AS
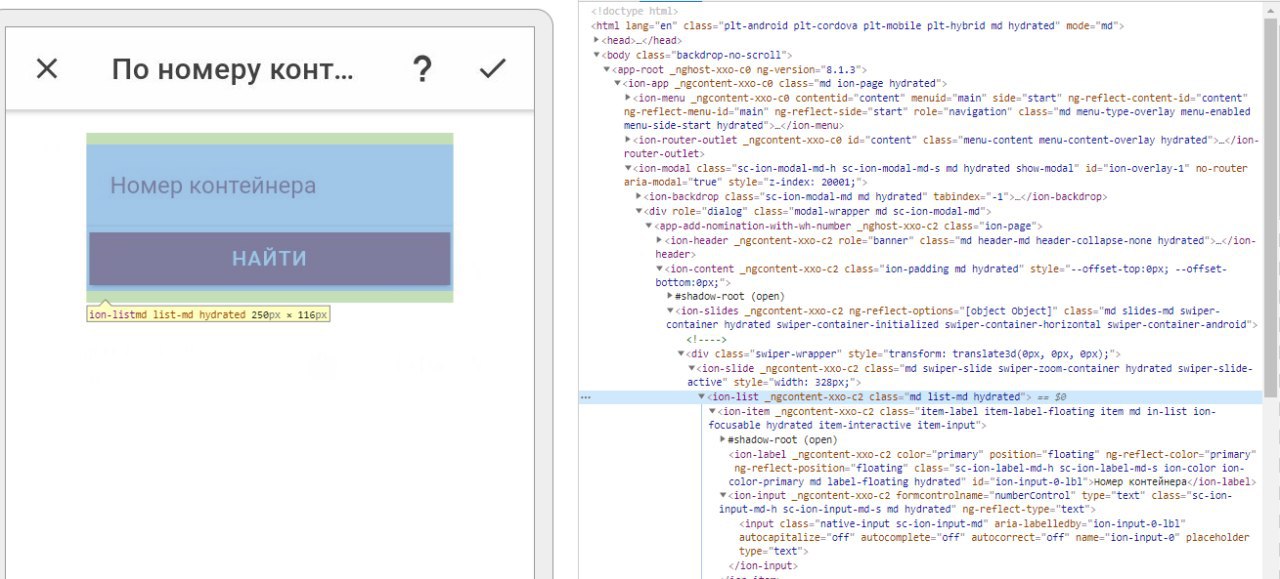
<ion-content class="ion-padding">
<ion-slides [options]="slideOpts">
<ion-slide>
<ion-list>
<ion-item>
<ion-label position="floating" color="primary">Номер контейнера</ion-label>
<ion-input type="text" formControlName="numberControl"></ion-input>
</ion-item>
<ion-button expand="full">Найти</ion-button>
</ion-list>
</ion-slide>
<ion-slide>
</ion-slide>
</ion-slides>
</ion-content>