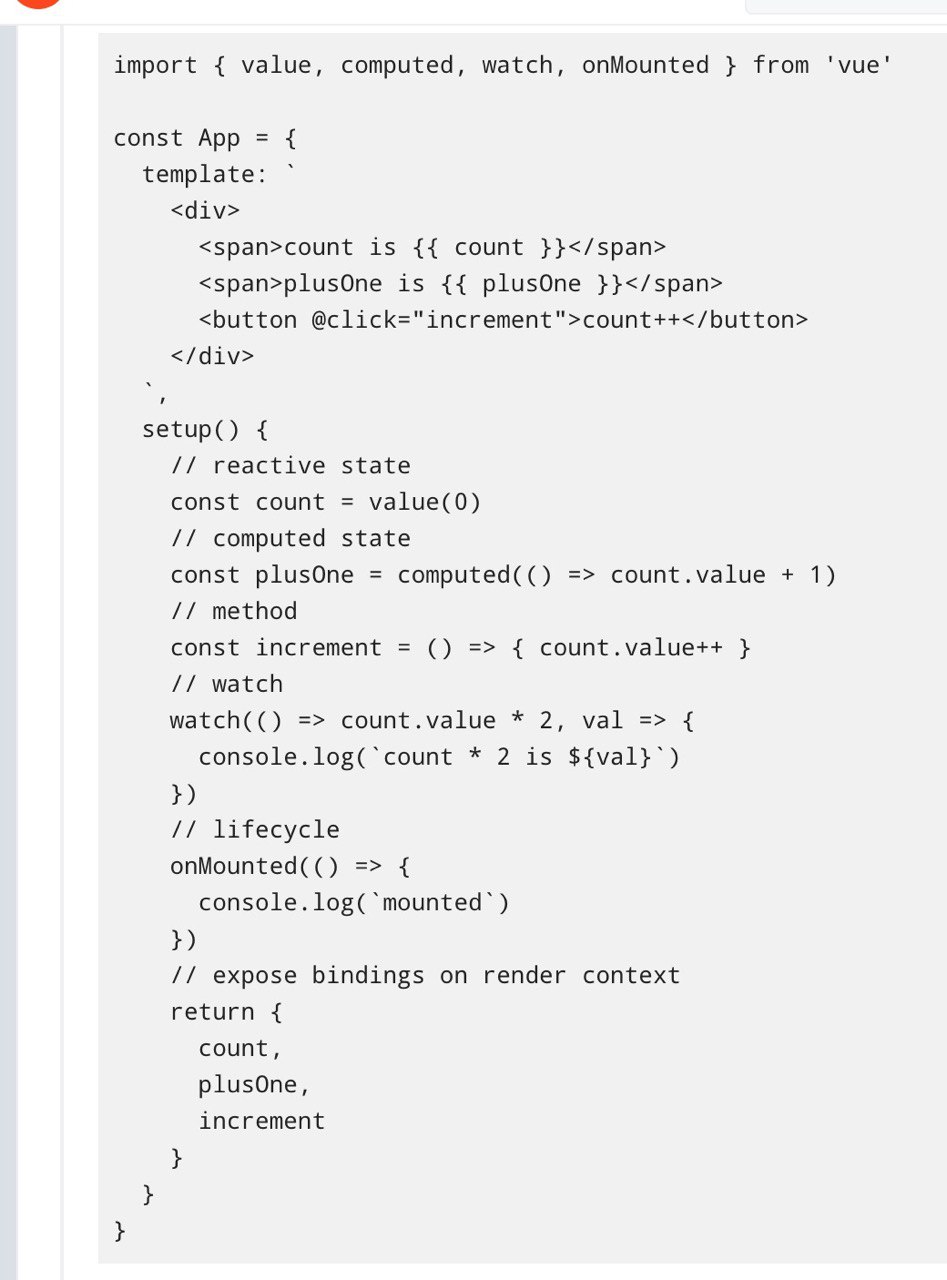
кароче хз, не понимаю я этот синтаксис) все было так хорошо)
🎄P
буду писать на матрешка js (http://matreshka.io/)
ᅠ
Да мне тоже такое не нравится
🎄P

вот какую мы переменную здесь вотчим? а если их несколько? че это вообще(
DE
кароче хз, не понимаю я этот синтаксис) все было так хорошо)
Не, я понимаю, и я думаю реально написать надстройку, чтоб она понимала старый варик
🎄P
ну там будет какое то compatibility
🎄P
deprecated не значит что нельзя юзать, но потом все равно уберут, то есть направление же меняется
DE
deprecated не значит что нельзя юзать, но потом все равно уберут, то есть направление же меняется
Хуепрекейтед, ваня чмо
DE
Обкурился реакта
DE
Хочет переманить часть народа
ᅠ
function useMouse() {
const x = value(0)
const y = value(0)
const update = e => {
x.value = e.pageX
y.value = e.pageY
}
onMounted(() => {
window.addEventListener('mousemove', update)
})
onUnmounted(() => {
window.removeEventListener('mousemove', update)
})
return { x, y }
}
// in consuming component
const Component = {
setup() {
const { x, y } = useMouse()
const { z } = useOtherLogic()
return { x, y, z }
},
template: <div>{{ x }} {{ y }} {{ z }}</div>DE
Хитрый гандон
ᅠ
А где бот?
ᅠ
The function based API, inspired by React Hooks, presents a clean and flexible way to compose logic inside and between components without any of these drawbacks. This can be achieved by extracting code related to a piece of logic into what we call a "composition function" and returning reactive state. Here is an example of using a composition function to extract the logic of listening to the mouse position:
ᅠ
Кайф
DE
ᅠ
А где бот?
Укажи язык
🎄P
Да все в реакт свялят
ᅠ
Clean and flexible
DE
Да все в реакт свялят
Я точно нет