AS
Size: a a a
2019 November 14
Alex b
Да, я сменил styledefault на другую и все видно стало
бага?
AS
или просто требует доустановки цвета фона?
Ab
А хз, увидел что не работает, погуглил, вставил - заработало
Ab
Не вникал
A
this.statusBar.backgroundColorByName('white');
this.statusBar.styleDefault();проявляет буквы
а в css прописаны стили?
A
AS
а в css прописаны стили?
да
A
я правильно понял, что нужно в статус баре сделать иконки белого цвета?
AS
я правильно понял, что нужно в статус баре сделать иконки белого цвета?
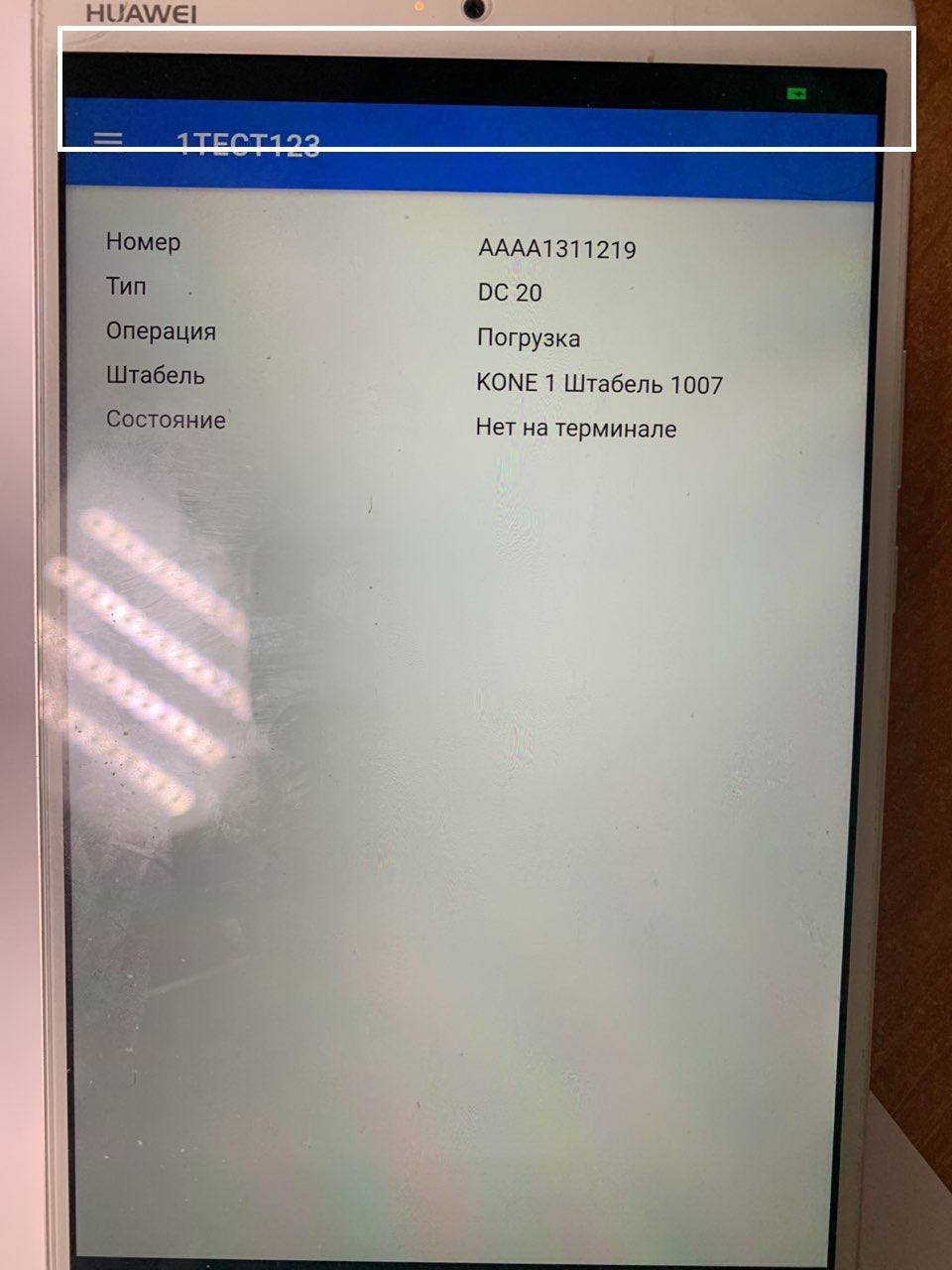
да, был просто черный текст по черному фону после styleDefault
A
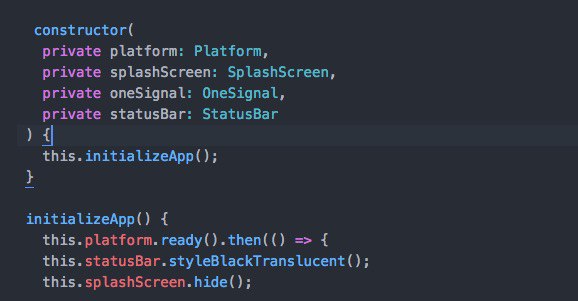
app.component.ts
строка:
this.statusBar.styleBlackTranslucent();
строка:
this.statusBar.styleBlackTranslucent();
AS
app.component.ts
строка:
this.statusBar.styleBlackTranslucent();
строка:
this.statusBar.styleBlackTranslucent();
я пробовал, но все одно текст не читался, сейчас изменил на фирменную палитру
AS
ребят, .ion-hide-sm-down у меня на телефоне не отрабатывает при изменении ориентации. встречались?
AS
<div class='ion-hide-sm-up'>
<h1>ion-hide-sm-up</h1>
</div>
<div class='ion-hide-sm-down'>
<h1>ion-hide-sm-down</h1>
</div>
в обычном режиме показывает ion-hide-sm-up, но если поменять ориентацию, то ion-hide-sm-down не появляется
AS
<div class='ion-hide-sm-up'>
<h1>ion-hide-sm-up</h1>
</div>
<div class='ion-hide-sm-down'>
<h1>ion-hide-sm-down</h1>
</div>
в обычном режиме показывает ion-hide-sm-up, но если поменять ориентацию, то ion-hide-sm-down не появляется
AS
лажанулись:
вместо max_width: 576px
@media (min-width: 576px) {
.ion-hide-sm-up {
display:none !important
}
}
@media (max-width: 767px) {
.ion-hide-sm-down {
display:none !important
}
}вместо max_width: 576px
NG
ручками. В 3ем точно так. Сомневаюсь, что 4ая версия что-то изменила
NG
Если надо скину код
AS
ручками. В 3ем точно так. Сомневаюсь, что 4ая версия что-то изменила
изменили, там fix merged