VA
Size: a a a
2021 January 10
Если конечно там нет базы данных
SB
да локально. Заливала на нетлифай. чтоб показать кому то. Гитхаб пейдж не пробовала. Ща буду искать как это сделать.
VP
Переслано от Viktor Poliushko
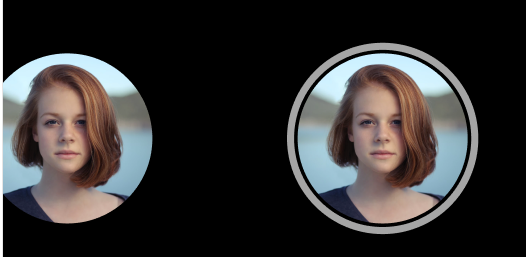
Привет, у меня есть аватар и на hover я должен сделать border с отступом от картинки в 1 пиксель. Как сделать этот отступ?
.avatar img {
//avatar это div
width: 48px;
height: 48px;
background-image: url("../img/image2.png");
}
.avatar :hover {
box-shadow: 0 0 0 2px #A5A5A5;
}
.avatar img {
//avatar это div
width: 48px;
height: 48px;
background-image: url("../img/image2.png");
}
.avatar :hover {
box-shadow: 0 0 0 2px #A5A5A5;
}
VA
да локально. Заливала на нетлифай. чтоб показать кому то. Гитхаб пейдж не пробовала. Ща буду искать как это сделать.
Если обычная статика, то проблем не будет. Ну и я бы сразу посмотрел в сторону static site generator. Их куча сейчас. Я свой собираю с помощью Hugo. Но это можно на следующей этап вписать, обновления сайта)
VA
Переслано от Viktor Poliushko
Привет, у меня есть аватар и на hover я должен сделать border с отступом от картинки в 1 пиксель. Как сделать этот отступ?
.avatar img {
//avatar это div
width: 48px;
height: 48px;
background-image: url("../img/image2.png");
}
.avatar :hover {
box-shadow: 0 0 0 2px #A5A5A5;
}
.avatar img {
//avatar это div
width: 48px;
height: 48px;
background-image: url("../img/image2.png");
}
.avatar :hover {
box-shadow: 0 0 0 2px #A5A5A5;
}
Дак и делай border
VA
Только делай сразу на картинку прозрачный бордер, а при ховере задавай цвет
VP
Только делай сразу на картинку прозрачный бордер, а при ховере задавай цвет
.avatar img {
width: 48px;
height: 48px;
background-image: url("../img/image2.png");
border: 2px solid transparent;
}
.avatar :hover {
border: 2px solid #A5A5A5;
}
Теперь бордер сьедает контент
width: 48px;
height: 48px;
background-image: url("../img/image2.png");
border: 2px solid transparent;
}
.avatar :hover {
border: 2px solid #A5A5A5;
}
Теперь бордер сьедает контент
VA
Логично
VP
а мне он нужен наружу, еще и с отступом в 1 пкс
VA
Ну задай box-sizing ещё, если нет
VA
С box-shadow тоже можно, вроде
VA
Для отступа можно лишнюю обёртку сделать, или наверно уже можно по два бордера делать?
VP
ну структура простая div > img
VP
не хочу усложнять
SB
ну структура простая div > img
а если картинке прозрачный бордер в 1пиксель, а при наведении бордер будет появляться у дива в который она вложена?
VP
а если картинке прозрачный бордер в 1пиксель, а при наведении бордер будет появляться у дива в который она вложена?
да, но нужно чтобы он выходил на 1 пиксель за картинку
VP
а если картинке прозрачный бордер в 1пиксель, а при наведении бордер будет появляться у дива в который она вложена?
VA
https://stackoverflow.com/questions/9102900/css-outside-border да наверно вот. Способов масса, в общем
VA
Не хотите усложнять, не делайте)