C(
Size: a a a
2020 January 16
Я положил в неё контейнер с текстом и бэк цветом, не ширится по максимуму
Попробуй сменить column и container местами
АК
Так мне нужен текст внутри колумна) а не вне
АК
Везде в примерах высоты конкретные задают, я смотрел примеры карточки дл фильмов и так далее
C(
Ну тогда поставь их таким образом
- Row
- Column
- Expanded
- Container
- Text
- Row
- Column
- Expanded
- Container
- Text
C(
Либо внутри контейнера напиши
height: double.infinity
height: double.infinity
АК
Ну тогда поставь их таким образом
- Row
- Column
- Expanded
- Container
- Text
- Row
- Column
- Expanded
- Container
- Text
Это дает ошибку, так как ров имеет бескогечную высоту expanded внутри колумна крашит
EA
Так мне нужен текст внутри колумна) а не вне
Row>Expanded>Column>Expanded>Container>...
EA
Row>Expanded>Column>Expanded>Container>...
Должно помочь
АК
да помогает, я совсем забыл сказать что это все в scrollView находиться) там это не робит , но уже решил через IntrinsicHeight, даже не лагает не смотря на предупреждения что сложен.
EA
да помогает, я совсем забыл сказать что это все в scrollView находиться) там это не робит , но уже решил через IntrinsicHeight, даже не лагает не смотря на предупреждения что сложен.
А ну тогда да:) 👍
2020 January 17
SD
Укажи width из контекста
SD
и костылей не нужно
SD
width: MediaQuery.of(context).size.width,
SZ

SZ
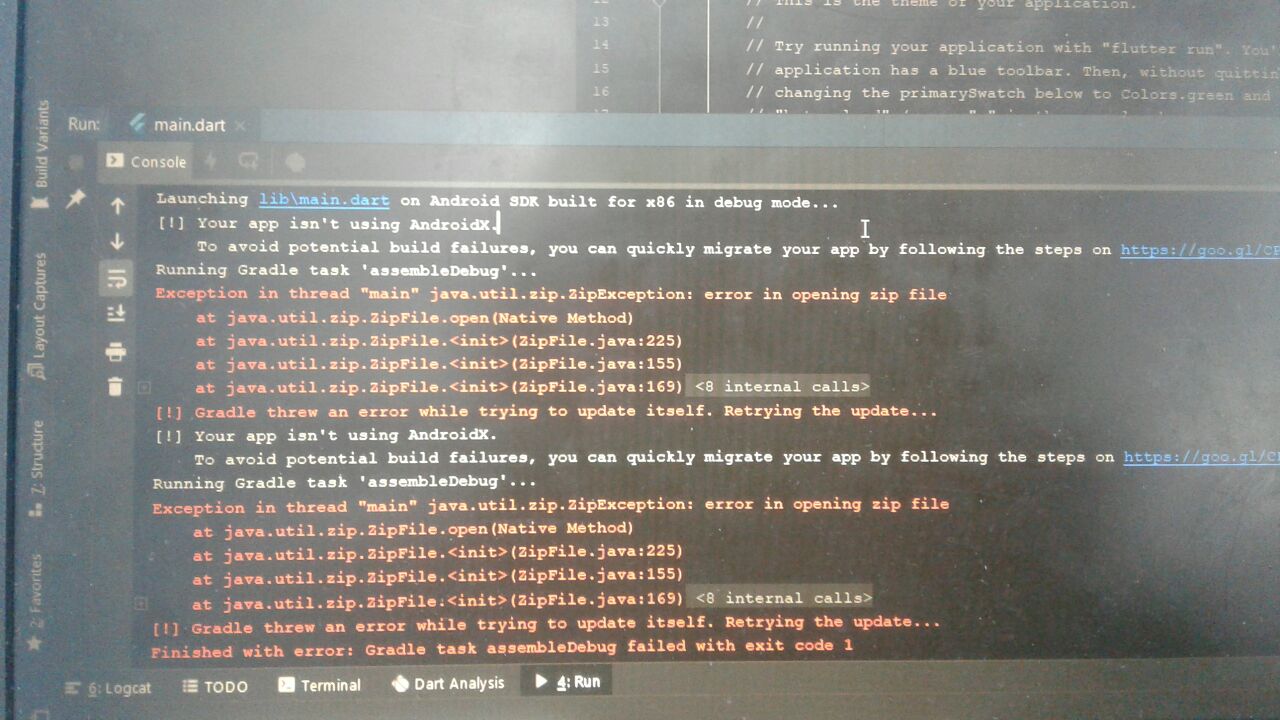
как я могу исправить?
AY
Samat Zhusup
как я могу исправить?
Кажется, что ссылка с ответом прямо на скрине в консоли
SZ
прошу прощения я только что скачал :)
SD
😍
SD
Об AndrioidX слышал?
Ю
Написано же