E
Size: a a a
2020 February 06
Почему никого не смутила калька с английского?
За функционалом этого не видно )
VS
на тебе ж люди рівняються
На тебе теж, ти ж адмін, а флуд розвів)
EO
ну ты говоришь о конкретной реализации, для этого придется пересказывать много контекста.
Я скорее в целом спрашиваю
Я скорее в целом спрашиваю
А тебя интересует разработка pluggable системы под конкретный Фреймворк или общие понятия?
IT
А тебя интересует разработка pluggable системы под конкретный Фреймворк или общие понятия?
фреймворк-агностик. В общем, преимущества и недостатки
IT
штуки, типа “ну у вас будут маленькие кусочки - плагины и вот маленькими сущностями проще рулить” как бы и так понятны 🙂
EO
штуки, типа “ну у вас будут маленькие кусочки - плагины и вот маленькими сущностями проще рулить” как бы и так понятны 🙂
а так хотелось в постиронию 🙁
EO
в общем в целом, я могу просто пересказать опыт, т.к. конкретных гайдов\статей не смогу подкинуть (только гуглить и искать самому). Может что-то из этого натолкнет на поиски (или нет)
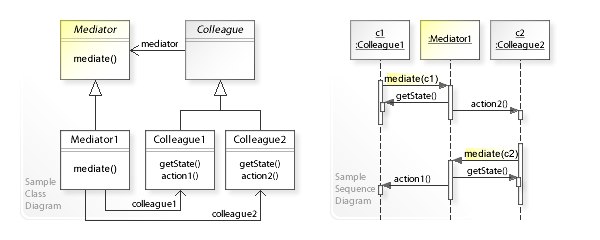
1) из паттернов брал медиатор - https://en.wikipedia.org/wiki/Mediator_pattern
2) медиатор был немного раскрученный EventEmitter, который умел понимать что есть плагины, фильтровать события по ним, знал обо всём и всех
3) через этот медиатор все плагины ходили регистрироваться в духе «Эй, медиатор, я вот тут такой есть, дай мне свой экземпляр»
4) Весь процесс общения происходил через медиатор по шине сообщений, все компоненты сообщали что у них происходит, а медиатор пересылал эти события, кому они были интересны
1) из паттернов брал медиатор - https://en.wikipedia.org/wiki/Mediator_pattern
2) медиатор был немного раскрученный EventEmitter, который умел понимать что есть плагины, фильтровать события по ним, знал обо всём и всех
3) через этот медиатор все плагины ходили регистрироваться в духе «Эй, медиатор, я вот тут такой есть, дай мне свой экземпляр»
4) Весь процесс общения происходил через медиатор по шине сообщений, все компоненты сообщали что у них происходит, а медиатор пересылал эти события, кому они были интересны
EO
т.е. схема не уникальная, довольно стандартная
из живых примеров знаю что вроде всякие редакторы кода используют такой подход, например CodeMirror
из живых примеров знаю что вроде всякие редакторы кода используют такой подход, например CodeMirror
AS
всем привет
у кого-то есть полифилл на createImageBitmap для сафари?
Чтоб он хавал canvas. Не могу найти эту фигню. А скормить ему НЕ канвас не так чтобы сильно была возможность.. потому что это отдаёт другой полифилл 😄
у кого-то есть полифилл на createImageBitmap для сафари?
Чтоб он хавал canvas. Не могу найти эту фигню. А скормить ему НЕ канвас не так чтобы сильно была возможность.. потому что это отдаёт другой полифилл 😄
2020 February 07
AK
Object.assign делает shallow copy, а судя по использованию, задумывалось делать deep copy объекта settings
Спасибо, помогло
this.settingsUpdated = JSON.parse(JSON.stringify(this.settings));
DK
Ребят не подскажите что не так делаю?
Хочу сделать редирект с http на https через .htaccess
примеров конечно в интернете полно, использую их
редиректит 301 картинки, js файлы а сам html отдается 200
Хочу сделать редирект с http на https через .htaccess
примеров конечно в интернете полно, использую их
редиректит 301 картинки, js файлы а сам html отдается 200
DK
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
V
у кого-то есть опыт разработки pluggable систем? Возможно хорошие статьи под рукой по теме?
якраз зараз маю проект з pluggable системою. Спершу був за основу написаний на Angular. Та зіткнулися з великою кількістю обмежень самого ангуляр, так як хотіло розширювати систему і візуальними компонентами так і чисто бізнес ядром. Зараз саме ядро написане на ваніла.дж, а сам ui раджу писати на чомусь простішому ніж ангулар, як от реакт, літштмл та зробити фасад навколо нього.
Дещо спрощений код виглядає у нас так:
const pluginRegistrer = new PluginRegistrer(); // container of all plugins
const plugingsRef = getListFromSomeStorage(); // ex. from file gel list of script urls
pluginsRef.foreach(ref=> pluginRegistrer.add(loadPlugin(ref)));
pluginRegistrer.bootstrap(); // usually instantiate all plugins and run theirs
Плагіни і ядро написані на TS, та взаємодіють через IoC
Дещо спрощений код виглядає у нас так:
const pluginRegistrer = new PluginRegistrer(); // container of all plugins
const plugingsRef = getListFromSomeStorage(); // ex. from file gel list of script urls
pluginsRef.foreach(ref=> pluginRegistrer.add(loadPlugin(ref)));
pluginRegistrer.bootstrap(); // usually instantiate all plugins and run theirs
Плагіни і ядро написані на TS, та взаємодіють через IoC
2020 February 08
Вт
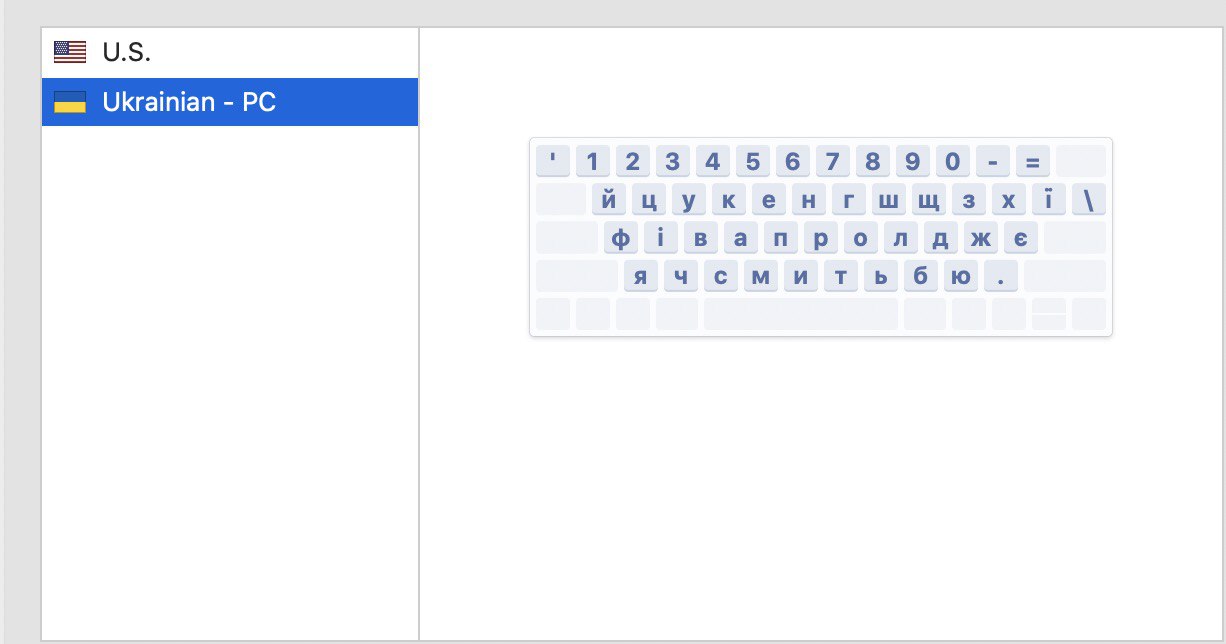
ребзя а як на макбуці 13” знак питання поставити в укр розкладці?
Вт

Дп
Shift 6? Или 7 или 8
AR
ребзя а як на макбуці 13” знак питання поставити в укр розкладці?
Зависит от макос. Какая версия?
Вт
Зависит от макос. Какая версия?
остання каталіна
AR
остання каталіна
Тогда шифт 7