IN
То плохо что я задаю не тематический вопрос в этом канале, уж определитесь
Size: a a a
IN
VL
VL
VL
VL
VL
ᅠ
DE
k
k
ᅠ

YK
DE
YK
DE
xml
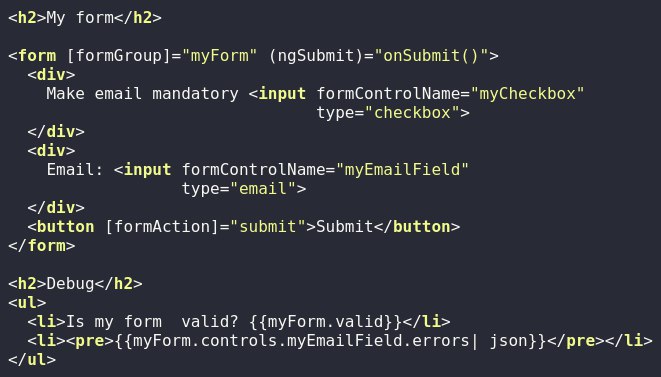
<h2>My form</h2>
<form [formGroup]="myForm" (ngSubmit)="onSubmit()">
<div>
Make email mandatory <input formControlName="myCheckbox"
type="checkbox">
</div>
<div>
Email: <input formControlName="myEmailField"
type="email">
</div>
<button [formAction]="submit">Submit</button>
</form>
<h2>Debug</h2>
<ul>
<li>Is my form valid? {{myForm.valid}}</li>
<li><pre>{{myForm.controls.myEmailField.errors| json}}</pre></li>
</ul>
S
xml
<h2>My form</h2>
<form [formGroup]="myForm" (ngSubmit)="onSubmit()">
<div>
Make email mandatory <input formControlName="myCheckbox"
type="checkbox">
</div>
<div>
Email: <input formControlName="myEmailField"
type="email">
</div>
<button [formAction]="submit">Submit</button>
</form>
<h2>Debug</h2>
<ul>
<li>Is my form valid? {{myForm.valid}}</li>
<li><pre>{{myForm.controls.myEmailField.errors| json}}</pre></li>
</ul>

YK
xml
<h2>My form</h2>
<form [formGroup]="myForm" (ngSubmit)="onSubmit()">
<div>
Make email mandatory <input formControlName="myCheckbox"
type="checkbox">
</div>
<div>
Email: <input formControlName="myEmailField"
type="email">
</div>
<button [formAction]="submit">Submit</button>
</form>
<h2>Debug</h2>
<ul>
<li>Is my form valid? {{myForm.valid}}</li>
<li><pre>{{myForm.controls.myEmailField.errors| json}}</pre></li>
</ul>