R
Size: a a a
2020 July 08
Но это будет относительный путь
R
Я бы сделал
readTextFile("/cassa-mockup/js/data/data.json", ...
readTextFile("/cassa-mockup/js/data/data.json", ...
R
Потому что относительный путь может поломаться при переходе на другую страничку
HU
Добрый день. Подскажите, пожалуйста, такой вопрос.
Есть ajax, и 4 блока с одинаковым классом - .result-search .result-search-list, по success, мне нужно аппендить html, как сделать append блоку this, а не сразу 4ем. Спасибо.
$(document).on('input', '.page-template-page-newversusform .form-control', function () {
var nametv = $(this).val();
$.ajax({
url: TvCompareSettings.ajaxUrl,
type: 'POST',
data: {
action: 'tvf_compare',
nametv: nametv,
tvfNonce: TvCompareSettings.nonceField
},
success: function( response ) {
$('.result-search .result-search-list').html(response);
}
});
});
}
<div class="input-group border rounded-top">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 1</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
<div class="input-group border rounded mt-3">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 2</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
<div class="input-group border rounded-top">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 3</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
<div class="input-group border rounded mt-3">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 4</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
Есть ajax, и 4 блока с одинаковым классом - .result-search .result-search-list, по success, мне нужно аппендить html, как сделать append блоку this, а не сразу 4ем. Спасибо.
$(document).on('input', '.page-template-page-newversusform .form-control', function () {
var nametv = $(this).val();
$.ajax({
url: TvCompareSettings.ajaxUrl,
type: 'POST',
data: {
action: 'tvf_compare',
nametv: nametv,
tvfNonce: TvCompareSettings.nonceField
},
success: function( response ) {
$('.result-search .result-search-list').html(response);
}
});
});
}
<div class="input-group border rounded-top">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 1</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
<div class="input-group border rounded mt-3">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 2</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
<div class="input-group border rounded-top">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 3</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
<div class="input-group border rounded mt-3">
<div class="input-group-prepend">
<div class="input-group-text border-0"># TV 4</div>
</div>
<input type="text" class="form-control border-0" value="" />
</div>
<div class="result-search border border-top-0 rounded-bottom shadow">
<div class="result-search-list"></div>
</div>
R
Ну, убрать .each наверное... лол
HU
Ну, убрать .each наверное... лол
не тот пример скинул, сори
DK
Я бы сделал
readTextFile("/cassa-mockup/js/data/data.json", ...
readTextFile("/cassa-mockup/js/data/data.json", ...
ааа, сложно было(
затупил
благодарю
затупил
благодарю
Z
Всем привет, есть начинающие разработчики?) Кто то хочет вместе начать изучать js и прокачивать скил) Если у кого-то есть желание пишите в лс)
2020 July 09
t
Может лучше java?...
t
Я тада присоединюсь...........
АХ
Всем привет! Вопрос, если я это верстал через таблицу из дивов, могу ли я как-то выделенное впихнуть на его место? Пока что не выходит
АХ

T
3. Если переменная count равна нулю или равна двум, то прибавьте к ней 7,
иначе поделите ее на 10. Реализовать через тернарный оператор.
let count = +prompt("Введите число", 0);
let num = (count == 0 || count == 2) ? count + 7 :
(count != 0 || count != 2) ? count / 7:
"unknown number";
alert(num);
Правильно ли?
иначе поделите ее на 10. Реализовать через тернарный оператор.
let count = +prompt("Введите число", 0);
let num = (count == 0 || count == 2) ? count + 7 :
(count != 0 || count != 2) ? count / 7:
"unknown number";
alert(num);
Правильно ли?
О
Есть кто то, кто юзает Гугл апи? Не важно какой сервис
R
3. Если переменная count равна нулю или равна двум, то прибавьте к ней 7,
иначе поделите ее на 10. Реализовать через тернарный оператор.
let count = +prompt("Введите число", 0);
let num = (count == 0 || count == 2) ? count + 7 :
(count != 0 || count != 2) ? count / 7:
"unknown number";
alert(num);
Правильно ли?
иначе поделите ее на 10. Реализовать через тернарный оператор.
let count = +prompt("Введите число", 0);
let num = (count == 0 || count == 2) ? count + 7 :
(count != 0 || count != 2) ? count / 7:
"unknown number";
alert(num);
Правильно ли?
Можно сильно упростить
R
Зачем тебе проверять на то, что каунт НЕ РАВНО нулю и НЕ РАВНО 2, если ты значешь, что оно не равно, поскольку оно не равно 0 и не равно 2)
M
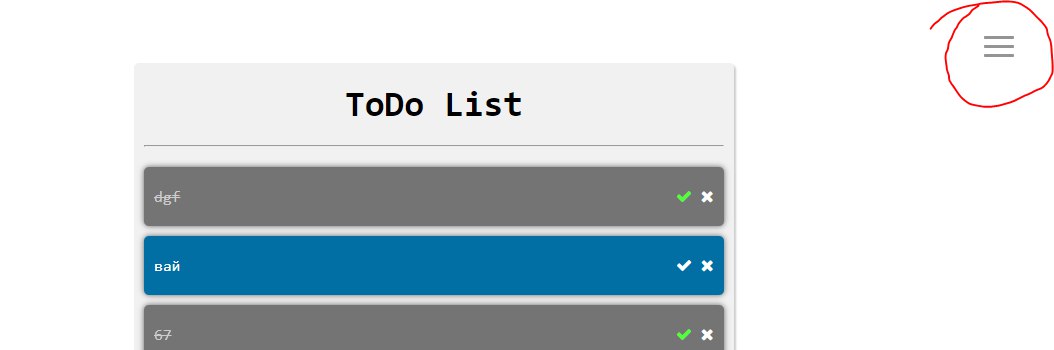
http://w91691o1.beget.tech/index.php
прошу любить и ненавидеть. Там можно зарегаться и получить доступ к личной тудушке)
прошу любить и ненавидеть. Там можно зарегаться и получить доступ к личной тудушке)
NN
http://w91691o1.beget.tech/index.php
прошу любить и ненавидеть. Там можно зарегаться и получить доступ к личной тудушке)
прошу любить и ненавидеть. Там можно зарегаться и получить доступ к личной тудушке)
На пхп?
M
ага