SG
Size: a a a
2020 January 21
👍
KY
популярный вопрос, так шо оставлю тут
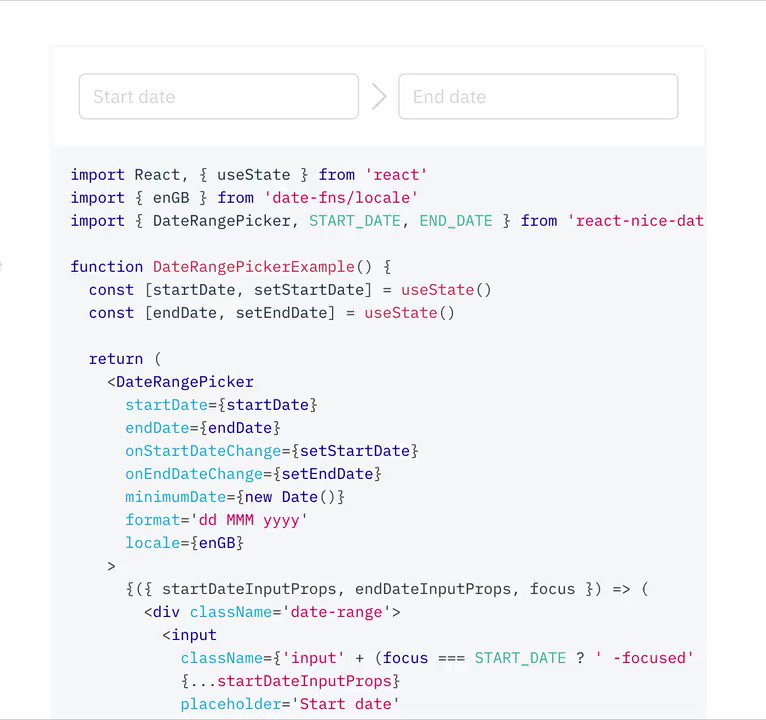
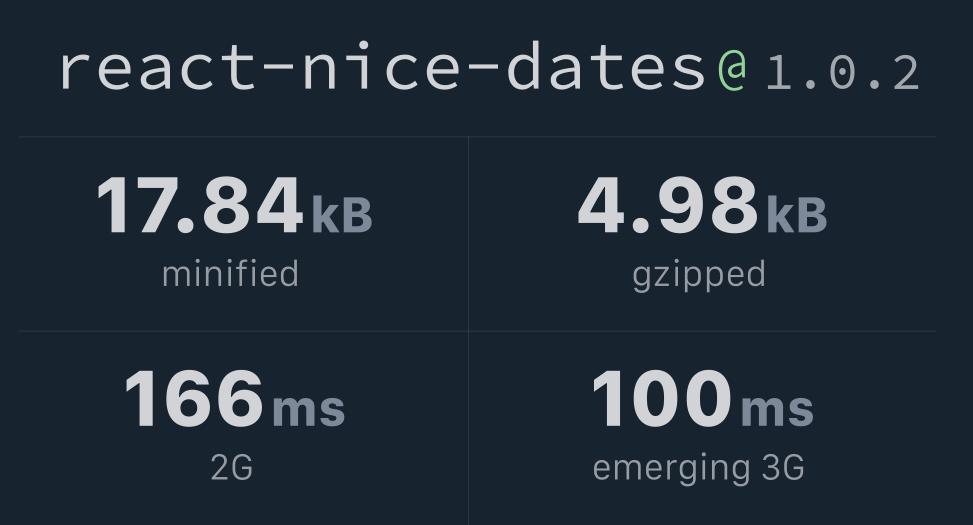
https://twitter.com/hernansartorio/status/1219668905104461826
https://twitter.com/hernansartorio/status/1219668905104461826
AR
неплохо
KY

люблю такое
2020 January 22
OS
Привіт, підкажіть чи можна якось на Vue зробити, щоб не спрацьовував updated life cycle hook, є два компоненти і потрібно щоб при змінах updated не поацював?
ND
Привіт, підкажіть чи можна якось на Vue зробити, щоб не спрацьовував updated life cycle hook, є два компоненти і потрібно щоб при змінах updated не поацював?
Бееее
ND
Что за дичь
ND
А у тебя что-то запускается в этом хуке?
VS
Може хтось стикався: чи можна з допомогою Mapbox якось підсвітити водні об'єкти? Виділити? Можливо якийсь інший сервіс дозволяє?
AN
Привет. Подскажите пожалуйста:
я хочу сменить с помощью роутера next.js search-параметр в url.
с одной стороны работает, с другой — я вижу что страница перезагружается.
насколько я понимаю это не то как это должно быть.
роутер получаю обычным
я чего то не понимаю и в SPI страницы таки должны переключаться?
или что я делаю не так?
я хочу сменить с помощью роутера next.js search-параметр в url.
с одной стороны работает, с другой — я вижу что страница перезагружается.
насколько я понимаю это не то как это должно быть.
emptyHandler={event => {
const url = new URL(window.location.href);
url.searchParams.delete('search');
const targetURL = url.href.replace(url.origin, '');
router.push(targetURL);
}}роутер получаю обычным
import { withRouter } from 'next/router';я чего то не понимаю и в SPI страницы таки должны переключаться?
или что я делаю не так?
Вт
Привет. Подскажите пожалуйста:
я хочу сменить с помощью роутера next.js search-параметр в url.
с одной стороны работает, с другой — я вижу что страница перезагружается.
насколько я понимаю это не то как это должно быть.
роутер получаю обычным
я чего то не понимаю и в SPI страницы таки должны переключаться?
или что я делаю не так?
я хочу сменить с помощью роутера next.js search-параметр в url.
с одной стороны работает, с другой — я вижу что страница перезагружается.
насколько я понимаю это не то как это должно быть.
emptyHandler={event => {
const url = new URL(window.location.href);
url.searchParams.delete('search');
const targetURL = url.href.replace(url.origin, '');
router.push(targetURL);
}}роутер получаю обычным
import { withRouter } from 'next/router';я чего то не понимаю и в SPI страницы таки должны переключаться?
или что я делаю не так?
надо линку через Link некстовский делать
Вт
там реактивная система
Вт
просто заменить по щучему веленью не получится
Вт
квери параметр потом прилетает в пропсах в page
AN
там реактивная система
так у меня работа с роутером не через линк.
надо менять url по ряду событий (отправка формы например)
надо менять url по ряду событий (отправка формы например)
AN
так что я пытаюсь использовать некстовый роутер для этого
Вт
так у меня работа с роутером не через линк.
надо менять url по ряду событий (отправка формы например)
надо менять url по ряду событий (отправка формы например)
ага ну есть другой способ, ща найду
AN
вроде бы он и должен так использоваться?
AN
спасибо