YK
Size: a a a
2021 February 26
Он говорил это к тому что и обычный flat рекурсивный
я выше либу нашёл )
S
Sergey Levin
Для этого нужно объект обойти рекурсией))
а циклом как думаете не получится обойти весь объект ?
YK
а циклом как думаете не получится обойти весь объект ?
мем "ну нафиг"
S
мне кажется это возможно, руки зачесались, пойду попробую
YK
мне кажется это возможно, руки зачесались, пойду попробую
YK
мне кажется это возможно, руки зачесались, пойду попробую
я Вам помогу с постановкой задачи.
Дан объект {
key1: {
keyA: 'valueI'
},
key2: {
keyB: 'valueII'
},
key3: { a: { b: { c: 2 } } },
key4: function() {},
key5: {}
}
Необходимо родить
// {
// 'key1.keyA': 'valueI',
// 'key2.keyB': 'valueII',
// 'key3.a.b.c': 2
// }
Дан объект {
key1: {
keyA: 'valueI'
},
key2: {
keyB: 'valueII'
},
key3: { a: { b: { c: 2 } } },
key4: function() {},
key5: {}
}
Необходимо родить
// {
// 'key1.keyA': 'valueI',
// 'key2.keyB': 'valueII',
// 'key3.a.b.c': 2
// }
SL

SL

SL
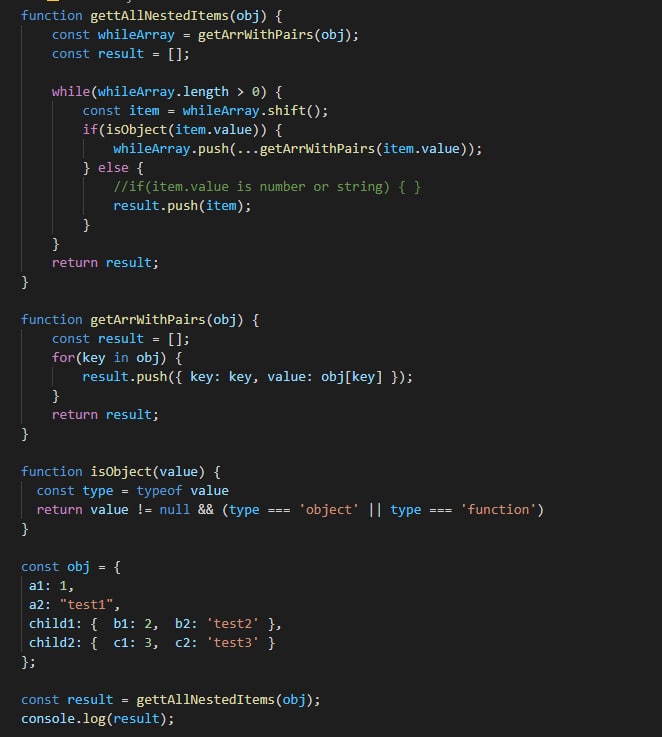
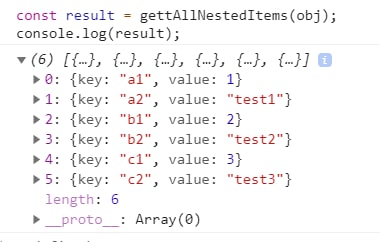
вроде работает. надо бы ещё потестить. Я бы так в проекте делать не стал) зато без рекурсии))
SL
Нужны полные ключи родителей - добавь в getArrWithPairs параметр parentKey и конкатенять его к key
И
Пассаны кто может на человеческом объяснить <canvas> просто не встречал до этого
IH
Пассаны кто может на человеческом объяснить <canvas> просто не встречал до этого
Мда
И
ты написал это просто поглазеть или объяснить?
ПП
Парни, подскажите, а ктото пользовался builderx.io для дизайна фронт энда ? Советуете?
IH
ты написал это просто поглазеть или объяснить?
Чтобы другим показать как не надо делать
И
Ilya Human
Чтобы другим показать как не надо делать
ok
J
Sergey Levin
Для этого нужно объект обойти рекурсией))
Не обязательно. Это примитивная рекурсия
J
(меня как раз спрашивали на последних собесах реализацию flatten без рекурсии)
2021 February 28
МК
Привет! Мы команда Skady, занимаемся разработкой сервиса поиска напарника для совместного обучения. Мы активно работаем над прототипом и в ближайшее время мы планируем запуск MVP, участие в EdTech-хакатонах, а также готовимся к выходу на рынок. Сегодня именно ты можете стать новым членом нашей команды и внести свой вклад в развитие нашей платформы.
Тебе предстоит:
∙ участие в разработке и поддержке Frontend-части нашего приложения
∙ участие в разработке и поддержке мобильной версии приложения
Требования:
∙ уверенное знание React, Typescript
∙ умение верстать (как под Desktop, так и под Mobile)
Приветствуется:
∙ знание Git
∙ знание Effector, Framer
∙ представление о языке запросов GraphQL
Важно:
"Не знать - не страшно, страшно - не учиться". Если ты чувствуешь неуверенность в какой-либо из перечисленных областей, однако другие знаешь хорошо - все равно откликайся. Мы поможем тебе подтянуть твои знания в этой области и приобрести классный опыт.
Почему мы?
Наш CEO - Владислав Марков - сооснователь студии Jingu Digital и опытый разработчик. Кроме новых скиллов и знаний работа в нашей команде даст тебе хороший проект в портфолио, кроме того велика вероятность получения инвестиций
Откликнуться на вакансию:
@ProtsenkoAI
Тебе предстоит:
∙ участие в разработке и поддержке Frontend-части нашего приложения
∙ участие в разработке и поддержке мобильной версии приложения
Требования:
∙ уверенное знание React, Typescript
∙ умение верстать (как под Desktop, так и под Mobile)
Приветствуется:
∙ знание Git
∙ знание Effector, Framer
∙ представление о языке запросов GraphQL
Важно:
"Не знать - не страшно, страшно - не учиться". Если ты чувствуешь неуверенность в какой-либо из перечисленных областей, однако другие знаешь хорошо - все равно откликайся. Мы поможем тебе подтянуть твои знания в этой области и приобрести классный опыт.
Почему мы?
Наш CEO - Владислав Марков - сооснователь студии Jingu Digital и опытый разработчик. Кроме новых скиллов и знаний работа в нашей команде даст тебе хороший проект в портфолио, кроме того велика вероятность получения инвестиций
Откликнуться на вакансию:
@ProtsenkoAI
AE
Привет! Мы команда Skady, занимаемся разработкой сервиса поиска напарника для совместного обучения. Мы активно работаем над прототипом и в ближайшее время мы планируем запуск MVP, участие в EdTech-хакатонах, а также готовимся к выходу на рынок. Сегодня именно ты можете стать новым членом нашей команды и внести свой вклад в развитие нашей платформы.
Тебе предстоит:
∙ участие в разработке и поддержке Frontend-части нашего приложения
∙ участие в разработке и поддержке мобильной версии приложения
Требования:
∙ уверенное знание React, Typescript
∙ умение верстать (как под Desktop, так и под Mobile)
Приветствуется:
∙ знание Git
∙ знание Effector, Framer
∙ представление о языке запросов GraphQL
Важно:
"Не знать - не страшно, страшно - не учиться". Если ты чувствуешь неуверенность в какой-либо из перечисленных областей, однако другие знаешь хорошо - все равно откликайся. Мы поможем тебе подтянуть твои знания в этой области и приобрести классный опыт.
Почему мы?
Наш CEO - Владислав Марков - сооснователь студии Jingu Digital и опытый разработчик. Кроме новых скиллов и знаний работа в нашей команде даст тебе хороший проект в портфолио, кроме того велика вероятность получения инвестиций
Откликнуться на вакансию:
@ProtsenkoAI
Тебе предстоит:
∙ участие в разработке и поддержке Frontend-части нашего приложения
∙ участие в разработке и поддержке мобильной версии приложения
Требования:
∙ уверенное знание React, Typescript
∙ умение верстать (как под Desktop, так и под Mobile)
Приветствуется:
∙ знание Git
∙ знание Effector, Framer
∙ представление о языке запросов GraphQL
Важно:
"Не знать - не страшно, страшно - не учиться". Если ты чувствуешь неуверенность в какой-либо из перечисленных областей, однако другие знаешь хорошо - все равно откликайся. Мы поможем тебе подтянуть твои знания в этой области и приобрести классный опыт.
Почему мы?
Наш CEO - Владислав Марков - сооснователь студии Jingu Digital и опытый разработчик. Кроме новых скиллов и знаний работа в нашей команде даст тебе хороший проект в портфолио, кроме того велика вероятность получения инвестиций
Откликнуться на вакансию:
@ProtsenkoAI
А зачем нужен сервис поиска напарника для обучения?
Зачем вообще нужен напарник для обучения?
Не нападки ради, мне просто интересно, что за продукт такой, надо же понимать в какой проект вы зовете, я может хочу к вам но не знаю.
п.с. раз вы пишите "велика вероятность получения инвестиций" у вас есть какой то готовый план монетизации?
Зачем вообще нужен напарник для обучения?
Не нападки ради, мне просто интересно, что за продукт такой, надо же понимать в какой проект вы зовете, я может хочу к вам но не знаю.
п.с. раз вы пишите "велика вероятность получения инвестиций" у вас есть какой то готовый план монетизации?




