🅵
Size: a a a
2021 March 01
Используй статическую сильную типизацию.
🅵
советую взять кодоген freezed
this
R
А что скажете о функциональных виджетах и хуках?
🅵
А что скажете о функциональных виджетах и хуках?
Нарушают концепцию фреймвока
V
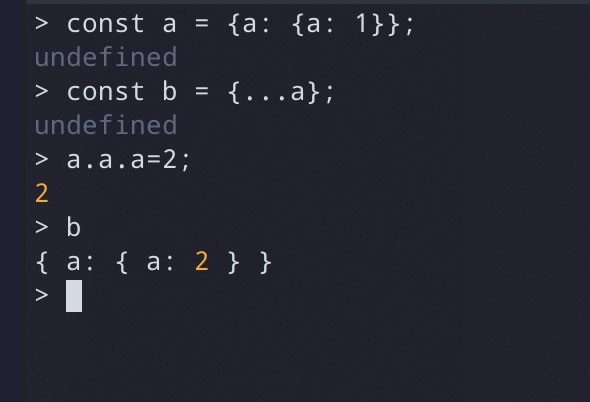
Просто в js есть такая удобная конструкция
const obj = {first: '', second: ''}
const copy = {...obj}
const obj = {first: '', second: ''}
const copy = {...obj}
это будет shallow copy, можно норм баги словить
R
Нарушают концепцию фреймвока
Есть возможность тогда писать меньше кода? Или же всегда для виджетов с состоянием нужно писать по 2 класса?
🅵
Есть возможность тогда писать меньше кода? Или же всегда для виджетов с состоянием нужно писать по 2 класса?
Используйте шаблоны
🅵
Просто в js есть такая удобная конструкция
const obj = {first: '', second: ''}
const copy = {...obj}
const obj = {first: '', second: ''}
const copy = {...obj}
void main() {
final a = <String, dynamic>{'a': 1, 'b': 2};
final b = <String, dynamic>{...a, 'c': 3, 'a': 4};
print(b);
}R
Используйте шаблоны
Имеете ввиду шаблонизаторы кода?
🅵
void main() {
final a = <String, dynamic>{'a': 1, 'b': 2};
final b = <String, dynamic>{...a, 'c': 3, 'a': 4};
print(b);
}Но это кусок калла, а не код
R
Но это кусок калла, а не код
Да не, так я писать точно не хочу))
🅵
Имеете ввиду шаблонизаторы кода?
Если у вас студия или идея - два раза шифт нажмите и наберите "Live Template"
R
Если у вас студия или идея - два раза шифт нажмите и наберите "Live Template"
Все понял, спасибо
🅵
Все понял, спасибо
R
Кстати лучше наверное bloc использовать, так ведь?
R
В случае с flutter