А
Size: a a a
2020 April 01
Единственный повод не использовать let и const, это если пишешь под ie10- без babel-а
ДД
1. в ваших интернетах говорят о том, что var обьявляет переменную глобально, let же только в определенном блочке(если это можно так назвать)
2. спасибо, понял, принял
2. спасибо, понял, принял
Не глобально, а в области видимости функции
PG
также кстати вопрос о switch, когда пишешь кейсы, то обязательно в конце каждого писать break?
В любом туториале я уверен объясняют зачем нужен break
K
Не глобально, а в области видимости функции
так это же задачка для let, не?
K
а вы попробуйте не писать и увидите результат
понял, значит обязательно, осталось только погуглить почему
ДД
Ещё раз - var в области видимости функции, let в области видимости блока
ДД
Это разные вещи
K
вот так мне нравятся ироничные ответы, и поржать можно, и понятно сразу что человек имеет ввиду)
K
Ещё раз - var в области видимости функции, let в области видимости блока
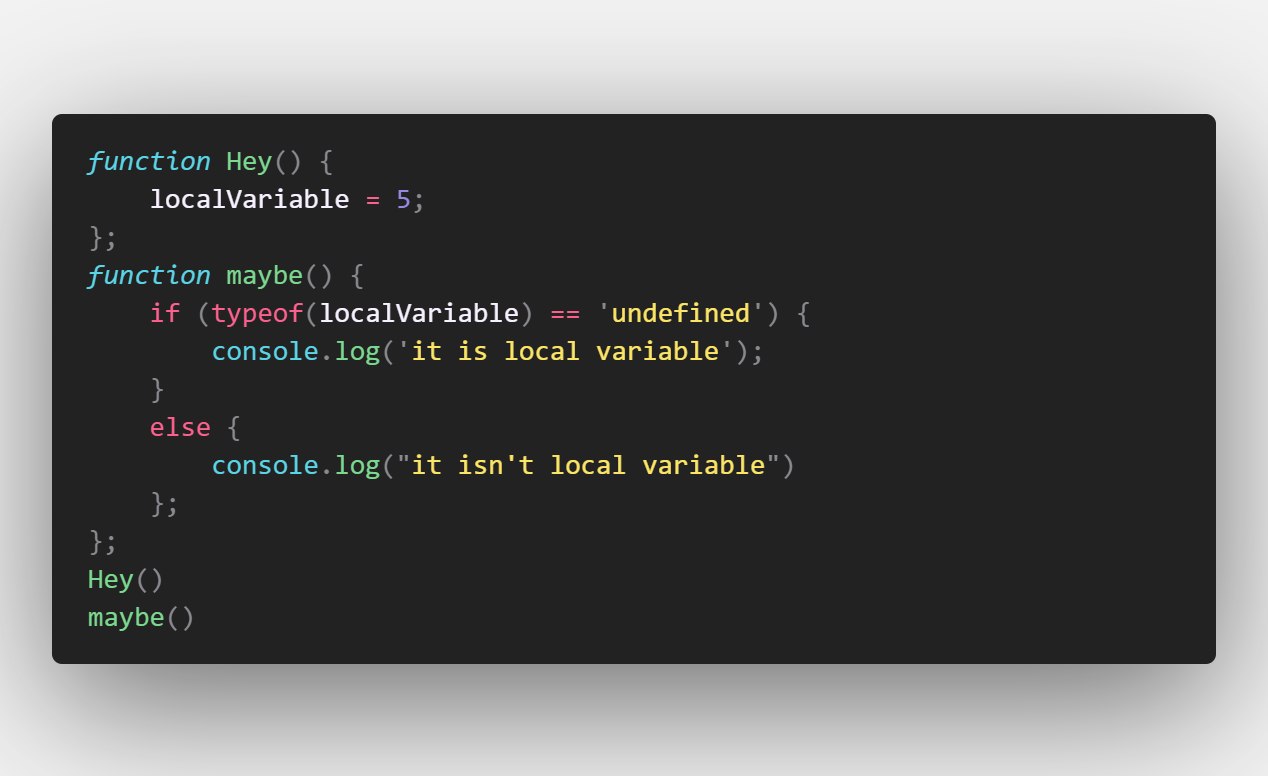
я просто кину скрин небольшой своих "тестов"
UK
понял, значит обязательно, осталось только погуглить почему
легче всего попробовать на коленке накидать код, который выводит что-нибудь
так лучше запомниться, так как гугление часто забывается напрочь
так лучше запомниться, так как гугление часто забывается напрочь
PG
понял, значит обязательно, осталось только погуглить почему
K

с var выводило первое, без var выводит второе
K
просто в питоне это реализовано намного легче, а тут что-то кабачком себя чуствую
K
самое странное, что пишут же, что для того, чтобы обьявить переменную надо юзнуть var|let|const, но тут и без того работает
ДД
Вот различие между блочной и функциональной областью видимости
AS
Подскажите по вебпаку
На чанки разбил свою сборку, используя react-loadable и еще использую splitChunks: {chunks: 'all'}
но в каждом чанке есть дублирующие зависимости
например и там и там есть shared/components и еще пару компонентов
Как по максимуму можно избавиться от дублирования и уменьшить бандл?
На чанки разбил свою сборку, используя react-loadable и еще использую splitChunks: {chunks: 'all'}
но в каждом чанке есть дублирующие зависимости
например и там и там есть shared/components и еще пару компонентов
Как по максимуму можно избавиться от дублирования и уменьшить бандл?
TT
Как нонча с работой? Кого-то сократили в it?