V
Size: a a a
2021 February 09
ребят делать 100% высоты и ширины контейнеры при помощи vh vw плохая идея да?
i
Вот у меня так же)
SB
Вот у меня так же)
покажи )
i
покажи )
я уже удалил, но решение нашёл. Просто плавно перевёл задачу на потом)
VA
https://codepen.io/TajShireen/pen/abzmoRE кажется что можно всё таки. но надо очень много shadow
ИЗ
Переслано от Игорь Завирюха...
Привет. Тестирую реакт приложение cra с jest и rtl. Надо подключить coverage. При запуске теста таким образом (для одного файла)
package.json
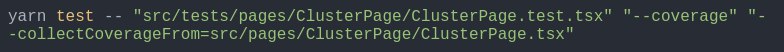
yarn test -- "src/tests/pages/ClusterPage/ClusterPage.test.tsx" "--coverage" "--collectCoverageFrom=src/pages/ClusterPage/ClusterPage.tsx"coverage report отображается. Но при запуске для всех тестов
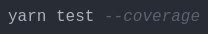
yarn test --coverageпоказывает нули. Кто знает, с чем может быть связано?
package.json
"jest": {
"collectCoverageFrom": [
"./src/**/*.{ts,tsx}"
]
}S
Переслано от Игорь Завирюха
Привет. Тестирую реакт приложение cra с jest и rtl. Надо подключить coverage. При запуске теста таким образом (для одного файла)
package.json
yarn test -- "src/tests/pages/ClusterPage/ClusterPage.test.tsx" "--coverage" "--collectCoverageFrom=src/pages/ClusterPage/ClusterPage.tsx"coverage report отображается. Но при запуске для всех тестов
yarn test --coverageпоказывает нули. Кто знает, с чем может быть связано?
package.json
"jest": {
"collectCoverageFrom": [
"./src/**/*.{ts,tsx}"
]
}
S
Переслано от Игорь Завирюха
Привет. Тестирую реакт приложение cra с jest и rtl. Надо подключить coverage. При запуске теста таким образом (для одного файла)
package.json
yarn test -- "src/tests/pages/ClusterPage/ClusterPage.test.tsx" "--coverage" "--collectCoverageFrom=src/pages/ClusterPage/ClusterPage.tsx"coverage report отображается. Но при запуске для всех тестов
yarn test --coverageпоказывает нули. Кто знает, с чем может быть связано?
package.json
"jest": {
"collectCoverageFrom": [
"./src/**/*.{ts,tsx}"
]
}
S
Переслано от Игорь Завирюха
Привет. Тестирую реакт приложение cra с jest и rtl. Надо подключить coverage. При запуске теста таким образом (для одного файла)
package.json
yarn test -- "src/tests/pages/ClusterPage/ClusterPage.test.tsx" "--coverage" "--collectCoverageFrom=src/pages/ClusterPage/ClusterPage.tsx"coverage report отображается. Но при запуске для всех тестов
yarn test --coverageпоказывает нули. Кто знает, с чем может быть связано?
package.json
"jest": {
"collectCoverageFrom": [
"./src/**/*.{ts,tsx}"
]
}
AE
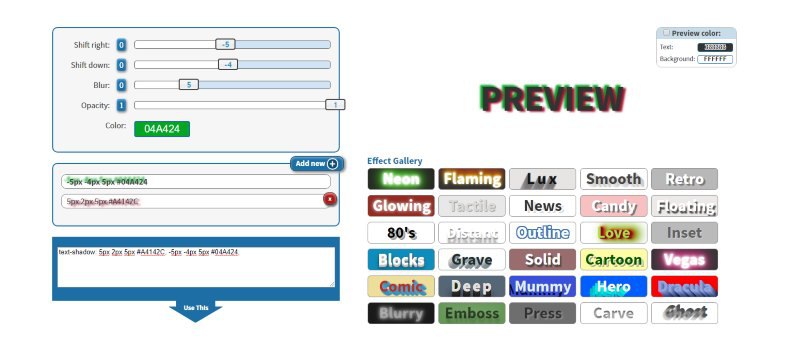
окей гугл: щэдоу текст генератор
имя им легион. нагенерят тебе теней всех расцветок и вкусов и обводку сгенерят и тень под текстом.
имя им легион. нагенерят тебе теней всех расцветок и вкусов и обводку сгенерят и тень под текстом.
AE
Но дизайнеру руки я бы вырвал, это фотошеп или в фигме кто то так угорает?
а если фигма - она решение не дает разве?
а если фигма - она решение не дает разве?
SB
окей гугл: щэдоу текст генератор
имя им легион. нагенерят тебе теней всех расцветок и вкусов и обводку сгенерят и тень под текстом.
имя им легион. нагенерят тебе теней всех расцветок и вкусов и обводку сгенерят и тень под текстом.
открыла первых два попавшихся генератора. Обводку они не генерят. Обводка делается с помощью webkit-text-stroke. Но обводка съедает часть толщины самого шрифта и так близко букву к букве не подведёшь. Там у человека или авторский шрифт или... два шрифта друг на друга наложены? Гмммм, а такое вообще возможно? Надо будет попробовать...
AE
открыла первых два попавшихся генератора. Обводку они не генерят. Обводка делается с помощью webkit-text-stroke. Но обводка съедает часть толщины самого шрифта и так близко букву к букве не подведёшь. Там у человека или авторский шрифт или... два шрифта друг на друга наложены? Гмммм, а такое вообще возможно? Надо будет попробовать...
я бы рекомендовал такие выкрутасы вводить в свг иначе оно рендериться будет как попало.
а обводка тенями делается, там пяток теней просто а то и больше
а обводка тенями делается, там пяток теней просто а то и больше
AE
https://html-css-js.com/css/generator/text-shadow/
вот первый из гугла там есть в примерах белый текст с синей обводкой правда она захардкожена там.
сейчас еще посмотрю, я помню находил кучу прямо
вот первый из гугла там есть в примерах белый текст с синей обводкой правда она захардкожена там.
сейчас еще посмотрю, я помню находил кучу прямо
AE
http://owumaro.github.io/text-stroke-generator/
Вот то что доктор прописал.
Ну почему у меня какой то отдельный гугл что ли?
Вот то что доктор прописал.
Ну почему у меня какой то отдельный гугл что ли?
Я
http://owumaro.github.io/text-stroke-generator/
Вот то что доктор прописал.
Ну почему у меня какой то отдельный гугл что ли?
Вот то что доктор прописал.
Ну почему у меня какой то отдельный гугл что ли?
Просто забыл ещё одну тему кинуть
Я
Инструкция
AE
Инструкция
Точно же. О сейчас вам один прикол скину