SS
Size: a a a
2020 February 27
Розібрався 🥳
SS
new CopyPlugin([
{
from: 'public/**/*',
ignore: ['index.html'],
flatten: true,
},
]),
без ту і з флаттен ;)
{
from: 'public/**/*',
ignore: ['index.html'],
flatten: true,
},
]),
без ту і з флаттен ;)
SS
Дякую за хелп ;)
VS
а, у мене без flatten, але з transform 😄
SS
Спробуй флаттен ;)
AR
SG
интересно, спасибо
Дп
2020 February 28
A
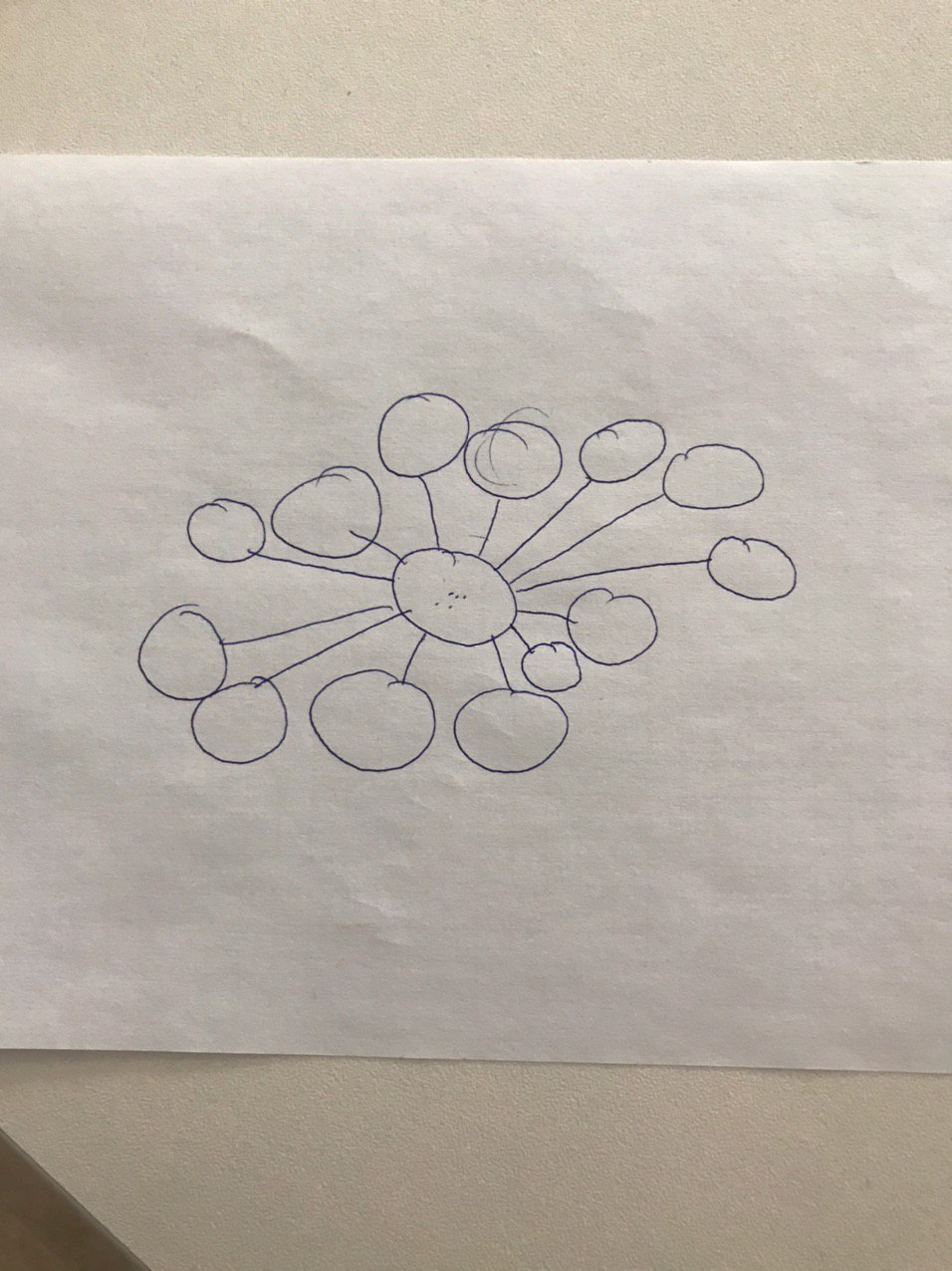
Ребятки, привет, нужно на d3 сделать вот такой вот граф, я с d3 никогда не работал, не подскажите, в какую сторону лучше копать? Внутри каждого элемента должен быть текст. И в зависимости от определённого параметра, круг должен быть меньше или больше.
A
SK
Сделать сдвиг начала координат в центр полотна
DD
Ребятки, привет, нужно на d3 сделать вот такой вот граф, я с d3 никогда не работал, не подскажите, в какую сторону лучше копать? Внутри каждого элемента должен быть текст. И в зависимости от определённого параметра, круг должен быть меньше или больше.
есть же миллион разных примеров для д3, почему не взять что то похожее и не адаптировать?
Дп
Ребятки, привет, нужно на d3 сделать вот такой вот граф, я с d3 никогда не работал, не подскажите, в какую сторону лучше копать? Внутри каждого элемента должен быть текст. И в зависимости от определённого параметра, круг должен быть меньше или больше.
Как стать d3 middle’ом- найти https://github.com/d3/d3/wiki/Gallery это похоже на force layout, возможно убрать гравитацию и с упаковкой поиграться, в примерах точно было
A
Как стать d3 middle’ом- найти https://github.com/d3/d3/wiki/Gallery это похоже на force layout, возможно убрать гравитацию и с упаковкой поиграться, в примерах точно было
Мерси
A
есть же миллион разных примеров для д3, почему не взять что то похожее и не адаптировать?
Самому интересно
SG
Вопрос к пользователям css modules, я правильно понимаю, что не существует возможности из файла А сослаться на селектор из файла Б? (не правила из его, как в
composes, а именно на сам селектор)AR
Вопрос к пользователям css modules, я правильно понимаю, что не существует возможности из файла А сослаться на селектор из файла Б? (не правила из его, как в
composes, а именно на сам селектор)composes только класс принимает, потому что потом конкатенирует их в жс
SG
ага
SG
ну композес это не тот юзкейс
TK
Всім привіт! Підкажіть,будь ласка, хорошу структуру проекту Apollo+React. Дякую