DZ
Size: a a a
2021 January 26
А если без options запустить с дефолтными значениями
AV
А если без options запустить с дефолтными значениями
то же самое
OD
добрый день, кто-то сталкивался с настройкой eslint-webpack-plugin?
добавляю плагин так
добавляю плагин так
new ESLintPlugin({
files: paths.dirSrc + '/**/*.js',
})
в консоли при запуске сборщика(node:3235) UnhandledPromiseRejectionWarning: TypeError: Cannot read property 'split' of undefined
at processModule (/home/narsil/prj/exp/static/node_modules/eslint-webpack-plugin/dist/index.js:93:38)
at SyncHook.eval [as call] (eval at create (/home/narsil/prj/exp/static/node_modules/tapable/lib/HookCodeFactory.js:19:10), <anonymous>:5:1)
at SyncHook.lazyCompileHook (/home/narsil/prj/exp/static/node_modules/tapable/lib/Hook.js:154:20)
at /home/narsil/prj/exp/static/node_modules/webpack/lib/Compilation.js:781:30
at MultiModule.build (/home/narsil/prj/exp/static/node_modules/webpack/lib/MultiModule.js:39:10)
at Compilation.buildModule (/home/narsil/prj/exp/static/node_modules/webpack/lib/Compilation.js:739:10)
at /home/narsil/prj/exp/static/node_modules/webpack/lib/Compilation.js:1111:12
at MultiModuleFactory.create (/home/narsil/prj/exp/static/node_modules/webpack/lib/MultiModuleFactory.js:18:3)
at /home/narsil/prj/exp/static/node_modules/webpack/lib/Compilation.js:1063:18
at Semaphore.acquire (/home/narsil/prj/exp/static/node_modules/webpack/lib/util/Semaphore.js:29:4)
at Compilation._addModuleChain (/home/narsil/prj/exp/static/node_modules/webpack/lib/Compilation.js:1062:18)
at Compilation.addEntry (/home/narsil/prj/exp/static/node_modules/webpack/lib/Compilation.js:1164:8)
at /home/narsil/prj/exp/static/node_modules/webpack/lib/MultiEntryPlugin.js:53:17
at AsyncParallelHook.eval [as callAsync] (eval at create (/home/narsil/prj/exp/static/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:431:1)
at AsyncParallelHook.lazyCompileHook (/home/narsil/prj/exp/static/node_modules/tapable/lib/Hook.js:154:20)
at /home/narsil/prj/exp/static/node_modules/webpack/lib/Compiler.js:669:20
(node:3235) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:3235) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
^C^CЗавершено
path.join используйте
DZ
(node:3235) UnhandledPromiseRejectionWarning: TypeError: Cannot read property 'split' of undefined
at processModule (/home/narsil/prj/exp/static/node_modules/eslint-webpack-plugin/dist/index.js:93:38)
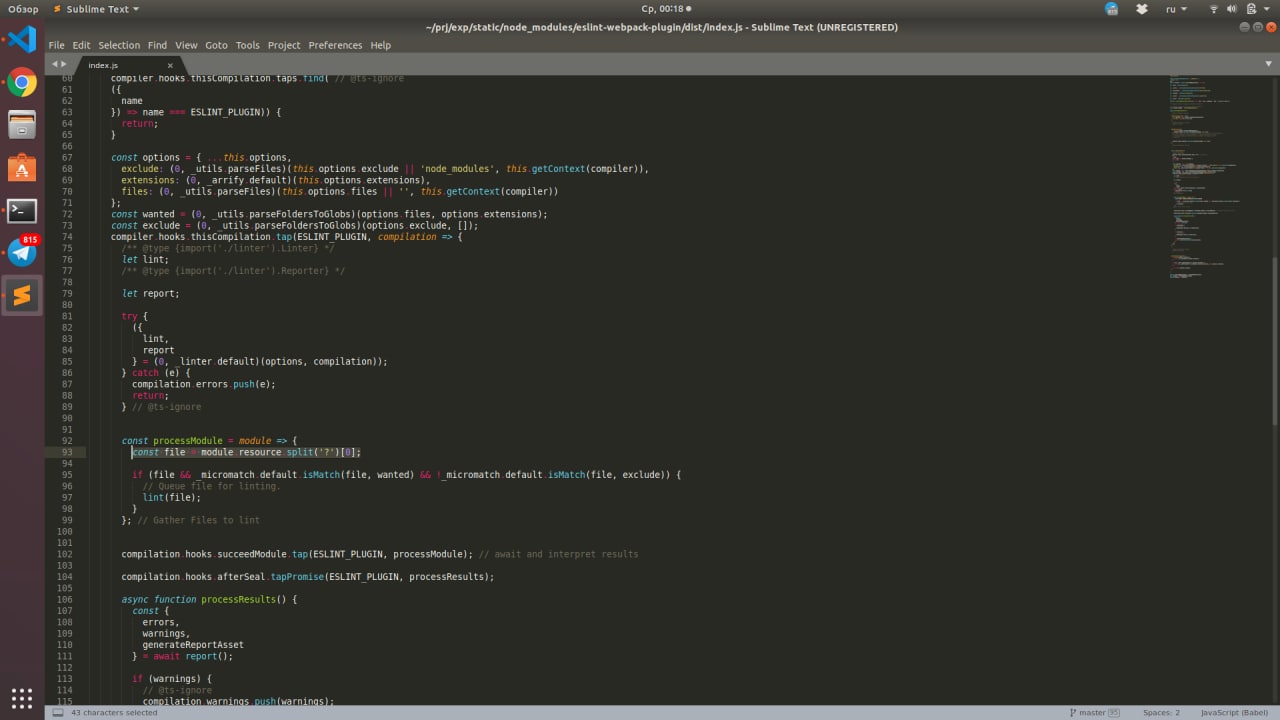
Посмотрите что здесь за код. И какое значение он хочет засплитить
at processModule (/home/narsil/prj/exp/static/node_modules/eslint-webpack-plugin/dist/index.js:93:38)
Посмотрите что здесь за код. И какое значение он хочет засплитить
H
чтото у меня уже от пазла глаз дёргается спустя 6 часов.... даже копать не знаю в какую сторону😕
AV
path.join используйте
new ESLintPlugin({
files: path.join(paths.dirSrc, '/**/*.js'),
})результат тот же
AV
дело не в пути, или не только в нем
AV
(node:3235) UnhandledPromiseRejectionWarning: TypeError: Cannot read property 'split' of undefined
at processModule (/home/narsil/prj/exp/static/node_modules/eslint-webpack-plugin/dist/index.js:93:38)
Посмотрите что здесь за код. И какое значение он хочет засплитить
at processModule (/home/narsil/prj/exp/static/node_modules/eslint-webpack-plugin/dist/index.js:93:38)
Посмотрите что здесь за код. И какое значение он хочет засплитить

я посмотрел, вот он
AV
на мысли о решении меня это не натолкнуло
DZ
Это же обычный код, дебажте)
L
@xanf_ua здравствуйте, подскажите, если есть опыт работы с js но хочется восполнить пробелы в знаниях и узнать новое, лучше попробовать на js инженера курс или базовый?
OD
/home/narsil/prj/exp/static/src/**/*.js
вот такой путь
дело не в нем
вот такой путь
дело не в нем
/static название проекта?
OD
дело не в пути, или не только в нем
с офф доки
"Specify directories, files, or globs. Must be relative to options.context. Directories are traveresed recursively looking for files matching options.extensions. File and glob patterns ignore options.extensions."
собствено укажите context и туда строку, а не абсолютный путь https://webpack.js.org/configuration/entry-context/#context
"Specify directories, files, or globs. Must be relative to options.context. Directories are traveresed recursively looking for files matching options.extensions. File and glob patterns ignore options.extensions."
собствено укажите context и туда строку, а не абсолютный путь https://webpack.js.org/configuration/entry-context/#context
AV
/static название проекта?
нет, просто подпапка
DZ
OD
нет, просто подпапка
укажите
module.exports = {
//...
context: path.resolve(__dirname, 'app')
};
где "app" робочая папка, и здесь указать пути относительно "app"
files: '/**/*.js'
module.exports = {
//...
context: path.resolve(__dirname, 'app')
};
где "app" робочая папка, и здесь указать пути относительно "app"
files: '/**/*.js'
AV
я указал
где paths.rootPath = /home/narsil/prj/exp/static
результат тот же
new ESLintPlugin({
context: paths.rootPath,
files: path.join(paths.dirSrc, '/**/*.js'),
})где paths.rootPath = /home/narsil/prj/exp/static
результат тот же
OD
вы же то самое написали
укажите так
files: '/**/*.js',
укажите так
files: '/**/*.js',
L
Базовый
Спасибо!
AV
вы же то самое написали
укажите так
files: '/**/*.js',
укажите так
files: '/**/*.js',
указал, то же самое