V
Size: a a a
2021 March 17
хранишь value в состоянии
CK
хранишь value в состоянии
value не показывается у меня)) не рендерит тупо после заполнения
V
если не рендерит значит там undefined скорее всего приходит в инпут
V
законсоль просто посмотри значение которое передаешь в инпут
CK
если не рендерит значит там undefined скорее всего приходит в инпут
да, так и приходит
CK
я рендерю эти инпут поля. после того, как выбираю категорию
CK
<div class="field" id="feature-names-data-box">
</div>
внутри этого дива хранится input, но как я понял, достать его так нельзя))
CK
законсоль просто посмотри значение которое передаешь в инпут
option.setAttribute('id', 'feature-values')пытался так создавать id инпут полям, и хотел к ним обращаться через getElementById, но он не находил такую айдишку
ᅠ
Переслано от ᅠᅠ
Ребят, как можно чтобы при клике показывался определенный дата атрибут? Дата атрибутов двое
2021 March 18
VC
Помогите пожалуйста. Есть такой код:
Мне нужно строку pattern как-то поменять, чтобы и matchRu и matchCom были тру.
то есть patern должен быть универсальным и для google.ru и для google.com
var patern = 'https\:\/\/www\.google\.com\/search'
var regex = new RegExp(patern, 'gi')
var matchRu = regex.test('https://www.google.ru/search')
var matchCom = regex.test('https://www.google.com/search')
console.log(matchRu) // false
console.log(matchCom) // true
Мне нужно строку pattern как-то поменять, чтобы и matchRu и matchCom были тру.
то есть patern должен быть универсальным и для google.ru и для google.com
P
Valera CSS_Junior
Помогите пожалуйста. Есть такой код:
Мне нужно строку pattern как-то поменять, чтобы и matchRu и matchCom были тру.
то есть patern должен быть универсальным и для google.ru и для google.com
var patern = 'https\:\/\/www\.google\.com\/search'
var regex = new RegExp(patern, 'gi')
var matchRu = regex.test('https://www.google.ru/search')
var matchCom = regex.test('https://www.google.com/search')
console.log(matchRu) // false
console.log(matchCom) // true
Мне нужно строку pattern как-то поменять, чтобы и matchRu и matchCom были тру.
то есть patern должен быть универсальным и для google.ru и для google.com
var patern = /https\:\/\/www\.google\.(com|ru)\/search/
P
Valera CSS_Junior
Помогите пожалуйста. Есть такой код:
Мне нужно строку pattern как-то поменять, чтобы и matchRu и matchCom были тру.
то есть patern должен быть универсальным и для google.ru и для google.com
var patern = 'https\:\/\/www\.google\.com\/search'
var regex = new RegExp(patern, 'gi')
var matchRu = regex.test('https://www.google.ru/search')
var matchCom = regex.test('https://www.google.com/search')
console.log(matchRu) // false
console.log(matchCom) // true
Мне нужно строку pattern как-то поменять, чтобы и matchRu и matchCom были тру.
то есть patern должен быть универсальным и для google.ru и для google.com
без new RegExp, pattern уже regexp
VC
без new RegExp, pattern уже regexp
мне так нельзя делать. только чтоб строка была
P
Valera CSS_Junior
мне так нельзя делать. только чтоб строка была
Ну тогда то же самое, только через строку
P
Valera CSS_Junior
мне так нельзя делать. только чтоб строка была
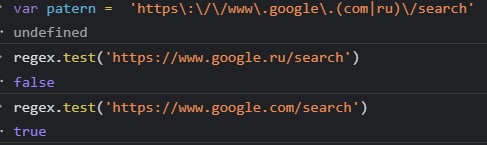
var patern = 'https\:\/\/www\.google\.(com|ru)\/search'
VC
var patern = 'https\:\/\/www\.google\.(com|ru)\/search'

ap
Переслано от alex ptpv
подскажите пож в bootstrap 4 есть возможность задать стили для option?
<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
AE
Переслано от alex ptpv
подскажите пож в bootstrap 4 есть возможность задать стили для option?
<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
Никак, что бы стилизовать внутренность селекта нужны отдельные либы.
Select2 например
Select2 например
V
nice select хорошо работает
V
сам option можно стилизовать но коряво и через костыли



