AE
Size: a a a
2020 November 25
Возьми туториал по одностраничному и сделай несколько страниц.😉
А
Как их соединить?
MI
Админ
Как их соединить?
BM
Переслано от Игорь Завирюха

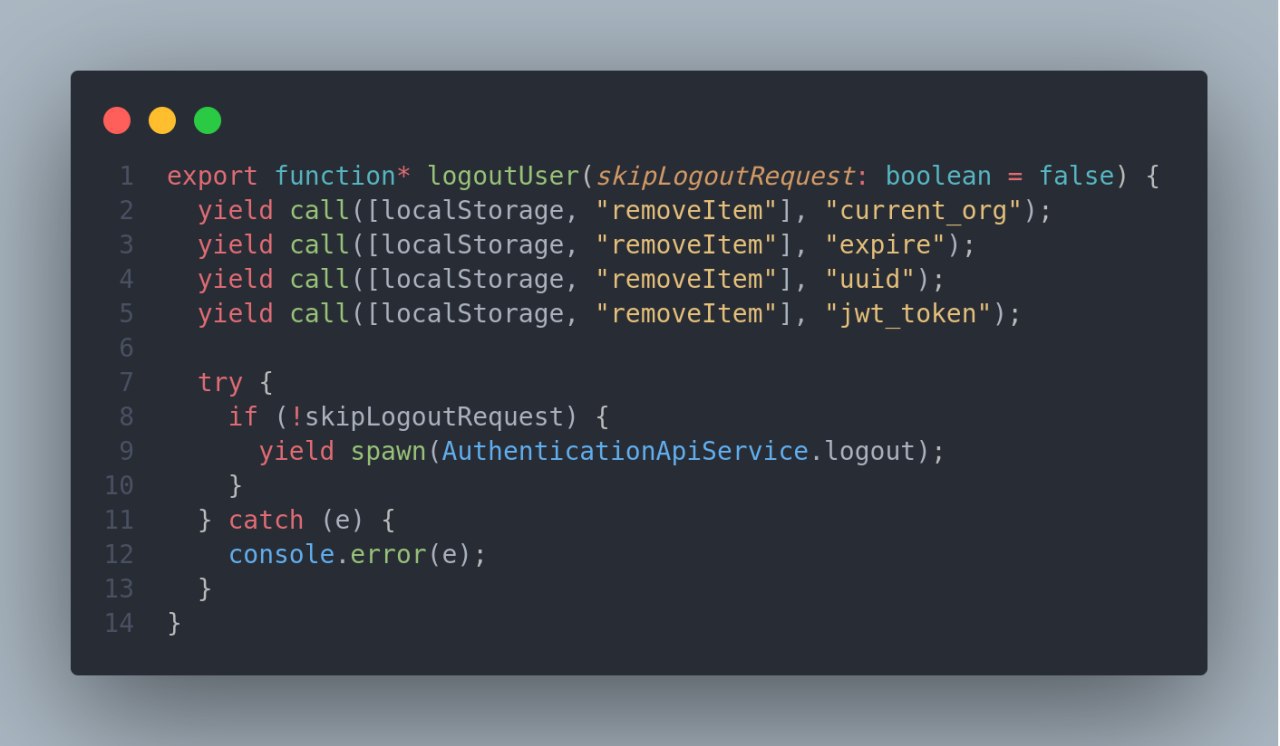
Привет. Есть тут у когото опыт тестирования генератор-функций redux-saga? Надо протестировать эту функцию, которая при логауте юзера стирает данные из локал стора и в зависимости от параменра делает запрос на логаут роут. Скорее всего хватит теста локал стора, что данных там нет. Кто-то делал подобное?)
а в чем проблема все вокруг замокать и вызвать?
2020 November 26
Я
А если я нейросеть?
Ri
А если я нейросеть?
тогда скажи что нибудь на своем нейросетском
Я
тогда скажи что нибудь на своем нейросетском
Человечеству скоро конец
VS
Привет! 9 декабря пройдет онлайн-конференция Design is Frontend.
Спикеры и темы докладов:
⚡️Игорь Яковлев, CEO AFFINAGE — «Как фиксировать и не терять баги между дизайном и версткой. Реальный опыт».
⚡️Влад Шуянов, Тимлид фронтенд-разработки Hawking Bros. — «Сложные виды анимации на вёрстке, типичные ошибки фронтендера».
⚡️Екатерина Тюхай, UX-lead SmartApp Studio SberDevices — «Дизайн и frontend: давайте жить дружно».
⚡️Юрий Чижов, технический директор PINKMAN — «Как превратить разные отделы продакшена в слаженную команду».
⚡️Александр Кременской, арт-директор «Студии Олега Чулакова» — «Как подружить аналитику, дизайн и разработку, не сорвав сроки».
Регистрация:
https://affinage.timepad.ru/event/1489043/
Спикеры и темы докладов:
⚡️Игорь Яковлев, CEO AFFINAGE — «Как фиксировать и не терять баги между дизайном и версткой. Реальный опыт».
⚡️Влад Шуянов, Тимлид фронтенд-разработки Hawking Bros. — «Сложные виды анимации на вёрстке, типичные ошибки фронтендера».
⚡️Екатерина Тюхай, UX-lead SmartApp Studio SberDevices — «Дизайн и frontend: давайте жить дружно».
⚡️Юрий Чижов, технический директор PINKMAN — «Как превратить разные отделы продакшена в слаженную команду».
⚡️Александр Кременской, арт-директор «Студии Олега Чулакова» — «Как подружить аналитику, дизайн и разработку, не сорвав сроки».
Регистрация:
https://affinage.timepad.ru/event/1489043/
А
Ребята, всем привет!
Уже пол дня ломаю голову, подскажите пожалуйста.
Я вывожу модальное окно при нажатии на catalog-item-id (блок с картинкой и текстом).
Мне нужно подтягивать в модальное окно картинку и текст, на которую нажали.
У меня получилось реализовать идею, но подтягивается всегда картинка и текст из первого блока, а не на которую нажмешь. Как можно сделать так, чтобы в модалку подтягивалась именно тот текст и картинка, на которую нажимаешь.
Закинул в песочницу, буду очень благодарен за помощь.
https://codepen.io/abramov-am/pen/rNMNxPa
Уже пол дня ломаю голову, подскажите пожалуйста.
Я вывожу модальное окно при нажатии на catalog-item-id (блок с картинкой и текстом).
Мне нужно подтягивать в модальное окно картинку и текст, на которую нажали.
У меня получилось реализовать идею, но подтягивается всегда картинка и текст из первого блока, а не на которую нажмешь. Как можно сделать так, чтобы в модалку подтягивалась именно тот текст и картинка, на которую нажимаешь.
Закинул в песочницу, буду очень благодарен за помощь.
https://codepen.io/abramov-am/pen/rNMNxPa
BM
Ну так почитай как querySelector работает
А
Прочитал, добавлял All, все равно не срабатывает
VA
у тебя кругом один и тот же
catalog-item-id так не делают. id не должен повторяться. модальное окно ты одно и тоже вызывать можешь, а данные всё равно надо грузить из разных идентификаторов. ну я так думаю. у тебя и получается, что первый id и открывает каждый разNV
Александр
Ребята, всем привет!
Уже пол дня ломаю голову, подскажите пожалуйста.
Я вывожу модальное окно при нажатии на catalog-item-id (блок с картинкой и текстом).
Мне нужно подтягивать в модальное окно картинку и текст, на которую нажали.
У меня получилось реализовать идею, но подтягивается всегда картинка и текст из первого блока, а не на которую нажмешь. Как можно сделать так, чтобы в модалку подтягивалась именно тот текст и картинка, на которую нажимаешь.
Закинул в песочницу, буду очень благодарен за помощь.
https://codepen.io/abramov-am/pen/rNMNxPa
Уже пол дня ломаю голову, подскажите пожалуйста.
Я вывожу модальное окно при нажатии на catalog-item-id (блок с картинкой и текстом).
Мне нужно подтягивать в модальное окно картинку и текст, на которую нажали.
У меня получилось реализовать идею, но подтягивается всегда картинка и текст из первого блока, а не на которую нажмешь. Как можно сделать так, чтобы в модалку подтягивалась именно тот текст и картинка, на которую нажимаешь.
Закинул в песочницу, буду очень благодарен за помощь.
https://codepen.io/abramov-am/pen/rNMNxPa
let сatalogItemTitle = this.querySelector('.catalog-item__title');
let сatalogItemImg = this.querySelector('.catalog-item__img');NV
document -> this
А
Спасибооооо!!!!
NV
Александр
Спасибооооо!!!!
как работает понятно? или не интересно?)
А
интересно, да я все понял, спасибо!
NV
Александр
интересно, да я все понял, спасибо!
👍
А
У меня еще есть одна проблемка, с которой не могу разобраться.
Нужно сделать так, чтобы закрепленный header менял свой цвет при скролле, у меня получилось это сделать, но зависимость идет от пикселей которые пролистнул.
А нужно, чтобы зависимость была не от проскроленных пикселей, а от класса в section. Например, если header наводится на section cо стилем white, то текст меняет свой цвет на черный, чтобы header читался, а не сливался.
https://codepen.io/abramov-am/pen/zYKYqWw
Буду благодарен за помощь 😊
Нужно сделать так, чтобы закрепленный header менял свой цвет при скролле, у меня получилось это сделать, но зависимость идет от пикселей которые пролистнул.
А нужно, чтобы зависимость была не от проскроленных пикселей, а от класса в section. Например, если header наводится на section cо стилем white, то текст меняет свой цвет на черный, чтобы header читался, а не сливался.
https://codepen.io/abramov-am/pen/zYKYqWw
Буду благодарен за помощь 😊
NV
Александр
У меня еще есть одна проблемка, с которой не могу разобраться.
Нужно сделать так, чтобы закрепленный header менял свой цвет при скролле, у меня получилось это сделать, но зависимость идет от пикселей которые пролистнул.
А нужно, чтобы зависимость была не от проскроленных пикселей, а от класса в section. Например, если header наводится на section cо стилем white, то текст меняет свой цвет на черный, чтобы header читался, а не сливался.
https://codepen.io/abramov-am/pen/zYKYqWw
Буду благодарен за помощь 😊
Нужно сделать так, чтобы закрепленный header менял свой цвет при скролле, у меня получилось это сделать, но зависимость идет от пикселей которые пролистнул.
А нужно, чтобы зависимость была не от проскроленных пикселей, а от класса в section. Например, если header наводится на section cо стилем white, то текст меняет свой цвет на черный, чтобы header читался, а не сливался.
https://codepen.io/abramov-am/pen/zYKYqWw
Буду благодарен за помощь 😊
Используй IntersectionObserver API




