Я

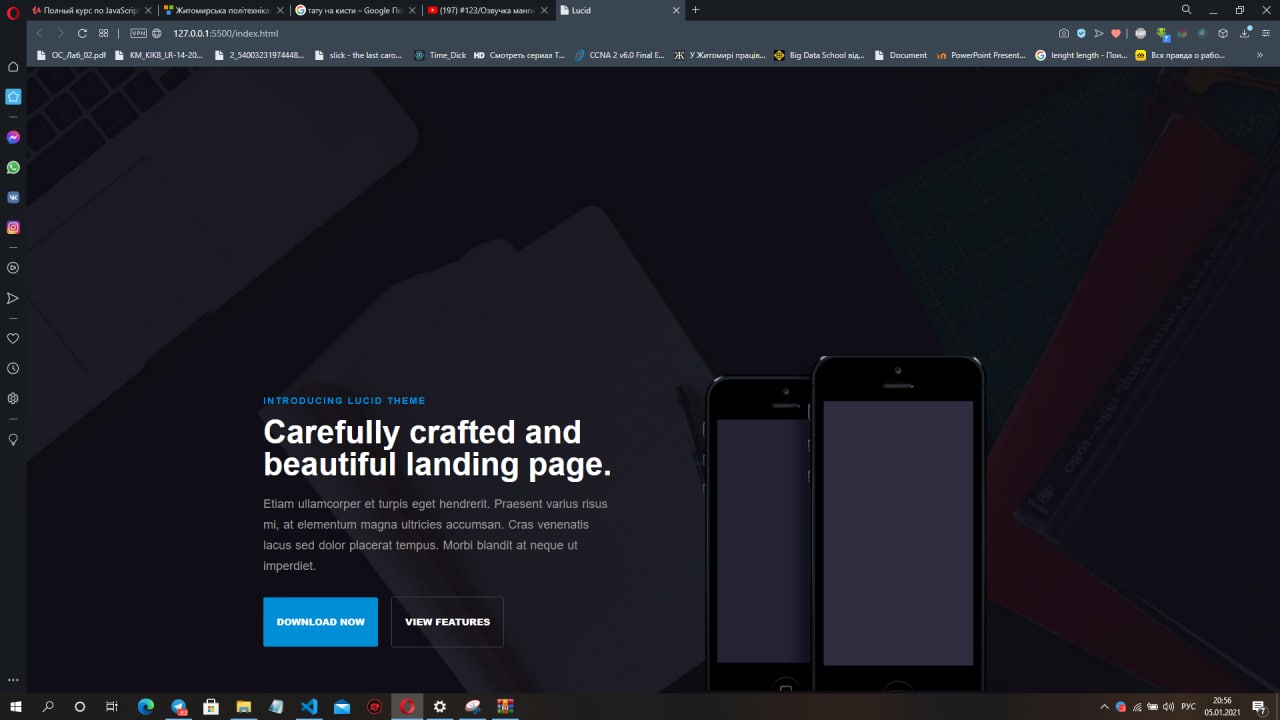
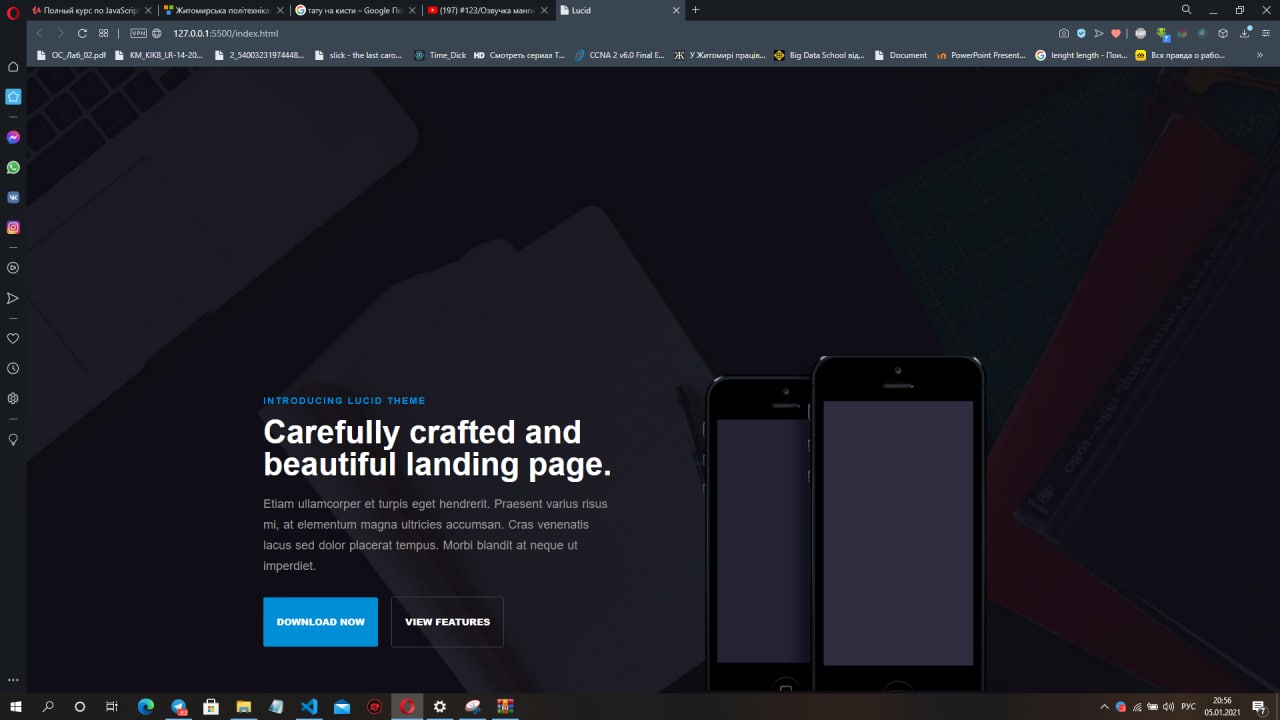
1)Сделай высоту секции которая должна быть
2)По ублюдский выглядит
Size: a a a
Я

m
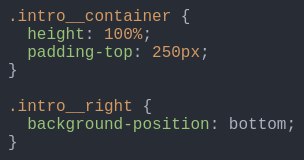
.intro.intro__container {
height: 100%;
padding-top: 250px;
}
.intro__right {
background-position: bottom;
}S
.intro.intro__container {
height: 100%;
padding-top: 250px;
}
.intro__right {
background-position: bottom;
}
.
.
.

F
F
F

.
F
F
F
.
MS
MS
MS

MS
MS
ДС