
Size: a a a
2017 November 27

Чат здесь: https://telegram.me/docsascode
2017 November 28

Заготовки документации на разных инструментах с заранее настроенной сборкой и публикацией на GitLab Pages. Отличная песочница, чтобы попробовать разработку документации как кода. https://gitlab.com/pages/
2017 December 14

Выпуск подкаста Write the Docs про документацию как код: https://www.youtube.com/watch?v=xT0WPZI62C4

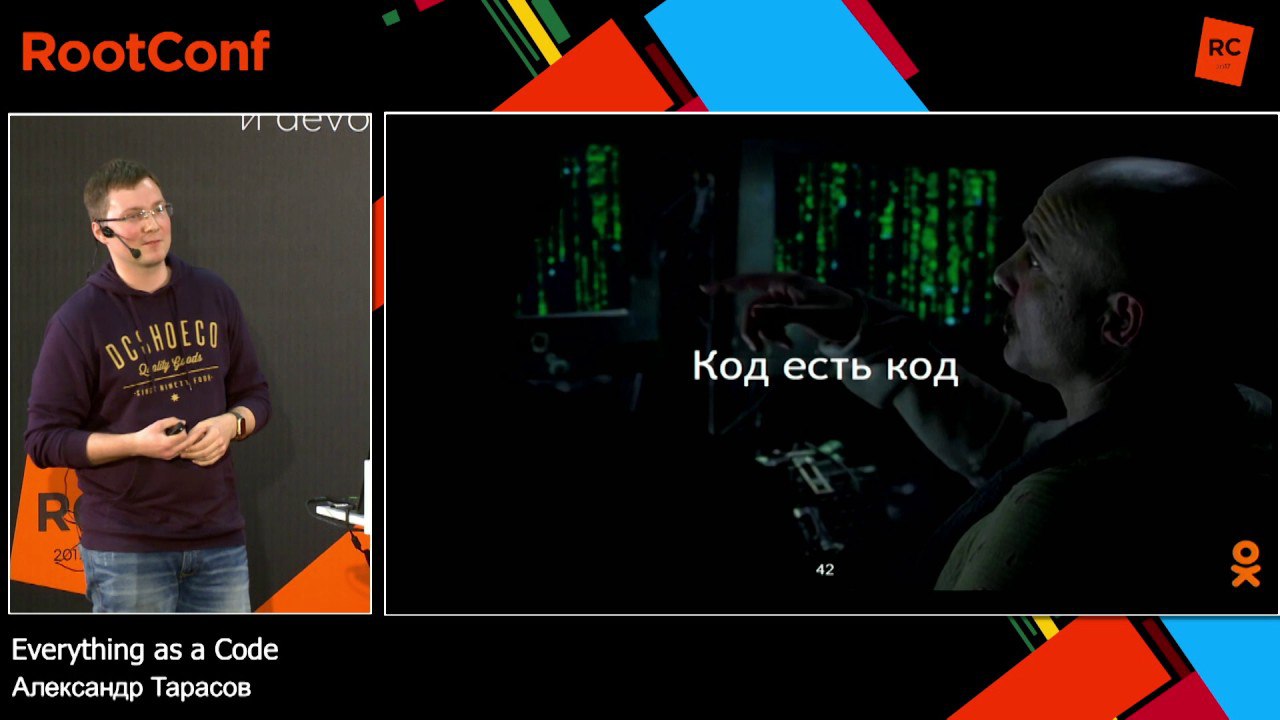
Только что организаторы РИТ++ опубликовали видеозаписи докладов. Александр Тарасов из Одноклассников рассказывает о том, как вообще всё разрабатывать и хранить как код: от настроек рабочей машины до документации. https://www.youtube.com/watch?v=_Zm8ORdNT0Y&t=4s&list=PLH-XmS0lSi_w7TOjNYEpUV2wyVRN8YrIz&index=11
2017 December 16

Интересное совпадение.
В исходниках документации Docker словарь с терминами — это также и словарь как структура данных «ключ» — «значение» в формате YAML.
Вот исходник: https://github.com/docker/docker.github.io/blob/master/_data/glossary.yaml
А так выглядит словарь в документации: https://docs.docker.com/glossary/
В исходниках документации Docker словарь с терминами — это также и словарь как структура данных «ключ» — «значение» в формате YAML.
Вот исходник: https://github.com/docker/docker.github.io/blob/master/_data/glossary.yaml
А так выглядит словарь в документации: https://docs.docker.com/glossary/
2017 December 31

C новым годом, друзья!
2018 January 18

Конспект про документацию как код: как это устроено, в чём преимущества. http://hackwrite.com/posts/docs-as-code/
2018 February 06

Не совсем про код, но сделано очень хорошо. Было бы удобно иметь стайлгайды в такой форме.
2018 March 12

Классификатор с сотней инструментов для редактирования и публикации документации. CMS, генераторы статических сайтов, редакторы XML, инструменты переводчика, вики-системы и всё остальное.
Выбор по операционной системе, платно-бесплатно, форматам входных данных и локализации, форматам для публикации, стандартам описания API.
https://doctoolhub.com
Выбор по операционной системе, платно-бесплатно, форматам входных данных и локализации, форматам для публикации, стандартам описания API.
https://doctoolhub.com

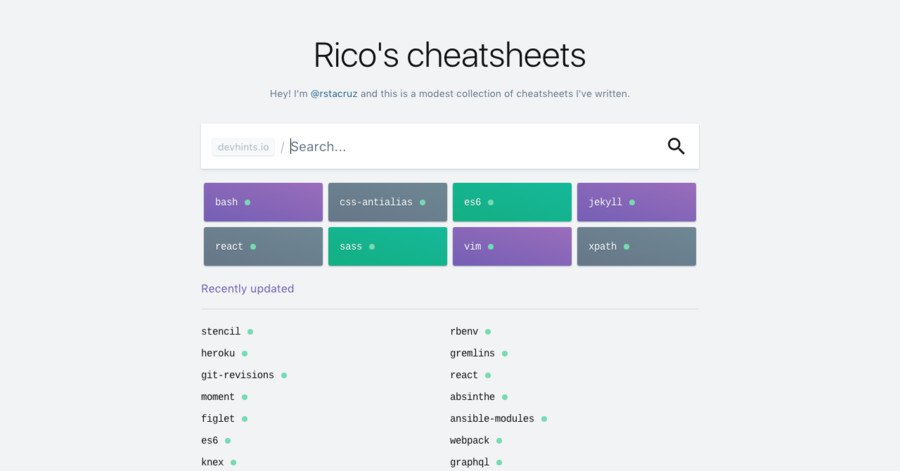
Сайт с конспектами документации разработчика: “TL;DR for developer documentation”.
https://devhints.io/
https://devhints.io/
2018 March 17

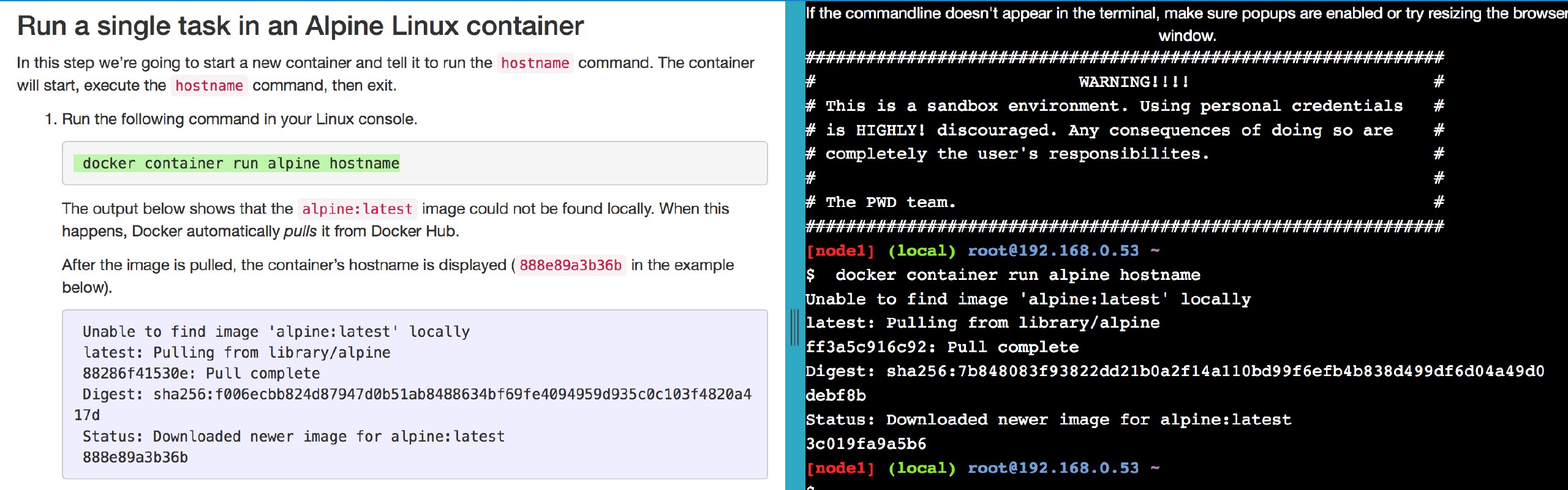
Изучаю Докер по урокам на сайте play-with-docker.com. Сайт очень классно сделан: слева — текст инструкций, справа — интерактивная консоль. Когда кликаешь на блоке кода в инструкции, он выполняется в консоли.
https://i.imgur.com/7MSteaw.png
https://i.imgur.com/7MSteaw.png

Сайт сделан на Jekyll, исходники — в Markdown. Джекил собирает статические страницы и в каждую добавляет код JavaScript, который загружает динамическую консоль.
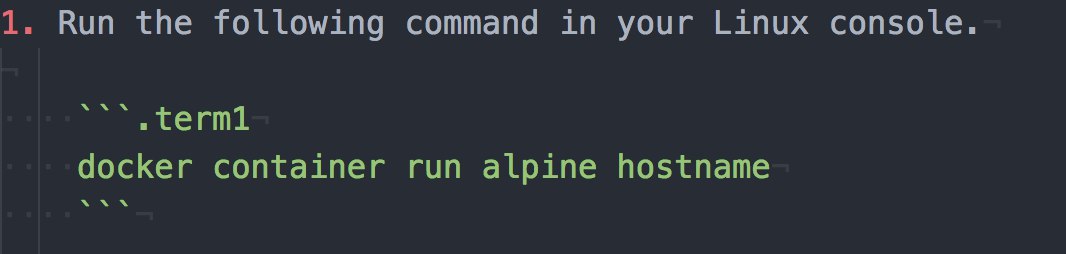
Консолей может быть несколько. Соответствие консоли и блока задается прямо в исходнике. После тройного бэктика — номер консоли: https://i.imgur.com/6g0xwUq.png
Консолей может быть несколько. Соответствие консоли и блока задается прямо в исходнике. После тройного бэктика — номер консоли: https://i.imgur.com/6g0xwUq.png

Самое классное, что сам этот сайт собирается в докере одной командой
Не нужно ставить Jekyll и зависимости, разбираться в командах для сборки, вручную искать index.html. Всё просто работает.
Сам сайт: https://training.play-with-docker.com
Исходники: https://github.com/play-with-docker/play-with-docker.github.io
docker-compose up. Результат сразу виден по адресу http://localhost:4000/.Не нужно ставить Jekyll и зависимости, разбираться в командах для сборки, вручную искать index.html. Всё просто работает.
Сам сайт: https://training.play-with-docker.com
Исходники: https://github.com/play-with-docker/play-with-docker.github.io
2018 May 22

В феврале 2013 продакт-менеджер из Гугла Тристан Харрис разослал своим коллегам любопытную презентацию. В презентации говорилось, что продукты таких компаний как Гугл и Фейсбук довольно нагло захватывают внимание людей, паразитируя на особенностях восприятия. И что компании пора бы задуматься об ответственности за то, что миллиарды людей всё больше времени проводят, залипая в устройства.
Презентация вызывала серьёзные дискуссии внутри Гугла, хотя поначалу никак не повлияла на то, что компания делала. У Тристана появились последователи, на презентацию время от времени ссылались. Мне рассказывали про это всё бывшие гуглеры, с которыми сейчас мы вместе работаем в Интеркоме.
Руководство компании поступило мудро, Тристана официально назначили дизайн-этиком. Правда, ничего сделать в этой роли у него не получилось, и спустя пару лет он уволился.
Вне компании наш герой основал движение Centre for Human Technology (humanetech.com) и выступил с докладом на TED —ted.com/talks/tristan_harris_the_manipulative_tricks_tech_companies_use_to_capture_your_attention
А вспомнил я про всю эту историю вот почему.
Во-первых, на конференции Google I/O 8 мая, 5 лет спустя после того, как Тристан расшарил свою презентацию, целая большая часть была посвящена Digital Wellbeing (wellbeing.google) — новой инициативе Гугла, которая посвящена тому, чтобы телефон пожирал меньше нашего внимания. В частности, в новой версии Андроида:
- можно будет видеть, сколько раз в день ты брал телефон и сколько минут провёл в каком приложении (на айфоне для такого же есть приложение Moment);
- поставить себе напоминание сделать перерыв, если ты залип в телефон надолго;
- выключить все нотификации, положив телефон экраном вниз.
Это же офигенно!
А во-вторых, та самая презентация Тристана появилась в открытом доступе: https://www.scribd.com/document/378841682/A-Call-to-Minimize-Distraction-Respect-Users-Attention-by-Tristan-Harris
Мне кажется, её стоит посмотреть, если вы ещё не видели. Это крутой пример очень простой и убедительной коммуникации. Чёткая структура, смешные примеры, одна мысль на слайд. Многие спрашивают, как можно повлиять на мнение окружающих и стать лидером какой-то инициативы. Вот так можно, например.
А ещё мне очень импонирует посыл. Уже писал, например, про свою информационную диету (t.me/desprod/270) или про то, почему не хотел бы работать в Фейсбуке (t.me/desprod/6).
Презентация вызывала серьёзные дискуссии внутри Гугла, хотя поначалу никак не повлияла на то, что компания делала. У Тристана появились последователи, на презентацию время от времени ссылались. Мне рассказывали про это всё бывшие гуглеры, с которыми сейчас мы вместе работаем в Интеркоме.
Руководство компании поступило мудро, Тристана официально назначили дизайн-этиком. Правда, ничего сделать в этой роли у него не получилось, и спустя пару лет он уволился.
Вне компании наш герой основал движение Centre for Human Technology (humanetech.com) и выступил с докладом на TED —ted.com/talks/tristan_harris_the_manipulative_tricks_tech_companies_use_to_capture_your_attention
А вспомнил я про всю эту историю вот почему.
Во-первых, на конференции Google I/O 8 мая, 5 лет спустя после того, как Тристан расшарил свою презентацию, целая большая часть была посвящена Digital Wellbeing (wellbeing.google) — новой инициативе Гугла, которая посвящена тому, чтобы телефон пожирал меньше нашего внимания. В частности, в новой версии Андроида:
- можно будет видеть, сколько раз в день ты брал телефон и сколько минут провёл в каком приложении (на айфоне для такого же есть приложение Moment);
- поставить себе напоминание сделать перерыв, если ты залип в телефон надолго;
- выключить все нотификации, положив телефон экраном вниз.
Это же офигенно!
А во-вторых, та самая презентация Тристана появилась в открытом доступе: https://www.scribd.com/document/378841682/A-Call-to-Minimize-Distraction-Respect-Users-Attention-by-Tristan-Harris
Мне кажется, её стоит посмотреть, если вы ещё не видели. Это крутой пример очень простой и убедительной коммуникации. Чёткая структура, смешные примеры, одна мысль на слайд. Многие спрашивают, как можно повлиять на мнение окружающих и стать лидером какой-то инициативы. Вот так можно, например.
А ещё мне очень импонирует посыл. Уже писал, например, про свою информационную диету (t.me/desprod/270) или про то, почему не хотел бы работать в Фейсбуке (t.me/desprod/6).

Это совсем не про документацию, а про этику в разработке цифровых продуктов.

Вчера по приглашению Семёна Факторовича прочитал лекцию на его курсе по разработке технической документации. Поделился мыслями о парадигме DocOps. Во многом это адаптация DevOps к задачам и процессам документирования: общие с разработкой инструменты и процессы, в которых писатели отчасти становятся разработчиками, админами и дизайнерами; а те, в свою очередь, становятся писателями.
Вот запись лекции: https://www.youtube.com/watch?v=xo6pAFZ135I
А вот курс Тома Джонсона по документированию API: http://idratherbewriting.com/learnapidoc/index.html. Основная часть курса посвящена REST API — интерфейсам для взаимодействия между приложениями по сети. Есть раздел и про «библиотечные» (native library) интерфейсы — внутри приложений и на уровне программного кода.
Начал разбираться с этим курсом, на следующей неделе опубликую перевод первого фрагмента.
Предлагаю вместе проходить курс и делиться опытом. Если хотите научиться документировать программные интерфейсы — присоединяйтесь. Напишите мне (@Nick_Volynkin). Начнём сразу, как опубликую перевод.
Вот запись лекции: https://www.youtube.com/watch?v=xo6pAFZ135I
А вот курс Тома Джонсона по документированию API: http://idratherbewriting.com/learnapidoc/index.html. Основная часть курса посвящена REST API — интерфейсам для взаимодействия между приложениями по сети. Есть раздел и про «библиотечные» (native library) интерфейсы — внутри приложений и на уровне программного кода.
Начал разбираться с этим курсом, на следующей неделе опубликую перевод первого фрагмента.
Предлагаю вместе проходить курс и делиться опытом. Если хотите научиться документировать программные интерфейсы — присоединяйтесь. Напишите мне (@Nick_Volynkin). Начнём сразу, как опубликую перевод.
2018 May 31

Конечно, мы любим документацию!
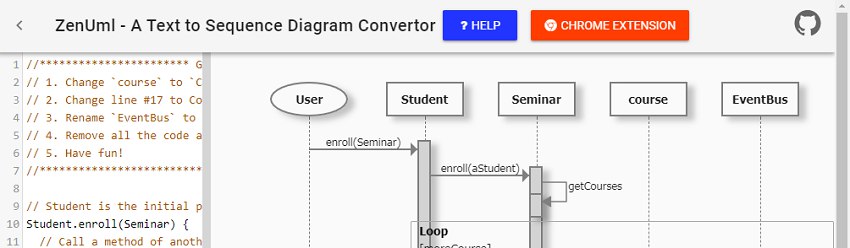
Отличная подборка текстовых форматов для диаграмм и схем. Спасибо автору! В целом канал @lovely_it_hell полон годных мыслей, очень рекомендую.
Отличная подборка текстовых форматов для диаграмм и схем. Спасибо автору! В целом канал @lovely_it_hell полон годных мыслей, очень рекомендую.

Я знаю, некоторые из вас любят документацию и схемки настолько же сильно, как я.
https://modeling-languages.com/text-uml-tools-complete-list/
Вот вам интересная ссылка с подборкой инструментов по визуализации UML
https://modeling-languages.com/text-uml-tools-complete-list/
Вот вам интересная ссылка с подборкой инструментов по визуализации UML
2018 June 01

Конференция CodeFest опубликовала записи выступлений: https://2018.codefest.ru/program/.
Есть интересный доклад про использование чатбота-ассистента для доступа к базе знаний. https://2018.codefest.ru/lecture/1370/
Есть интересный доклад про использование чатбота-ассистента для доступа к базе знаний. https://2018.codefest.ru/lecture/1370/