K
Size: a a a
2020 June 14
V M
И ещё был какой-то адоб, который по своему усмотрению код создавал. Не читаемый.
Adobe Dreamwever
K
Застал его, когда в универе учился
AE
А кто что юзает при вёрстке сайта? Может фичи какие то
✋🤚🧠👁👁💻💶☕️
AE
Привет всем) такой вопрос
Имея готовый дизайн страницы, за сколько по времени её можно сверстать?
Имея готовый дизайн страницы, за сколько по времени её можно сверстать?
смотря как ты верстаешь
YD
Привет всем) такой вопрос
Имея готовый дизайн страницы, за сколько по времени её можно сверстать?
Имея готовый дизайн страницы, за сколько по времени её можно сверстать?
Привет. Такой вопрос Имея гору песка, за сколько по времени её можно загрузить в самосвал?
Ну то-есть ты понимаешь - насколько мой вопрос нелепый и бессмысленный?
Ну то-есть ты понимаешь - насколько мой вопрос нелепый и бессмысленный?
AE
Привет. Такой вопрос Имея гору песка, за сколько по времени её можно загрузить в самосвал?
Ну то-есть ты понимаешь - насколько мой вопрос нелепый и бессмысленный?
Ну то-есть ты понимаешь - насколько мой вопрос нелепый и бессмысленный?
твое сравнение некорректно, должно быть скорее просто песок и машина. т.к. нифига не ясно какой макет и как сверстать. Может там черный квадрат малевича, а может невероятное что то на реакты с трехмерными анимациями.
YD
твое сравнение некорректно, должно быть скорее просто песок и машина. т.к. нифига не ясно какой макет и как сверстать. Может там черный квадрат малевича, а может невероятное что то на реакты с трехмерными анимациями.
Так а что в твоем понимании - гора песка? Она же может быть 1-2 тонны, а может быть карьер - который жизни не хватит перелопатить
AE
Так а что в твоем понимании - гора песка? Она же может быть 1-2 тонны, а может быть карьер - который жизни не хватит перелопатить
зато я точно знаю что такое самосвал 😉
AE
туда карьер не погрузишь, и ведро грузить не будешь.
АМ
Всем добрый вечер!
Наткнулся в сети на туториал по React с графиками и диаграммами, решил попробовать прикрутить его к спрингу столкнулся с проблемой, что данные реакт берет из json файла через moc. И всё попытки понять как заменить обращение к файлу на get запрос не увенчались успехом.
https://github.com/syntacticsolutions/react-charts/tree/master/src
Как я понял, забор данных происходит в момент useEffect на 26 строчке файла /src/pages/Dashboard.jsx я пробовал заменить в этом моменте ссылку на сервер, который отдает такой-же json, но почему-то выдает 404, хотя тот же postman показывает что в ответе нужный json
Наткнулся в сети на туториал по React с графиками и диаграммами, решил попробовать прикрутить его к спрингу столкнулся с проблемой, что данные реакт берет из json файла через moc. И всё попытки понять как заменить обращение к файлу на get запрос не увенчались успехом.
https://github.com/syntacticsolutions/react-charts/tree/master/src
Как я понял, забор данных происходит в момент useEffect на 26 строчке файла /src/pages/Dashboard.jsx я пробовал заменить в этом моменте ссылку на сервер, который отдает такой-же json, но почему-то выдает 404, хотя тот же postman показывает что в ответе нужный json
2020 June 15
AS

lol kek
VZ

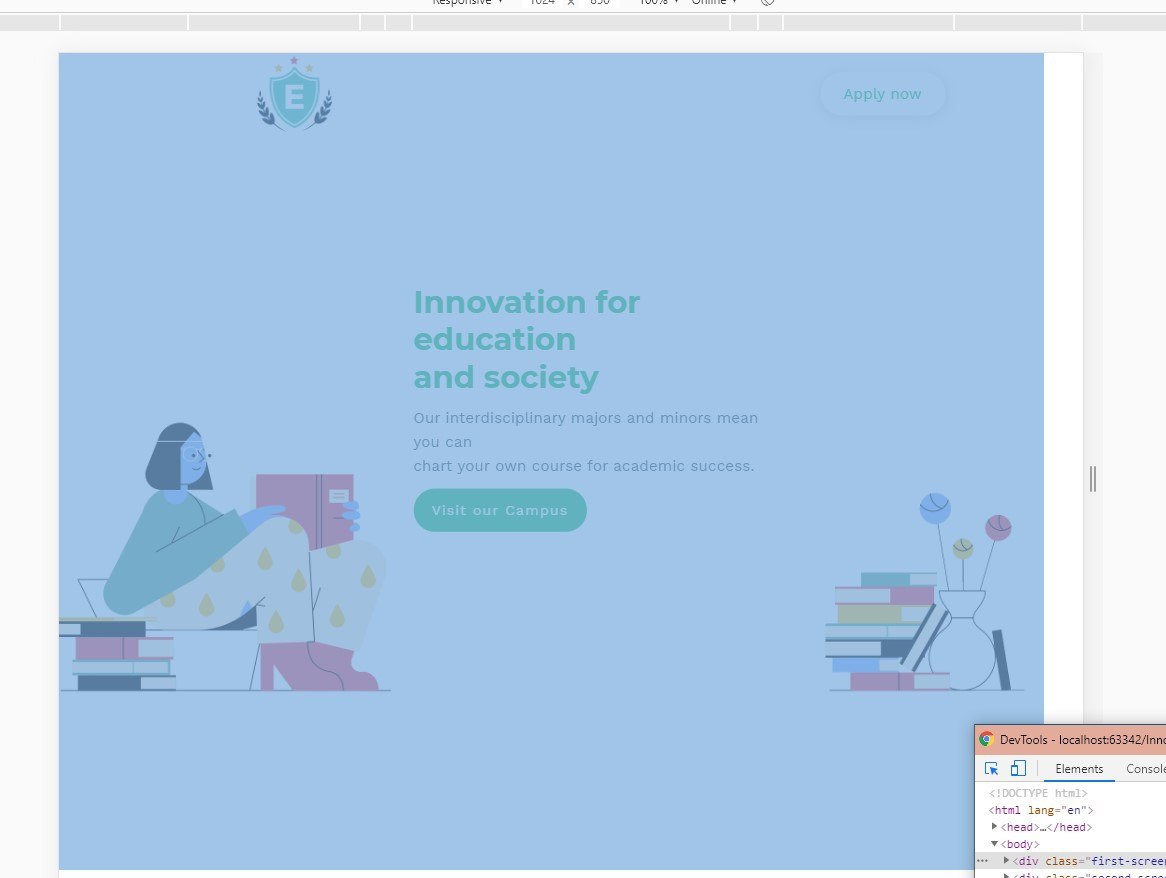
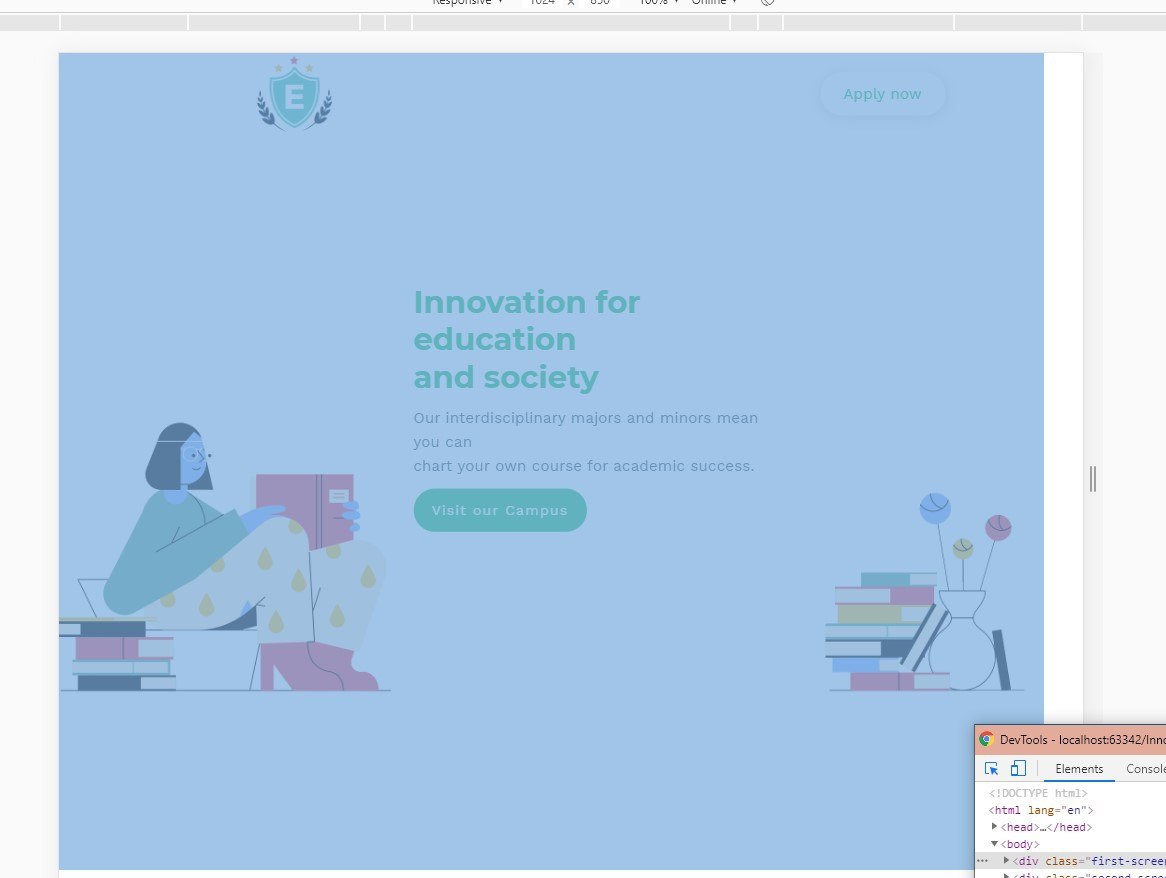
Добрый день, подскажите, пожалуйста, почему див выходит не на весь экран, а с вот таким отступом справа, хотя указана ширина 100%? Не могу найти просчет, у остальных экранов так же
N

Добрый день, подскажите, пожалуйста, почему див выходит не на весь экран, а с вот таким отступом справа, хотя указана ширина 100%? Не могу найти просчет, у остальных экранов так же
Margin есть?
VZ
неа, все убрала
VZ
Посмотрела сейчас в других браузерах, он так только в хроме выделывается
VZ
шо оно такое
N
Посмотрела сейчас в других браузерах, он так только в хроме выделывается
А вне девтулза есть тоже?
N
Я просто вообще не вижу в чем проблема
VZ
а вне девтула нет
VZ
короче можно забить, да?




