R:
Size: a a a
2019 December 29
R:
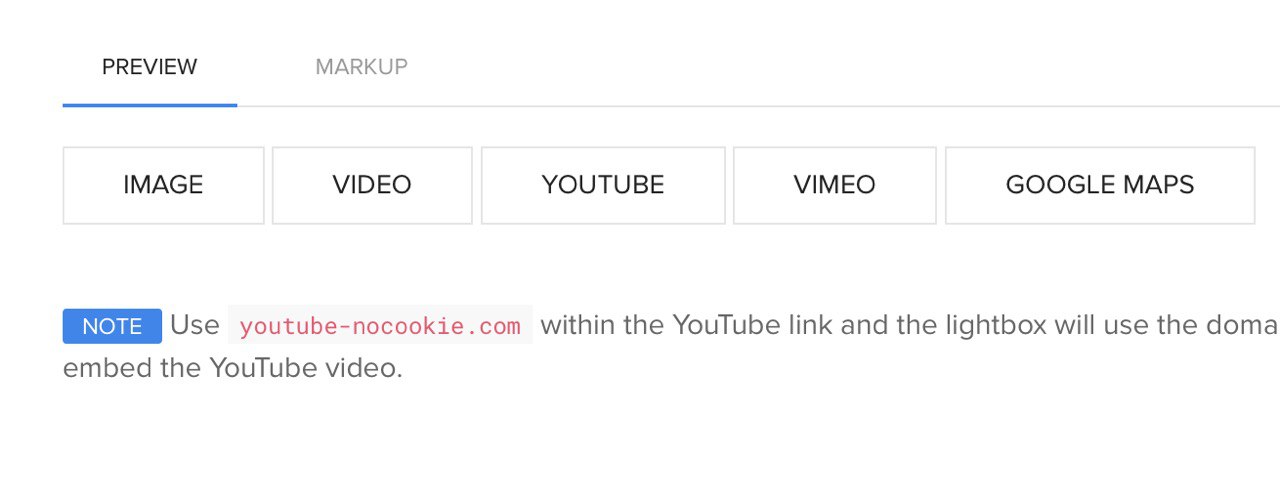
Нажми на 1 из кнопок
R:

Там и листалочка уже из коробки перетягиванием
QZ
ну кастом элемент, да
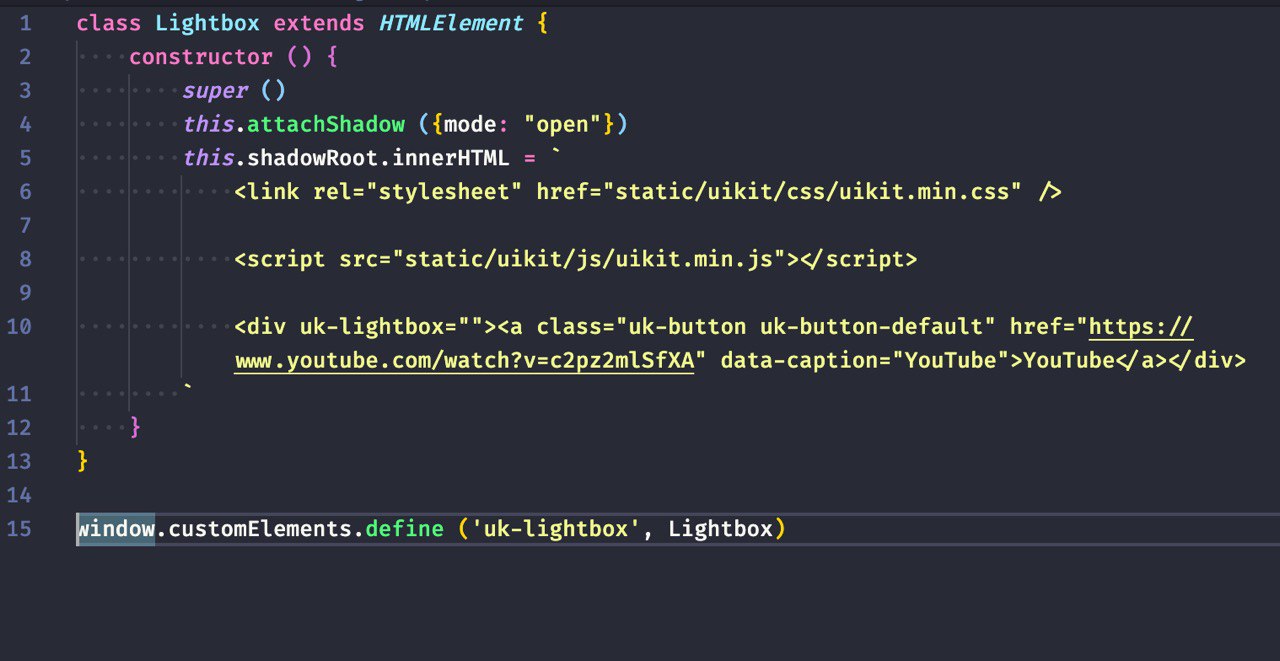
если бы оно заводилось то как ты написал код это бы несколько ммм.. убивало весь смысл эльма
если бы оно заводилось то как ты написал код это бы несколько ммм.. убивало весь смысл эльма
R:
Ну да, но нет
R:

Ну, шо сказать, ничего не изменилось
class Lightbox extends HTMLElement {
constructor () {
super ()
this.attachShadow ({mode: "open"})
this.shadowRoot.innerHTML = `
<link rel="stylesheet" href="static/uikit/css/uikit.min.css" />
<script src="static/uikit/js/uikit.min.js"></script>
<div uk-lightbox=""><a class="uk-button uk-button-default" href="https://www.youtube.com/watch?v=c2pz2mlSfXA" data-caption="YouTube">YouTube</a></div>
`
}
}
window.customElements.define ('uk-lightbox', Lightbox)R:
Ладно, портами решил
2019 December 30
D
Message from 🧩𝗠𝗮𝗰𝗹𝗲𝗻𝗼𝗸🧩 deleted. Reason: new user and external link (?)
JC
Я конечно понимаю в чате эльма чат шарпов рекламить, но бан это жестко🌝
R:
Я конечно понимаю в чате эльма чат шарпов рекламить, но бан это жестко🌝
Не стоит первым сообщением ссылки кидать
D
Message from Asilbek deleted. Reason: new user and external link (?)
2019 December 31
D
Message from Njegos Man deleted. Reason: new user and external link (?)
2020 January 03
D
Message from Kai Eshitashe deleted. Reason: new user and external link (?)
AY
А кто-то пробовал react-native на purescript? (Понимаю, что не по теме, но тут много раз упоминали pure)
AK
А кто-то пробовал react-native на purescript? (Понимаю, что не по теме, но тут много раз упоминали pure)
Есть тематический чат: https://t.me/purescript_ru
D
Message from samuel Nharnhar yaw deleted. Reason: new user and external link (?)
2020 January 05
D
Message from דניאל Eule deleted. Reason: new user and external link (?)
VK
Добрый вечер, недавно начал изучать elm, есть желание для тренировки реализовать простенькую (вроде) штуку:
Страничка на которой можно будет отслеживать результаты сборки проекта (по большому счёту мне просто надо ссылку на скачивание сборки), исходный код которого лежит на github -- сам репозиторий содержит скрипты сборки TravisCI, docker для LaTeX документов
По идее для реализации мне ничего кроме запросов к docker hub и добавления постов на страничку не требуется?
Подскажите как правильно реализовать подобное
Страничка на которой можно будет отслеживать результаты сборки проекта (по большому счёту мне просто надо ссылку на скачивание сборки), исходный код которого лежит на github -- сам репозиторий содержит скрипты сборки TravisCI, docker для LaTeX документов
По идее для реализации мне ничего кроме запросов к docker hub и добавления постов на страничку не требуется?
Подскажите как правильно реализовать подобное
AY
Просто добавить в pipeline сборки html с любым шаблонизатором. Запросы тут не нужны. И elm тоже
AY
envsubst пойдёт как шаблонизатор