ИЗ
Size: a a a
2021 February 04
по описанию явно лучше чем тестовые задания на джуна 😄
но на вакансию реакт требуют немного иное
OJ
можно добавить тесты, инструкцию по использованию
ага. надо бы
OJ
"но на вакансию реакт требуют немного иное" - еще не дописал. фронт на реакте будет, панель управления некая будет
АА
Oleg Junior
а на джуна удаленно вообще мало вакансий? я за месяц один совбес прошел, но и то они не фулл тайм мне могут предложить сказали. а идти в местную студию верстку на движки натягивать что-то неохота. нафига я тогда реакт учил
Зависит от твоих проектов, но обычно не реально (на более менее нормальную оплату )
АА
Или фриланс или студия
AE
Или фриланс или студия
Обожжи, ты вот сейчас реально советуешь джуну, который удаленно не может работать, идти на фриланс?
А, или ты исходишь из того что человек уже самостоятельный просто работодателя какашки в это не верят?
А, или ты исходишь из того что человек уже самостоятельный просто работодателя какашки в это не верят?
OJ
Обожжи, ты вот сейчас реально советуешь джуну, который удаленно не может работать, идти на фриланс?
А, или ты исходишь из того что человек уже самостоятельный просто работодателя какашки в это не верят?
А, или ты исходишь из того что человек уже самостоятельный просто работодателя какашки в это не верят?
я не собираюсь пробовать фриланс. я исследовал тему, не подходит
ИЗ
ну тогда напросись на несколько собеседований и все. Даже если с первых не пройдешь, то это уже опыт. Да и если хорошо знаешь реакт и сдашь тестовое, то могут и на удаленку взять, если можно
ИЗ
если фирма адекватная, то у них должна быть опция удаленной работы. Не важно джун не джун, удаленка или офис. Тут уже от тебя зависит
OJ
ну тогда напросись на несколько собеседований и все. Даже если с первых не пройдешь, то это уже опыт. Да и если хорошо знаешь реакт и сдашь тестовое, то могут и на удаленку взять, если можно
ок
12
По React вопросы сюда можно задавать?
Ri
По React вопросы сюда можно задавать?
Попробуй
12
Не могу отрендерить, как буд-то функция showMoviesOfCollections(data.movies) ничего не возвращает.
В консоли данные корректные.
Как можно исправить ситуацию?
Подсказали, что функция рендера синхронная, а данные получаю асинхронной.
Я не представляю как в стейт записать значения из цикла.
У меня получается два цикла:
Я получаю список категорий затем:
1. по списку категорий прохожу и получаю список фильмов
2. по списку фильмов прохожу и пытаюсь отрендерить в списке категорий
Но как быть с циклом, не знаю.
import React, { useEffect, useState } from 'react';
import Cardstyle from "../../components/movie/cardstyle";
import { getCategories, getCollections, singleCategory } from "../../actions/category";
import Link from "next/link";
const Collect = ({ router }) => {
const [ categories, setCategories ] = useState([])
const [ values, setValues ] = useState({
error: '',
success: '',
loaded: false
})
useEffect(() => {
initCategories()
}, [])
const initCategories = () => {
return getCategories().then(data => {
if (data.error) {
setValues({ ...values, error: data.error })
} else {
setCategories(data)
}
})
}
const getCollect = (slug, limit) => {
getCollections(slug, limit).then(data => {
if (data.error) {
console.log(data.error)
} else {
console.log(data.movies)
return showMoviesOfCollections(data.movies)
}
})
}
const showMoviesOfCollections = (movies) => {
return movies.map((movie, i) => {
return (
<div key={ i } className="col-6 col-sm-6 col-md-4 col-xl-2 mt-5 mb-5 mb-xl-0">
<Cardstyle movie={ movie }/>
</div>
)
})
}
const viewCollection = () => {
return categories.map((cat, i) => {
return (
<div key={ i } className="bg-gray-1100 dark">
{ getCollect(cat.slug, 6) }
</div>
)
})
}
return (
<>
{ viewCollection() }
</>
);
}
export default Collect;
В консоли данные корректные.
Как можно исправить ситуацию?
Подсказали, что функция рендера синхронная, а данные получаю асинхронной.
Я не представляю как в стейт записать значения из цикла.
У меня получается два цикла:
Я получаю список категорий затем:
1. по списку категорий прохожу и получаю список фильмов
2. по списку фильмов прохожу и пытаюсь отрендерить в списке категорий
Но как быть с циклом, не знаю.
import React, { useEffect, useState } from 'react';
import Cardstyle from "../../components/movie/cardstyle";
import { getCategories, getCollections, singleCategory } from "../../actions/category";
import Link from "next/link";
const Collect = ({ router }) => {
const [ categories, setCategories ] = useState([])
const [ values, setValues ] = useState({
error: '',
success: '',
loaded: false
})
useEffect(() => {
initCategories()
}, [])
const initCategories = () => {
return getCategories().then(data => {
if (data.error) {
setValues({ ...values, error: data.error })
} else {
setCategories(data)
}
})
}
const getCollect = (slug, limit) => {
getCollections(slug, limit).then(data => {
if (data.error) {
console.log(data.error)
} else {
console.log(data.movies)
return showMoviesOfCollections(data.movies)
}
})
}
const showMoviesOfCollections = (movies) => {
return movies.map((movie, i) => {
return (
<div key={ i } className="col-6 col-sm-6 col-md-4 col-xl-2 mt-5 mb-5 mb-xl-0">
<Cardstyle movie={ movie }/>
</div>
)
})
}
const viewCollection = () => {
return categories.map((cat, i) => {
return (
<div key={ i } className="bg-gray-1100 dark">
{ getCollect(cat.slug, 6) }
</div>
)
})
}
return (
<>
{ viewCollection() }
</>
);
}
export default Collect;
J
Не могу отрендерить, как буд-то функция showMoviesOfCollections(data.movies) ничего не возвращает.
В консоли данные корректные.
Как можно исправить ситуацию?
Подсказали, что функция рендера синхронная, а данные получаю асинхронной.
Я не представляю как в стейт записать значения из цикла.
У меня получается два цикла:
Я получаю список категорий затем:
1. по списку категорий прохожу и получаю список фильмов
2. по списку фильмов прохожу и пытаюсь отрендерить в списке категорий
Но как быть с циклом, не знаю.
import React, { useEffect, useState } from 'react';
import Cardstyle from "../../components/movie/cardstyle";
import { getCategories, getCollections, singleCategory } from "../../actions/category";
import Link from "next/link";
const Collect = ({ router }) => {
const [ categories, setCategories ] = useState([])
const [ values, setValues ] = useState({
error: '',
success: '',
loaded: false
})
useEffect(() => {
initCategories()
}, [])
const initCategories = () => {
return getCategories().then(data => {
if (data.error) {
setValues({ ...values, error: data.error })
} else {
setCategories(data)
}
})
}
const getCollect = (slug, limit) => {
getCollections(slug, limit).then(data => {
if (data.error) {
console.log(data.error)
} else {
console.log(data.movies)
return showMoviesOfCollections(data.movies)
}
})
}
const showMoviesOfCollections = (movies) => {
return movies.map((movie, i) => {
return (
<div key={ i } className="col-6 col-sm-6 col-md-4 col-xl-2 mt-5 mb-5 mb-xl-0">
<Cardstyle movie={ movie }/>
</div>
)
})
}
const viewCollection = () => {
return categories.map((cat, i) => {
return (
<div key={ i } className="bg-gray-1100 dark">
{ getCollect(cat.slug, 6) }
</div>
)
})
}
return (
<>
{ viewCollection() }
</>
);
}
export default Collect;
В консоли данные корректные.
Как можно исправить ситуацию?
Подсказали, что функция рендера синхронная, а данные получаю асинхронной.
Я не представляю как в стейт записать значения из цикла.
У меня получается два цикла:
Я получаю список категорий затем:
1. по списку категорий прохожу и получаю список фильмов
2. по списку фильмов прохожу и пытаюсь отрендерить в списке категорий
Но как быть с циклом, не знаю.
import React, { useEffect, useState } from 'react';
import Cardstyle from "../../components/movie/cardstyle";
import { getCategories, getCollections, singleCategory } from "../../actions/category";
import Link from "next/link";
const Collect = ({ router }) => {
const [ categories, setCategories ] = useState([])
const [ values, setValues ] = useState({
error: '',
success: '',
loaded: false
})
useEffect(() => {
initCategories()
}, [])
const initCategories = () => {
return getCategories().then(data => {
if (data.error) {
setValues({ ...values, error: data.error })
} else {
setCategories(data)
}
})
}
const getCollect = (slug, limit) => {
getCollections(slug, limit).then(data => {
if (data.error) {
console.log(data.error)
} else {
console.log(data.movies)
return showMoviesOfCollections(data.movies)
}
})
}
const showMoviesOfCollections = (movies) => {
return movies.map((movie, i) => {
return (
<div key={ i } className="col-6 col-sm-6 col-md-4 col-xl-2 mt-5 mb-5 mb-xl-0">
<Cardstyle movie={ movie }/>
</div>
)
})
}
const viewCollection = () => {
return categories.map((cat, i) => {
return (
<div key={ i } className="bg-gray-1100 dark">
{ getCollect(cat.slug, 6) }
</div>
)
})
}
return (
<>
{ viewCollection() }
</>
);
}
export default Collect;
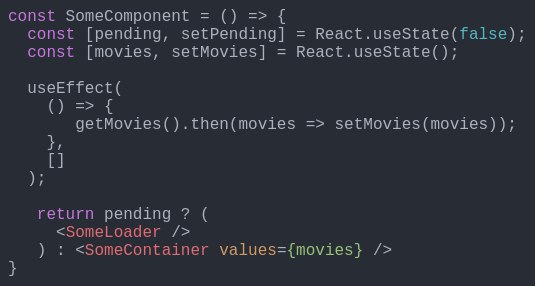
const SomeComponent = (category) => {
const [pending, setPending] = React.useState(false);
const [movies, setMovies] = React.useState();
useEffect(
() => {
setPending(true);
getMovies(category).then(movies => {
setMovies(movies);
}).finally(() => setPending(false));
},
[category]
);
return pending ? (
<SomeLoader />
) : <SomeContainer values={movies} />
}S
const SomeComponent = (category) => {
const [pending, setPending] = React.useState(false);
const [movies, setMovies] = React.useState();
useEffect(
() => {
setPending(true);
getMovies(category).then(movies => {
setMovies(movies);
}).finally(() => setPending(false));
},
[category]
);
return pending ? (
<SomeLoader />
) : <SomeContainer values={movies} />
}
J
const SomeComponent = (category) => {
const [pending, setPending] = React.useState(false);
const [movies, setMovies] = React.useState();
useEffect(
() => {
setPending(true);
getMovies(category).then(movies => {
setMovies(movies);
}).finally(() => setPending(false));
},
[category]
);
return pending ? (
<SomeLoader />
) : <SomeContainer values={movies} />
}Собственно в
getMovies происходит запрос (к удаленному ресурсу или локальному memcache) на получение списка фильмов данной категории . Аналогично с компонентом ответственным за категории. Как-та так. Реакт - это огромный паттерн "Storage/Observer/View". Тут не принято менять вьюху императивно (за исключением интеграции сторонних не-реактовских штук вроде графиков).ЮГ
Подскажите, как правильно комментировать коммиты? Как это делается в офисе?
AI
#вакансия #москва #удаленка #парт-тайм
Яндекс.Практикум, Москва https://praktikum.yandex.ru/
Частичная занятость
Зарплатная вилка: от 18 000 до 21 000 (за 5-6 часов работы в неделю).
Можно работать больше.
Ментор на курс "Мидл фронтенд-разработчик"
Мы делаем продвинутый курс «Мидл фронтенд-разработчик», наши студенты — разработчики с опытом, которые замотивированы решать интересные задачи. Наша цель — научить студентов не просто кодингу, а дать им мышление инженера, который отлично разбирается в применяемых технологиях и может самостоятельно решать сложные задачи. Если у вас есть знания и опыт в области фронтенд-разработки — вы можете стать ментором.
Что делает ментор?
Помогает студентам создавать учебные проекты в малых группах из 3 студентов: контролирует ход работы, отвечает на вопросы и проводит код-ревью.
Какой опыт нужен:
- Опыт работы веб-разработчиком от 2-х лет;
- Знание JavaScript, React, TypeScript и Node.js.
Дополнительные детали - https://spb.hh.ru/vacancy/41563430.
Если вы готовы посвящать проекту от 5 часов в неделю и помогать джуниор-разработчикам расти – пишите в телеграмм @Uluchka
Яндекс.Практикум, Москва https://praktikum.yandex.ru/
Частичная занятость
Зарплатная вилка: от 18 000 до 21 000 (за 5-6 часов работы в неделю).
Можно работать больше.
Ментор на курс "Мидл фронтенд-разработчик"
Мы делаем продвинутый курс «Мидл фронтенд-разработчик», наши студенты — разработчики с опытом, которые замотивированы решать интересные задачи. Наша цель — научить студентов не просто кодингу, а дать им мышление инженера, который отлично разбирается в применяемых технологиях и может самостоятельно решать сложные задачи. Если у вас есть знания и опыт в области фронтенд-разработки — вы можете стать ментором.
Что делает ментор?
Помогает студентам создавать учебные проекты в малых группах из 3 студентов: контролирует ход работы, отвечает на вопросы и проводит код-ревью.
Какой опыт нужен:
- Опыт работы веб-разработчиком от 2-х лет;
- Знание JavaScript, React, TypeScript и Node.js.
Дополнительные детали - https://spb.hh.ru/vacancy/41563430.
Если вы готовы посвящать проекту от 5 часов в неделю и помогать джуниор-разработчикам расти – пишите в телеграмм @Uluchka
ВГ

всем привет ребят
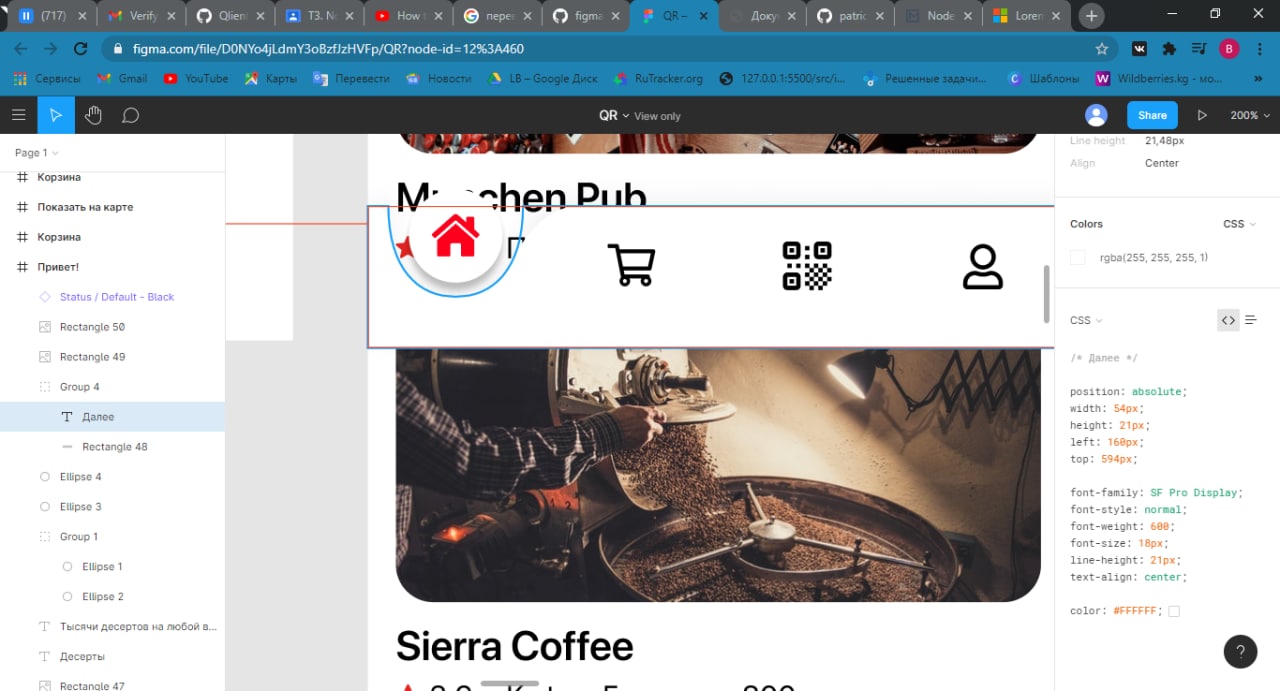
Подскажите пожалуйста как сделать так чтобы при клике на кнопку у родительского блока появлялась выемка
Подскажите пожалуйста как сделать так чтобы при клике на кнопку у родительского блока появлялась выемка
АА
Обожжи, ты вот сейчас реально советуешь джуну, который удаленно не может работать, идти на фриланс?
А, или ты исходишь из того что человек уже самостоятельный просто работодателя какашки в это не верят?
А, или ты исходишь из того что человек уже самостоятельный просто работодателя какашки в это не верят?
Если нет вообще коммерческого опыта и он не хочет устраиваться на начальном этапе на вёрстку, то вариант поработать за небольшие деньги(за еду..) на фрилансе 2-4 месяца и с реальными проектами/решениями коммерческих задачь снова искать работу в офисе. Вроде рабочая схема? Если что-то не вижу буду рад критике