ii
Size: a a a
2020 March 27
что интересует?
IK
ΟΛΞΓ
Как рядовой потребитель, скажу, что вот эти два товарища очень круто заморочились по звуку. Да и вообще по подаче контента. Просто приятно смотреть и слушать. Так что думаю они знают толк в этом деле.
Собственно благодаря Вадиму и Андрею основные железки и подобраны у меня :)
V
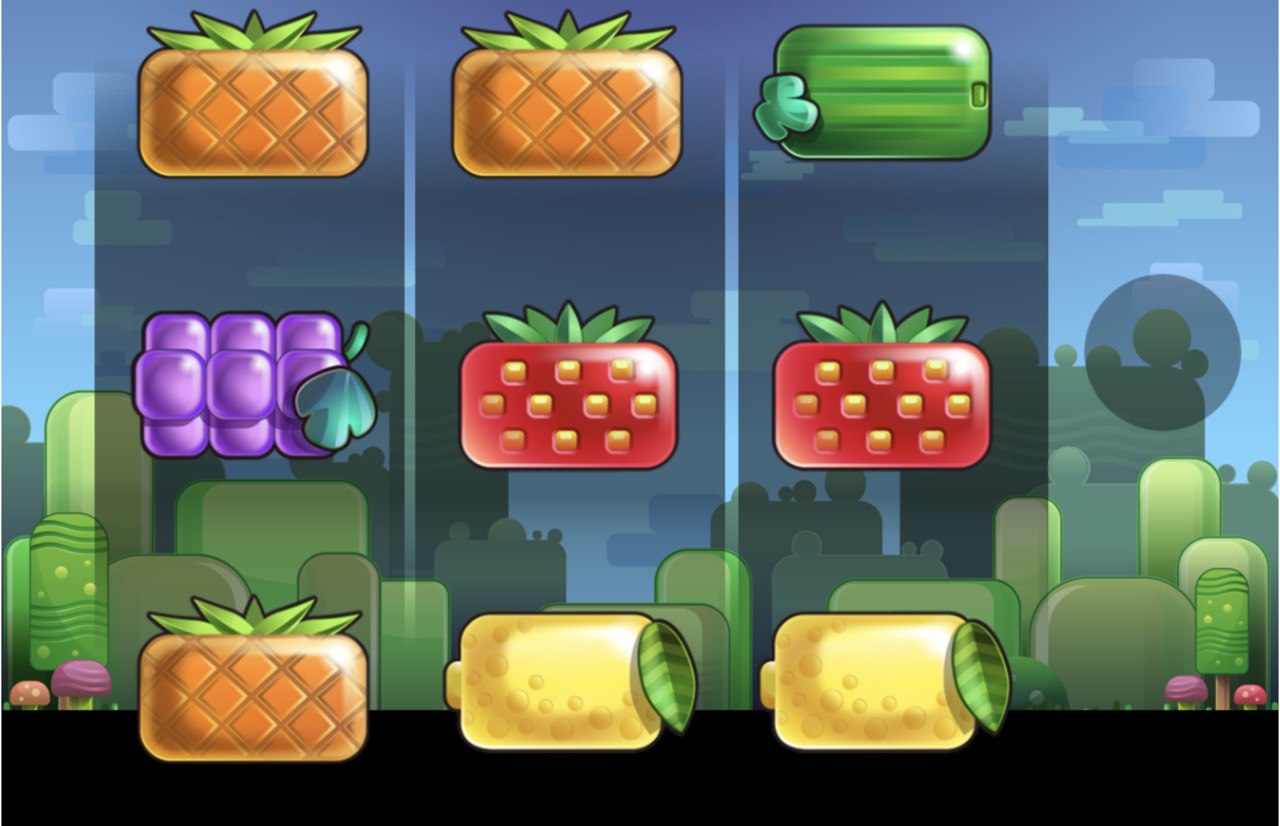
@iCheater Есть контейнер, внутри него есть еще 3 контейнера (столбики с заданой шириной)
Внутри каждого этого столбца есть спрайты с заданой высотой
Вот приблизительно так я высчитываю для них дистанцию
Но по какой то, не ведомой для меня ,причине интервал между этими спрайтами получается очень большим
И по факту, люые измеенения которые я ставлю для вообще не меняют картины
В чем проблема? Чувствую что мелочь какую-то упустил, но не могу найти
Внутри каждого этого столбца есть спрайты с заданой высотой
Вот приблизительно так я высчитываю для них дистанцию
Но по какой то, не ведомой для меня ,причине интервал между этими спрайтами получается очень большим
И по факту, люые измеенения которые я ставлю для вообще не меняют картины
В чем проблема? Чувствую что мелочь какую-то упустил, но не могу найти
for (let j = 0; j < 4; j++) {
const symbol = new PIXI.Sprite(slotTextures[Math.floor(Math.random() * slotTextures.length)]);
// Scale the symbol to fit symbol area.
symbol.y = (j * World.Slot.Height);
symbol.x = Math.round((SYMBOL_SIZE - symbol.width) / 2);
reel.symbols.push(symbol);
rc.addChild(symbol);
}
reels.push(reel);JS
Гайс
Вопрос)
Есть проект:
Если вкратце надо вёрстку на ВП посадить 400-600$
Или же ПХП-дев надо
Вопрос)
Есть проект:
Если вкратце надо вёрстку на ВП посадить 400-600$
Или же ПХП-дев надо
JS
Пхп 1000$
ii
@iCheater Есть контейнер, внутри него есть еще 3 контейнера (столбики с заданой шириной)
Внутри каждого этого столбца есть спрайты с заданой высотой
Вот приблизительно так я высчитываю для них дистанцию
Но по какой то, не ведомой для меня ,причине интервал между этими спрайтами получается очень большим
И по факту, люые измеенения которые я ставлю для вообще не меняют картины
В чем проблема? Чувствую что мелочь какую-то упустил, но не могу найти
Внутри каждого этого столбца есть спрайты с заданой высотой
Вот приблизительно так я высчитываю для них дистанцию
Но по какой то, не ведомой для меня ,причине интервал между этими спрайтами получается очень большим
И по факту, люые измеенения которые я ставлю для вообще не меняют картины
В чем проблема? Чувствую что мелочь какую-то упустил, но не могу найти
for (let j = 0; j < 4; j++) {
const symbol = new PIXI.Sprite(slotTextures[Math.floor(Math.random() * slotTextures.length)]);
// Scale the symbol to fit symbol area.
symbol.y = (j * World.Slot.Height);
symbol.x = Math.round((SYMBOL_SIZE - symbol.width) / 2);
reel.symbols.push(symbol);
rc.addChild(symbol);
}
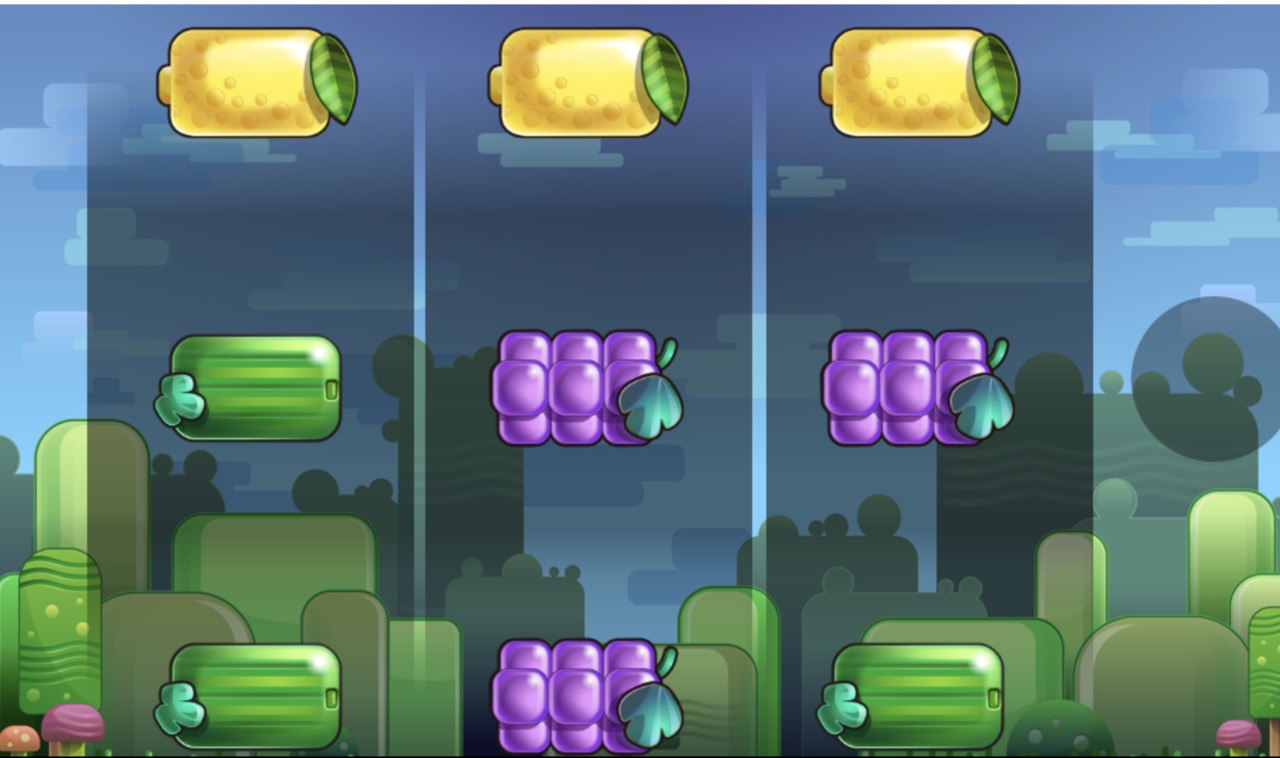
reels.push(reel);покажи скрин, что именно получилось
V
СК
@iCheater Есть контейнер, внутри него есть еще 3 контейнера (столбики с заданой шириной)
Внутри каждого этого столбца есть спрайты с заданой высотой
Вот приблизительно так я высчитываю для них дистанцию
Но по какой то, не ведомой для меня ,причине интервал между этими спрайтами получается очень большим
И по факту, люые измеенения которые я ставлю для вообще не меняют картины
В чем проблема? Чувствую что мелочь какую-то упустил, но не могу найти
Внутри каждого этого столбца есть спрайты с заданой высотой
Вот приблизительно так я высчитываю для них дистанцию
Но по какой то, не ведомой для меня ,причине интервал между этими спрайтами получается очень большим
И по факту, люые измеенения которые я ставлю для вообще не меняют картины
В чем проблема? Чувствую что мелочь какую-то упустил, но не могу найти
for (let j = 0; j < 4; j++) {
const symbol = new PIXI.Sprite(slotTextures[Math.floor(Math.random() * slotTextures.length)]);
// Scale the symbol to fit symbol area.
symbol.y = (j * World.Slot.Height);
symbol.x = Math.round((SYMBOL_SIZE - symbol.width) / 2);
reel.symbols.push(symbol);
rc.addChild(symbol);
}
reels.push(reel);World.Slot.Height Откуда берется значение?
l⚔
а что-то другое двигать получается?
V
это константа
Slot: {
Width: 220,
Height: 156
}
Slot: {
Width: 220,
Height: 156
}
СК
Текстуры значит меньшше размером
V
а что-то другое двигать получается?
да
Ширину могу уменьшать между ними
Ширину могу уменьшать между ними
V
хотя не
Вот только что указал
symbol.x = 0
И ничего не поменялось
Вот только что указал
symbol.x = 0
И ничего не поменялось
СК
Ты меняешь координаты тектур, а не их скейл
V
Ага, т е мне надо скейлом уменьшить размер текстуры?
СК
Какой размер текстуры у тебя?
V

Поменял скейлом размер
На интервал ника не повлияло
На интервал ника не повлияло
Б
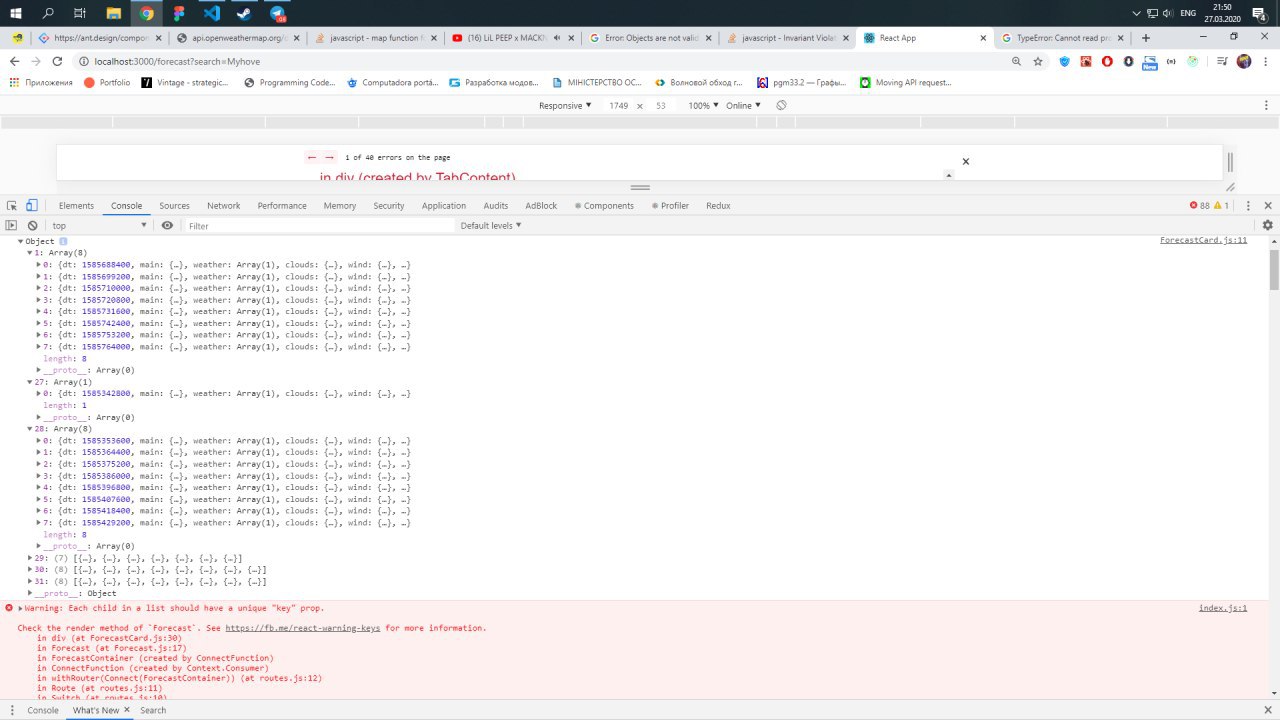
Здравствуйте, можна как-то замапить внутри мапа?
Например:
Я получаю от сервера данные:
{
"cod": "200",
"message": 0,
"cnt": 40,
"list": [
{
"dt": 1585342800,
"main": {
"temp": 278.63,
"feels_like": 272.5,
"temp_min": 278.63,
"temp_max": 279.68,
"pressure": 1024,
"sea_level": 1024,
"grnd_level": 1021,
"humidity": 66,
"temp_kf": -1.05
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"clouds": {
"all": 3
},
"wind": {
"speed": 5.84,
"deg": 34
},
"sys": {
"pod": "n"
},
"dt_txt": "2020-03-27 21:00:00"
},
{
"dt": 1585353600,
"main": {
"temp": 278,
"feels_like": 272.53,
"temp_min": 278,
"temp_max": 278.79,
"pressure": 1025,
"sea_level": 1025,
"grnd_level": 1022,
"humidity": 71,
"temp_kf": -0.79
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"clouds": {
"all": 2
},
"wind": {
"speed": 4.99,
"deg": 32
},
"sys": {
"pod": "n"
},
"dt_txt": "2020-03-28 00:00:00"
},
{
"dt": 1585364400,
"main": {
"temp": 277.73,
"feels_like": 272.12,
"temp_min": 277.73,
"temp_max": 278.25,
"pressure": 1025,
"sea_level": 1025,
"grnd_level": 1022,
"humidity": 71,
"temp_kf": -0.52
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"clouds": {
"all": 3
},
"wind": {
"speed": 5.13,
"deg": 27
},
"sys": {
"pod": "n"
},
"dt_txt": "2020-03-28 03:00:00"
},
{
"dt": 1585375200,
"main": {
"temp": 277.96,
"feels_like": 271.91,
"temp_min": 277.96,
"temp_max": 278.22,
"pressure": 1026,
"sea_level": 1026,
"grnd_level": 1023,
"humidity": 70,
"temp_kf": -0.26
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01d"
}
],
"clouds": {
"all": 2
},
"wind": {
"speed": 5.76,
"deg": 35
},
"sys": {
"pod": "d"
},
"dt_txt": "2020-03-28 06:00:00"
},
{
"dt": 1585386000,
"main": {
"temp": 281.52,
"feels_like": 274.82,
"temp_min": 281.52,
"temp_max": 281.52,
"pressure": 1027,
"sea_level": 1027,
"grnd_level": 1024,
"humidity": 56,
"temp_kf": 0
},
"weather": [
{
"id": 802,
"main": "Clouds",
"description": "scattered clouds",
"icon": "03d"
}
],
"clouds": {
"all": 31
},
"wind": {
"speed": 6.76,
"deg": 40
},
"sys": {
"pod": "d"
},
"dt_txt": "2020-03-28 09:00:00"
}
}
Эти данные я передаю в компонент в объект weather
const weat = {}
weather.list.map(day => {
const num = new Date(day.dt * 1000).getDate()
if (num in weat) {
weat[num].push(day)
} else {
weat[num] = [day]
}
})
Далее я их сортирую по дню, и получаю такой объект
Например:
Я получаю от сервера данные:
{
"cod": "200",
"message": 0,
"cnt": 40,
"list": [
{
"dt": 1585342800,
"main": {
"temp": 278.63,
"feels_like": 272.5,
"temp_min": 278.63,
"temp_max": 279.68,
"pressure": 1024,
"sea_level": 1024,
"grnd_level": 1021,
"humidity": 66,
"temp_kf": -1.05
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"clouds": {
"all": 3
},
"wind": {
"speed": 5.84,
"deg": 34
},
"sys": {
"pod": "n"
},
"dt_txt": "2020-03-27 21:00:00"
},
{
"dt": 1585353600,
"main": {
"temp": 278,
"feels_like": 272.53,
"temp_min": 278,
"temp_max": 278.79,
"pressure": 1025,
"sea_level": 1025,
"grnd_level": 1022,
"humidity": 71,
"temp_kf": -0.79
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"clouds": {
"all": 2
},
"wind": {
"speed": 4.99,
"deg": 32
},
"sys": {
"pod": "n"
},
"dt_txt": "2020-03-28 00:00:00"
},
{
"dt": 1585364400,
"main": {
"temp": 277.73,
"feels_like": 272.12,
"temp_min": 277.73,
"temp_max": 278.25,
"pressure": 1025,
"sea_level": 1025,
"grnd_level": 1022,
"humidity": 71,
"temp_kf": -0.52
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"clouds": {
"all": 3
},
"wind": {
"speed": 5.13,
"deg": 27
},
"sys": {
"pod": "n"
},
"dt_txt": "2020-03-28 03:00:00"
},
{
"dt": 1585375200,
"main": {
"temp": 277.96,
"feels_like": 271.91,
"temp_min": 277.96,
"temp_max": 278.22,
"pressure": 1026,
"sea_level": 1026,
"grnd_level": 1023,
"humidity": 70,
"temp_kf": -0.26
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01d"
}
],
"clouds": {
"all": 2
},
"wind": {
"speed": 5.76,
"deg": 35
},
"sys": {
"pod": "d"
},
"dt_txt": "2020-03-28 06:00:00"
},
{
"dt": 1585386000,
"main": {
"temp": 281.52,
"feels_like": 274.82,
"temp_min": 281.52,
"temp_max": 281.52,
"pressure": 1027,
"sea_level": 1027,
"grnd_level": 1024,
"humidity": 56,
"temp_kf": 0
},
"weather": [
{
"id": 802,
"main": "Clouds",
"description": "scattered clouds",
"icon": "03d"
}
],
"clouds": {
"all": 31
},
"wind": {
"speed": 6.76,
"deg": 40
},
"sys": {
"pod": "d"
},
"dt_txt": "2020-03-28 09:00:00"
}
}
Эти данные я передаю в компонент в объект weather
const weat = {}
weather.list.map(day => {
const num = new Date(day.dt * 1000).getDate()
if (num in weat) {
weat[num].push(day)
} else {
weat[num] = [day]
}
})
Далее я их сортирую по дню, и получаю такой объект
Б
V
Семён Ким
Какой размер текстуры у тебя?
235х155