В
Size: a a a
2021 February 01
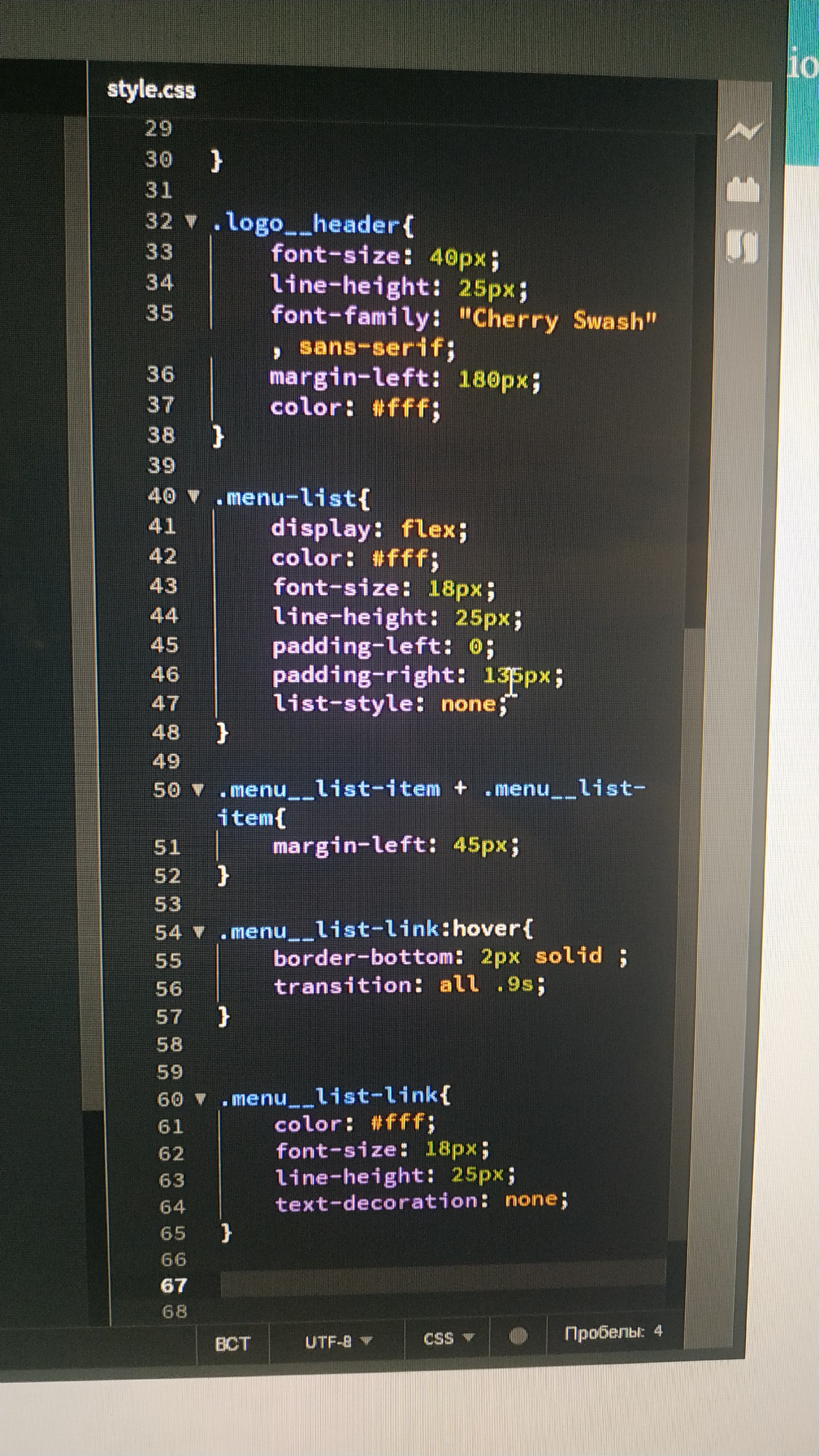
У меня проблема с transicion, стоит бордер для hover, когда задаю li transicion, он выдает другую анимацию, хотя я не задавал другую, писал так "transicion: all 0.5s;
В
Смотрел на ютубе, задают так же, а у меня другая анимация, вместо плавного появления
В
Ааа, все, порешал, только теперь анимация бордера странная
В
Она тип с вверху вниз появляеться
В
Попробовал с text-decoration: underline, а она не работает, плавность
В
В
Полоска появляеться сразу, но через заданное время, она стает жирнее, как сделать так, что бы была плавность, что бы она появилась через заданное время
А
У меня проблема с transicion, стоит бордер для hover, когда задаю li transicion, он выдает другую анимацию, хотя я не задавал другую, писал так "transicion: all 0.5s;
разве не transition ?
В
Свойство работает
В
Ток чет криво
В
У меня стоит transition
v
У меня стоит transition
Скинь css
А
CSS transition not working with underline - Stack Overflow
https://stackoverflow.com/questions/30352431/css-transition-not-working-with-underline
https://stackoverflow.com/questions/30352431/css-transition-not-working-with-underline
В
Ща
В
Я через телефон, сфоткаю
А
попробуй через before after
В
Вот css
В
попробуй через before after
Ок
В
v
Укажи транзишн не в ховер а в основной класс