ИЗ
Size: a a a
2021 January 20
Roman Kapkaev
Всем ку. Кто-то преобразовывал canvas в фон боди?
RK
Спасибо, но данный пример, если я правильно понимаю, расчитан на статические изображения. У меня же оно заанимировано, и хотелось бы засунуть эту анимацию в фон. Использую vue, webpack, three.js
ИЗ
Roman Kapkaev
Спасибо, но данный пример, если я правильно понимаю, расчитан на статические изображения. У меня же оно заанимировано, и хотелось бы засунуть эту анимацию в фон. Использую vue, webpack, three.js
K
Нативный js на каком уровне?
По уровню посоветуешь книгу или просто спрашиваеш?
d
#вопрос у меня баттхёрт
на*уя кто-то придумал styled-компоненты, а потом кто-то внедрил в проект, с которым я работаю и испоганил его?
https://styled-components.com/
кому-то очень весело отлаживать DOM вида
1,5 часа уже пытаюсь прикрутить
зачем эту styled-муть вообще придумали-то?
на*уя кто-то придумал styled-компоненты, а потом кто-то внедрил в проект, с которым я работаю и испоганил его?
https://styled-components.com/
кому-то очень весело отлаживать DOM вида
<div class="sc-bdVaJa dTHDxu" ?1,5 часа уже пытаюсь прикрутить
typescript-plugin-styled-components или babel-plugin-styled-components, чтобы хотя бы css-классы генерировались человекопонятные - ни*ера не помогает. вот только step-by-step отладки webpack-конфига мне не хватало...зачем эту styled-муть вообще придумали-то?
ничего не заработало, остановился на костыльном решении:
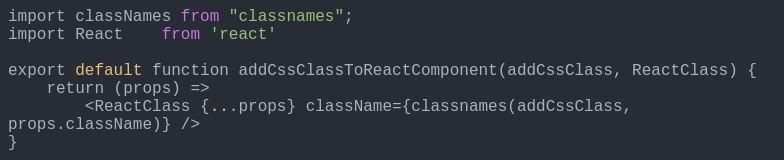
import classNames from "classnames";и оборачивать:
import React from 'react'
export default function addCssClassToReactComponent(addCssClass, ReactClass) {
return (props) =>
<ReactClass {...props} className={classNames(addCssClass, props.className)} />
}
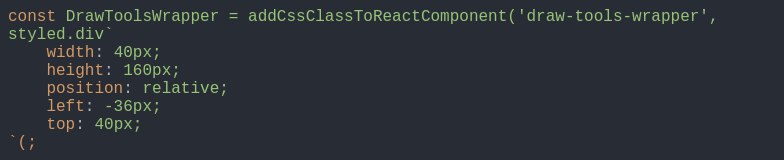
const DrawToolsWrapper = addCssClassToReactComponent('draw-tools-wrapper', styled.div`
width: 40px;
height: 160px;
position: relative;
left: -36px;
top: 40px;
`(;S
ничего не заработало, остановился на костыльном решении:
import classNames from "classnames";и оборачивать:
import React from 'react'
export default function addCssClassToReactComponent(addCssClass, ReactClass) {
return (props) =>
<ReactClass {...props} className={classNames(addCssClass, props.className)} />
}
const DrawToolsWrapper = addCssClassToReactComponent('draw-tools-wrapper', styled.div`
width: 40px;
height: 160px;
position: relative;
left: -36px;
top: 40px;
`(;
S
ничего не заработало, остановился на костыльном решении:
import classNames from "classnames";и оборачивать:
import React from 'react'
export default function addCssClassToReactComponent(addCssClass, ReactClass) {
return (props) =>
<ReactClass {...props} className={classNames(addCssClass, props.className)} />
}
const DrawToolsWrapper = addCssClassToReactComponent('draw-tools-wrapper', styled.div`
width: 40px;
height: 160px;
position: relative;
left: -36px;
top: 40px;
`(;
RK
Спасибо за помощь, но мб у меня компетенций не хватает, но мне не помогло. Теперь будет ли считаться костылем, если я заабсолючу canvas и уже от него буду делать всякий контент вставлять?
2021 January 21
AI
#вакансия #москва #удаленка #парт-тайм
Яндекс.Практикум, Москва https://praktikum.yandex.ru/
Частичная занятость
От 36 000 до 54 000 за 10-15 часов работы в неделю, можно работать больше.
Мы делаем продвинутый курс «Мидл фронтенд-разработчик», наши студенты — разработчики с опытом, которые замотивированы решать интересные задачи. Наша цель — научить студентов не просто кодингу, а дать им мышление инженера, который отлично разбирается в применяемых технологиях и может самостоятельно решать сложные задачи. Если у тебя есть знания и опыт в области фронтенд-разработки — ты можешь стать наставником.
Что делает наставник?
Сопровождает группу из 50 студентов на протяжении 4 месяцев обучения, общается и делится опытом в Slack, проводит групповые созвоны.
Какой опыт нужен:
-Опыт работы веб-разработчиком от 3-х лет;
-Знание JavaScript, React, TypeScript и
Node.js.
Дополнительные детали - https://praktikum.yandex.ru/job/vacancy-42
Если ты готов посвящать проекту от 12 часов в неделю и помогать джуниор-разработчикам расти – пиши в телеграмм @Uluchka
@Uluchka
Если ты хочешь участвовать в образовательном проекте, но не уверен, что у тебя есть 12 часов неделю – у нас есть вариант занятости от 5 часов в неделю с меньшим количеством студентов.
Рассмотри вакансию ментора по ссылке:
https://spb.hh.ru/vacancy/41563430
Яндекс.Практикум, Москва https://praktikum.yandex.ru/
Частичная занятость
От 36 000 до 54 000 за 10-15 часов работы в неделю, можно работать больше.
Мы делаем продвинутый курс «Мидл фронтенд-разработчик», наши студенты — разработчики с опытом, которые замотивированы решать интересные задачи. Наша цель — научить студентов не просто кодингу, а дать им мышление инженера, который отлично разбирается в применяемых технологиях и может самостоятельно решать сложные задачи. Если у тебя есть знания и опыт в области фронтенд-разработки — ты можешь стать наставником.
Что делает наставник?
Сопровождает группу из 50 студентов на протяжении 4 месяцев обучения, общается и делится опытом в Slack, проводит групповые созвоны.
Какой опыт нужен:
-Опыт работы веб-разработчиком от 3-х лет;
-Знание JavaScript, React, TypeScript и
Node.js.
Дополнительные детали - https://praktikum.yandex.ru/job/vacancy-42
Если ты готов посвящать проекту от 12 часов в неделю и помогать джуниор-разработчикам расти – пиши в телеграмм @Uluchka
@Uluchka
Если ты хочешь участвовать в образовательном проекте, но не уверен, что у тебя есть 12 часов неделю – у нас есть вариант занятости от 5 часов в неделю с меньшим количеством студентов.
Рассмотри вакансию ментора по ссылке:
https://spb.hh.ru/vacancy/41563430
И
Вопрос к тому кто проектирует REST API. Есть роуты для страниц /home-page/, /contacts-page/ итд. Получают они контент и обертки данных для заголовков описаний и общих полей . И есть роут /products/[product_id] для добавления/ получения товаров.
Вопрос где логичнее получать страницу товара? по /products/[product_id]/?context=page или создать отдельный роут /product-pages/[product_id] ?
Вопрос где логичнее получать страницу товара? по /products/[product_id]/?context=page или создать отдельный роут /product-pages/[product_id] ?
I
Как убрать смещение при hover?
n
Какое смешение?
NV
box-sizing?
В
Привет будущие коллеги!)
k
Привет будущие коллеги!)
В
Интересный телеграмм, голосовые скачивать нужно, хмм
В
А что ты в гс сказал?
k
А что ты в гс сказал?
В каком гс? Это гифка
В
Ааа
𝕱𝕯
Привет будущие коллеги!)