A
Size: a a a
2021 January 21
unity = c# и язык поближе будет, но вроде как анриал получше сам по себе и удобнее (что-то такое читал)
AP
но под телефончик - лучше юнити, там рантайм поменьше будет
CI
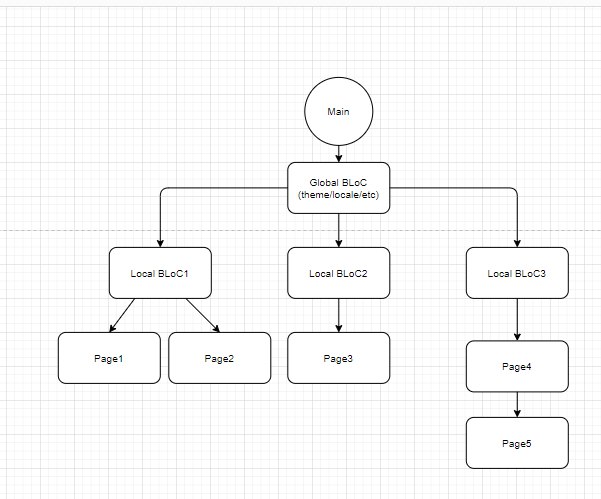
И нарисуй на схеме навигатор или Column там, чтоб тебе же было понятнее

CI
это просто рандомная схема, накиданная за 2 минуты для получения какого-то внятного понимания недостатов/преимуществ разных мест объявления блоков
допустим, так
допустим, так
CI
аналогично для второй схемы
A
в анриале немного упоротые плюсы, свой синтаксис и вроде как нормальной ide нету (JB вроде в этом году выпустят, но это не точно)
AP
как миниум, да и всякиих уже готовых решений, для той же онетизации тоже
A
насчет монетизации не интересует
A
формат хобби, не денег ради
CI
единственная проблема, которую я могу назвать, это глобальная видимость всех блоков, но сильно ли это плохо?
A
если вот просто сесть и ковыряться, отвлекаясь ради расслабления головы на чтение Кнута по ночам
🅵
единственная проблема, которую я могу назвать, это глобальная видимость всех блоков, но сильно ли это плохо?
Не только
🅵
Минимум 3 отличия у тебя тут
🅵
1) жизненный цикл - у тебя по сути не будут диспозится блоки
🅵
2) область видимости - каждый может сделать каждое в любом месте. Это не есть хорошо. Архитектура это про некие трейд оффы и договоренности, чтоб как раз каждый не мог сделать все что угодно, а следовал определенной оговоренной концепции.
A
как миниум, да и всякиих уже готовых решений, для той же онетизации тоже
меня немного смутил синтаксис анриала, там какой-то свой подход к плюсам, или что?
🅵
3) изначальный стейт. это в след за областью видимости. Тут также отличие двух схем.
CI
То есть, следует придерживаться чего-то такого?
🅵
То есть, следует придерживаться чего-то такого?
В зависимости от требуемого жизненного цикла, в зависимости от области видимости и в зависимости от требуемого поведения.
🅵
Да, нужно стараться сокращать область видимости и бесполезную жизнь безполезных сейчас объектов.