Ć
Size: a a a
2020 May 20
кто нибудь юзал moment-timezones + moment в ionic 3?
Ć
все отбой)
2020 May 21
S™
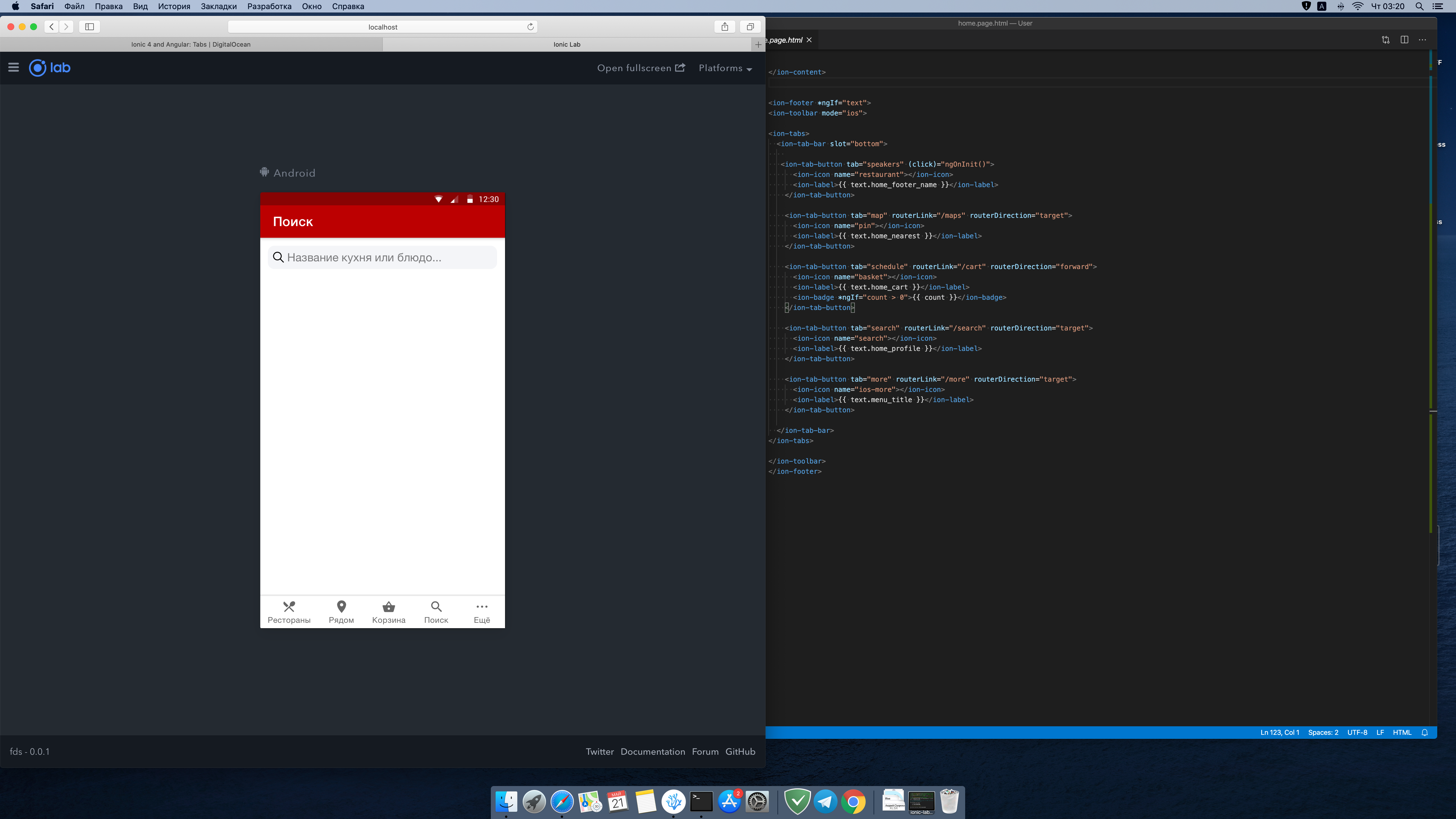
Как сделать таб бар чтоб было видно на всех страниц? У меня шаблон меню не хочу все сначала настроит
AS
Как сделать таб бар чтоб было видно на всех страниц? У меня шаблон меню не хочу все сначала настроит
самый простой вариант стартануть приложение ionic start my tabs и посмотреть как устроено приложение с табами
S™
самый простой вариант стартануть приложение ionic start my tabs и посмотреть как устроено приложение с табами
Значить сгенерировать новую страницу ?
AS
Значить сгенерировать новую страницу ?
это новое приложение, посмотрите как оно устроено
AS
и по образу и подобию сделайте у себя
S™
Я это попробовал, когда на свой пробую не работает
AS
Я это попробовал, когда на свой пробую не работает
тогда нужны конкретные вопросы, что именно "не работает"
S™
S™
И эту пробовал, сделал точь в точь но таб загружается а страницы нет
AS
И эту пробовал, сделал точь в точь но таб загружается а страницы нет
значит у вас роутинг неверно настроен
AS
вот, например, мой главный роутинг
tabs- это страница с табами.
у модуля с табами уже свой роутинг
```
const routes: Routes = [
{
path: '',
pathMatch: 'full',
redirectTo: 'tabs'
},
{
path: 'login',
loadChildren: () => import('./pages/login/login.module').then(m => m.LoginPageModule)
},
{
path: 'tabs',
loadChildren: () => import('./pages/tabs/tabs.module').then(m => m.TabsPageModule),
canLoad: [AuthenticationGuardService],
canActivate: [AuthenticationGuardService]
}
];
tabs- это страница с табами.
у модуля с табами уже свой роутинг
const routes: Routes = [
{
path: '',
component: TabsPage,
children: [
{
path: 'survey',
children: [
{
path: '',
loadChildren: () =>
import('../survey/survey.module').then(m => m.SurveyPageModule)
}
]
},
{
path: 'alerts',
children: [
{
path: '',
loadChildren: () =>
import('../alerts/alerts.module').then(m => m.AlertsPageModule)
}
]
},
{
path: 'person',
children: [
{
path: '',
loadChildren: () =>
import('../person/person.module').then(m => m.PersonPageModule)
}
]
},
{
path: '',
redirectTo: 'survey',
pathMatch: 'full'
},
]
},
];
```
AS
ну и сама страница с табами
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="survey">
<ion-icon name="albums"></ion-icon>
<ion-label>{{'survey.title'|translate}}</ion-label>
</ion-tab-button>
<ion-tab-button tab="alerts">
<ion-icon name="chatbox-ellipses"></ion-icon>
<ion-label>{{'alerts.title'|translate}}</ion-label>
</ion-tab-button>
<ion-tab-button tab="person">
<ion-icon name="person"></ion-icon>
<ion-label>{{'person.title'|translate}}</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
AS
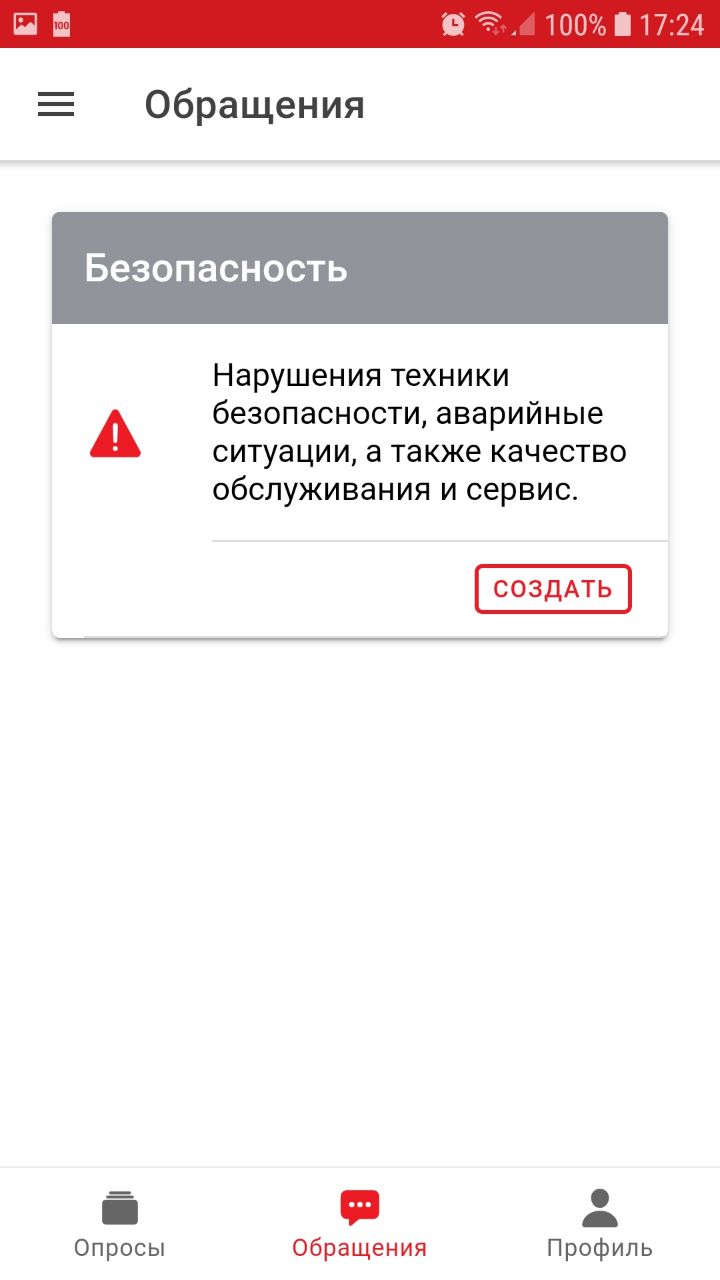
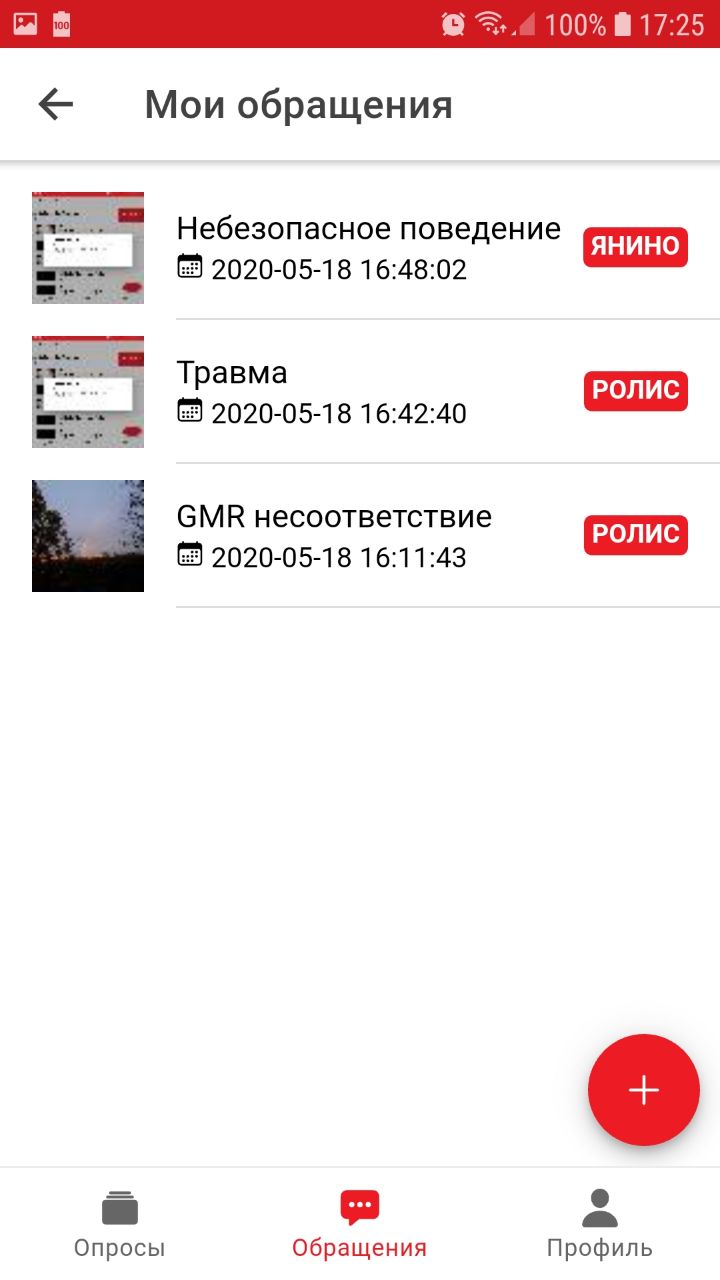
каждый там порождает свой стек, поэтому если необходимо, пушить в стек новые страницы, они должны быть в рамках своего роутинга, например:
в этом случае, tabs останутся видны
const routes: Routes = [
{
path: '',
component: AlertsPage
},
{
path: 'safety-list/:code',
loadChildren: () => import('../safety-list/safety-list.module').then( m => m.SafetyListPageModule)
}
];
в этом случае, tabs останутся видны
AS
вот иллюстрация роутинга выше