DA
Size: a a a
2020 November 20
Import или require что сейчас чаще используют ?
смотря в каком сборщике
Я
Webpack
IH
Алексей
Есть строка query :
/token=asg32tgkj324hgkj32&ref=dev.perfectuololo.com
нужно выпилить отдельно из нее token без знака / и до знака амперсант &:
token=asg32tgkj324hgkj32
и отдельно url после знака амперсант &ref :
perfectuololo.com
В итоге мне нужно получить 2 переменные со значениеми
1: token=asg32tgkj324hgkj32
2: dev.perfectuololo.com
/token=asg32tgkj324hgkj32&ref=dev.perfectuololo.com
нужно выпилить отдельно из нее token без знака / и до знака амперсант &:
token=asg32tgkj324hgkj32
и отдельно url после знака амперсант &ref :
perfectuololo.com
В итоге мне нужно получить 2 переменные со значениеми
1: token=asg32tgkj324hgkj32
2: dev.perfectuololo.com
А
Да я вижу, но нужно отрезать "/" косую черту от /token=asg32tgkj324hgkj32 и отрезать "ref=" от "ref=dev.perfectuololo.com" что бы получилось token=asg32tgkj324hgkj32 , dev.perfectuololo.com
IH
Алексей
Да я вижу, но нужно отрезать "/" косую черту от /token=asg32tgkj324hgkj32 и отрезать "ref=" от "ref=dev.perfectuololo.com" что бы получилось token=asg32tgkj324hgkj32 , dev.perfectuololo.com
я же скинул
DA
Webpack
import
DA
Алексей
Да я вижу, но нужно отрезать "/" косую черту от /token=asg32tgkj324hgkj32 и отрезать "ref=" от "ref=dev.perfectuololo.com" что бы получилось token=asg32tgkj324hgkj32 , dev.perfectuololo.com
а тебе именно с регуляркой надо? Потому что там выше был вариант с split() и replace(). Если подобные строки у тебя всегда одного типа ( / в начале и всегда есть =ref) то вариант рабочий
AC
Алексей
Да я вижу, но нужно отрезать "/" косую черту от /token=asg32tgkj324hgkj32 и отрезать "ref=" от "ref=dev.perfectuololo.com" что бы получилось token=asg32tgkj324hgkj32 , dev.perfectuololo.com
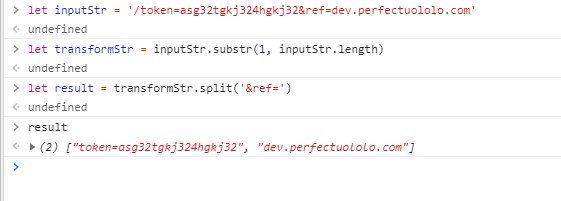
https://jsfiddle.net/jtcg8hu4/ скинул же
DA
ему небось еще надо её из массива вытащить :D
AC
ему небось еще надо её из массива вытащить :D
Так там и так в переменных валяется все готовое
IH
https://jsfiddle.net/jtcg8hu4/ скинул же
Так короче чем с переменными и replace
``const [token, ref] = '/token=asg32tgkj324hgkj32&ref=dev.perfectuololo.com'.substr(1).split('&ref=')``
``const [token, ref] = '/token=asg32tgkj324hgkj32&ref=dev.perfectuololo.com'.substr(1).split('&ref=')``
IH
просто через деструктуризацию массива
DA
Так там и так в переменных валяется все готовое
ну в твоем варианте да, а у Ильи нет
AC
Ilya Human
просто через деструктуризацию массива
Сорри, я просто не смотрел ваш вариант
A
Вопросик - а письма до сих пор табличками верстают?
VA
Ими тоже
VA
Есть ещё mjml
2020 November 21
AE
Есть ещё mjml
так это сахарок над табличками. как ffm2
VA
Ну оно там вроде уже не совсем таблицы генерит. Давно уже не пользовался)
VA
Всё зависит от того, кому слать и на чем они, конечно (