NN
Size: a a a
2020 June 30
чувсвую на убунту такого нема
NN
окно перетаскивать альт+ мышка
IH
окно перетаскивать альт+ мышка
Так не таскай
IH
А наводишь куда надо
IH
И тыкаешь курсором
IH
С зажатым альтом
NN
С зажатым альтом
у меня так рука появляется, которая перетаскивает окно
NN
лан пофиг, но спс что попытались
R
Дело грывня говорит
Но если дальше не работает
Я бы попробовал выбрать Selection и там выбрать Switch To Ctrl+Click for Multi-Cursor
Но если дальше не работает
Я бы попробовал выбрать Selection и там выбрать Switch To Ctrl+Click for Multi-Cursor
NN
R
После этого зажимаешь CTRL и кликаешь левой клавишей туда где хочешь курсор
R
лан пофиг, но спс что попытались
Шо пофиг, попробуй переключить на CTRL
AY
всем привет
AY
AY
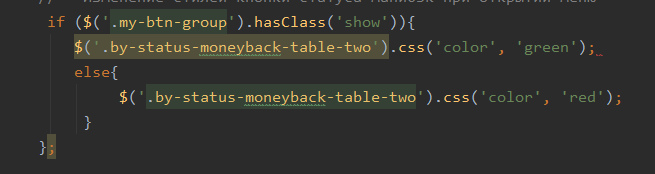
или тут вообще нахер не нужен if
R
Ну почему
По идее можно
Можно тернарным записать
$(".my-btn-group").hasClass('show') ? $(".by-status-moneyback-table-two").css("color", "green") : $(".by-status-moneyback-table-two").css("color", "red");
По идее можно
Можно тернарным записать
$(".my-btn-group").hasClass('show') ? $(".by-status-moneyback-table-two").css("color", "green") : $(".by-status-moneyback-table-two").css("color", "red");
R
Но слишком длинная строка вышла из-за названия классов
R
Так что лучше так не делать, гы
AY
а если без тернарника